

With CyberStore v2.16, the front-end architecture has been expanded to include support for including client-side widgets in the building of user experiences for the shopper.
A widget can be thought of much like a control in that one is designed to create prescribed user experiences for a user. Unlike a control, however a widget can only perform its actions using client-side scripting. Any round-trip information needed from the server can only be done via AJAX. Physically a widget is a file that contains a snippet of code which may be included into a page's rendered output and thus be executed by the browser.
By including a widget architecture, new user elements will continue to be developed and released with future versions of CyberStore in order to provide for flexibility when selecting the right elements for shopper experiences. Furthermore, the web developer can likewise take advantage of the widget library's core functions to build completely custom widgets for themselves.
The new LoadWidgetControl handles injecting widgets into a CyberStore page. When the control is configured, it will receive a file location via the FileLocation property and then if the location is just a filename, check to see if a custom version exists in the site's custom widget folder, else load it from the application widget location. But if there is a path in the file location, just try to load it.
The control can be used in SitePages.config or registered in another control to load the widget source directly into a rendered page.
For complete information on how to use and configure the control, see the LoadWidgetControl topic in the Control Library.
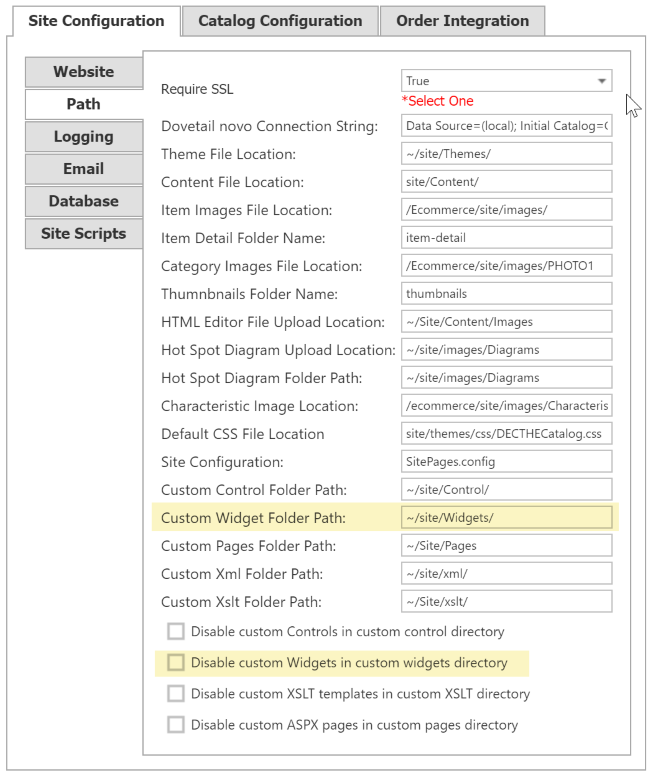
With the release of the widget library, system widgets are delivered in the new /ecommerce/Widgets folder, however in a similar manner to controls, custom widgets are also supported. To manage the location of the custom widgets folder, the Console user can visit the Path tab in the Site Manager > Site Configuration screen.

To review complete information about the available path configurations see the Site Configuration topic in the User Guide.
When a path is required for site scripting, the SITE_PATHS object can be referenced by the web developer to assure values for specific site paths are accurate and formatted properly for use in client-side scripts.
The object loads into the client during page load and looks like the sample below:
| SITE_PATHS |
Copy Code
|
|---|---|
// NOTE: Code example beautified and annotated for readability //<![CDATA[ const SITE_PATHS = { application: '/Ecommerce', // the web application virtual path theme: '/Ecommerce/site/Themes/', // the Site theme folder content: '/Ecommerce/site/Content/', // the Site content folder itemImages: '/Ecommerce/site/images/', // the Site images folder itemDetailImages: '/Ecommerce/site/images//item-detail', // the site item-detail images folder categoryImages: '/Ecommerce/site/images/PHOTO1', // the Site category images folder hotSpotDiagrams: '/Ecommerce/site/images/Diagrams', // the Site hot spot diagram folder characteristicImages: '/Ecommerce/ecommerce/site/images/Characteristics/' // the Site characteristics images folder }; //]]> |
|
See the example below of how a web developer might use information contained in the SITE_PATHS object:
| Example |
Copy Code
|
|---|---|
// redirect to a product item detail page document.location = SITE_PATHS.application + '/product/' + e.itemData.StockCode; |
|
When the Site's options are set to load jQuery, the following code will also be loaded into the rendered page HTML for loading the underscore.js library to assist web developers who build CyberStore widgets.
|
Copy Code
|
|
|---|---|
<script type="text/javascript" src="/Ecommerce/js/underscore-min.js"></script> <script type="text/javascript">$(function() {DevExpress.ui.setTemplateEngine("underscore");})</script> |
|
For full information about the library and how to use it, visit the underscore.js website.