
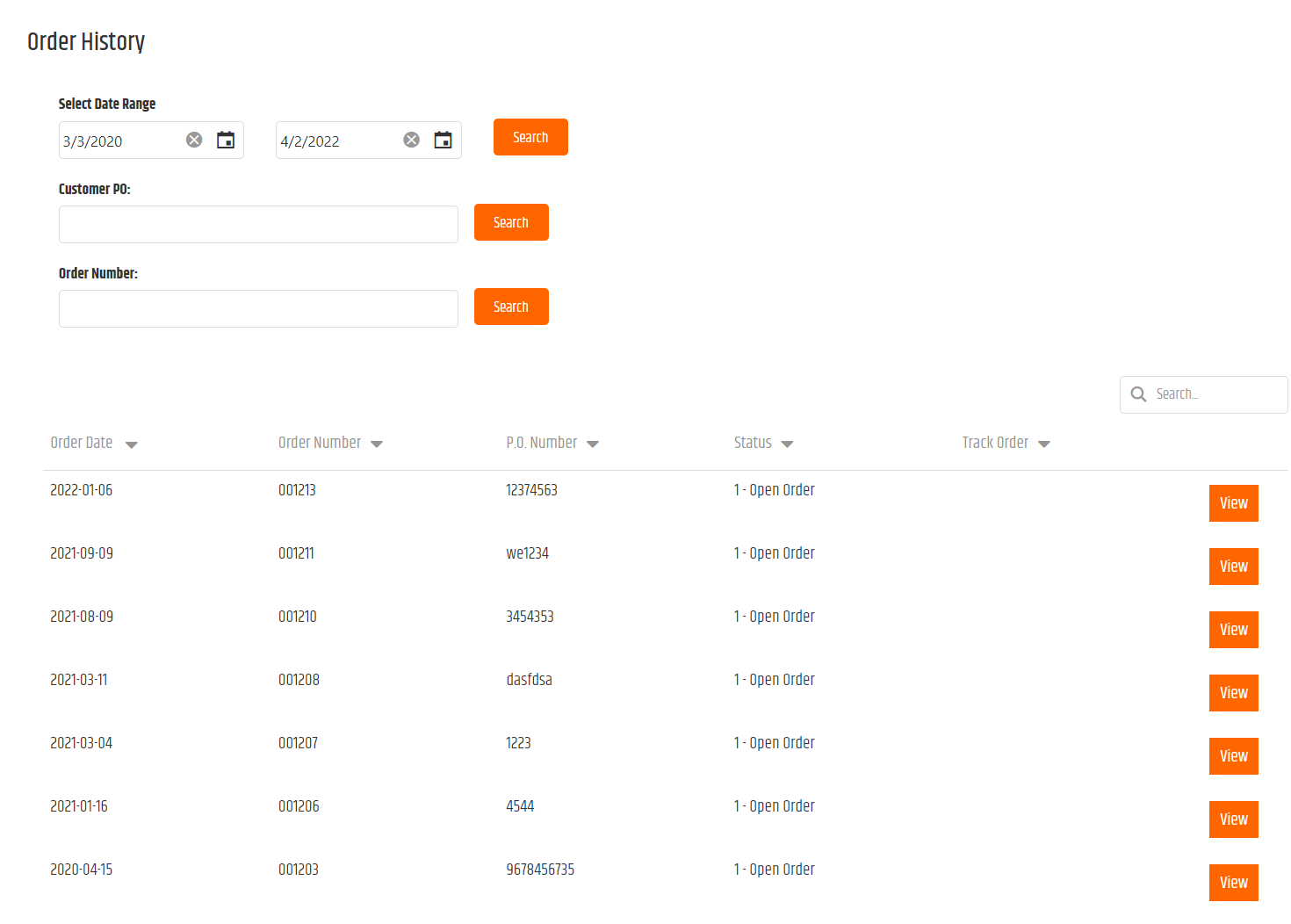
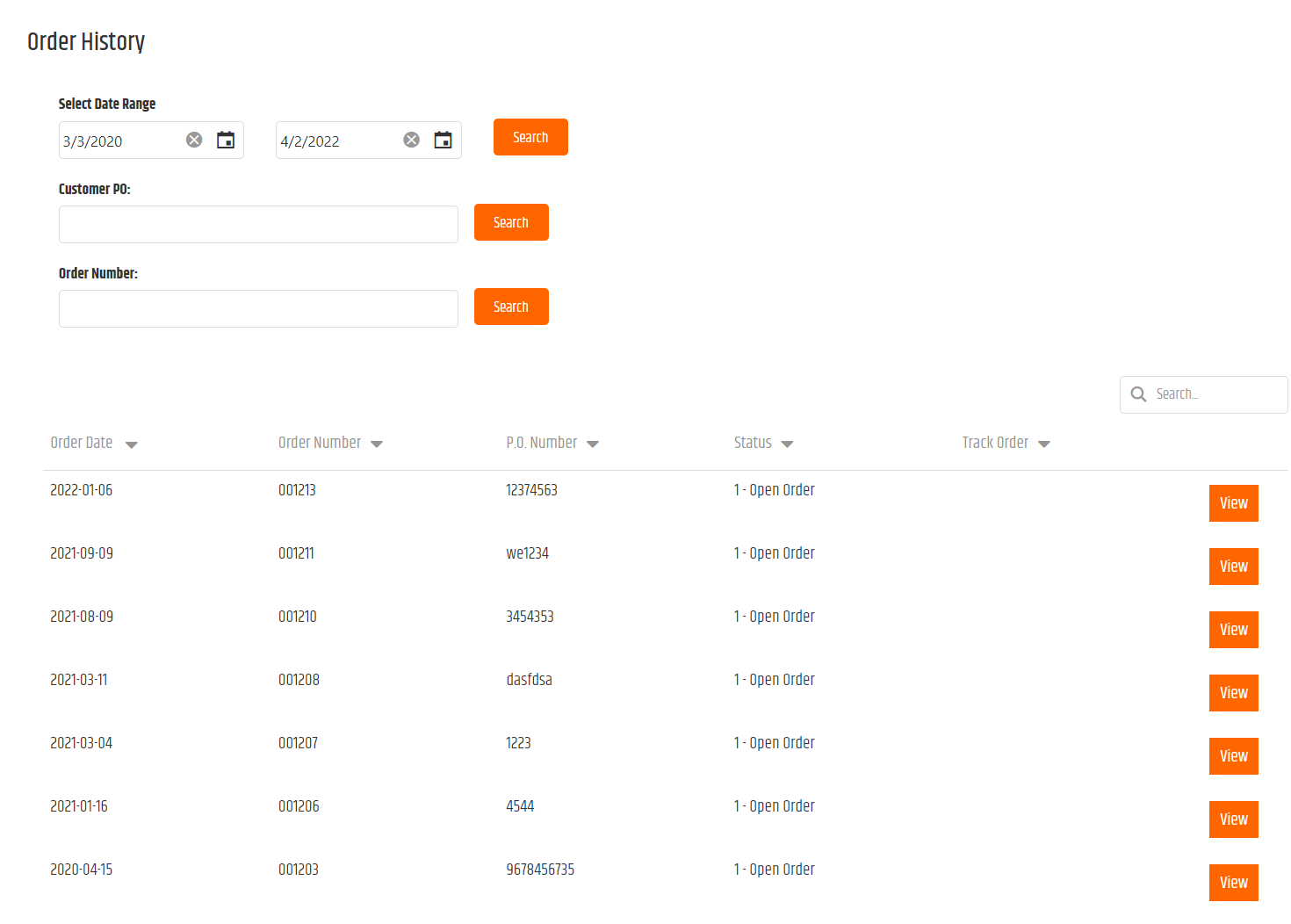
Order history can be searched using date range, purchase order, or order number criteria.
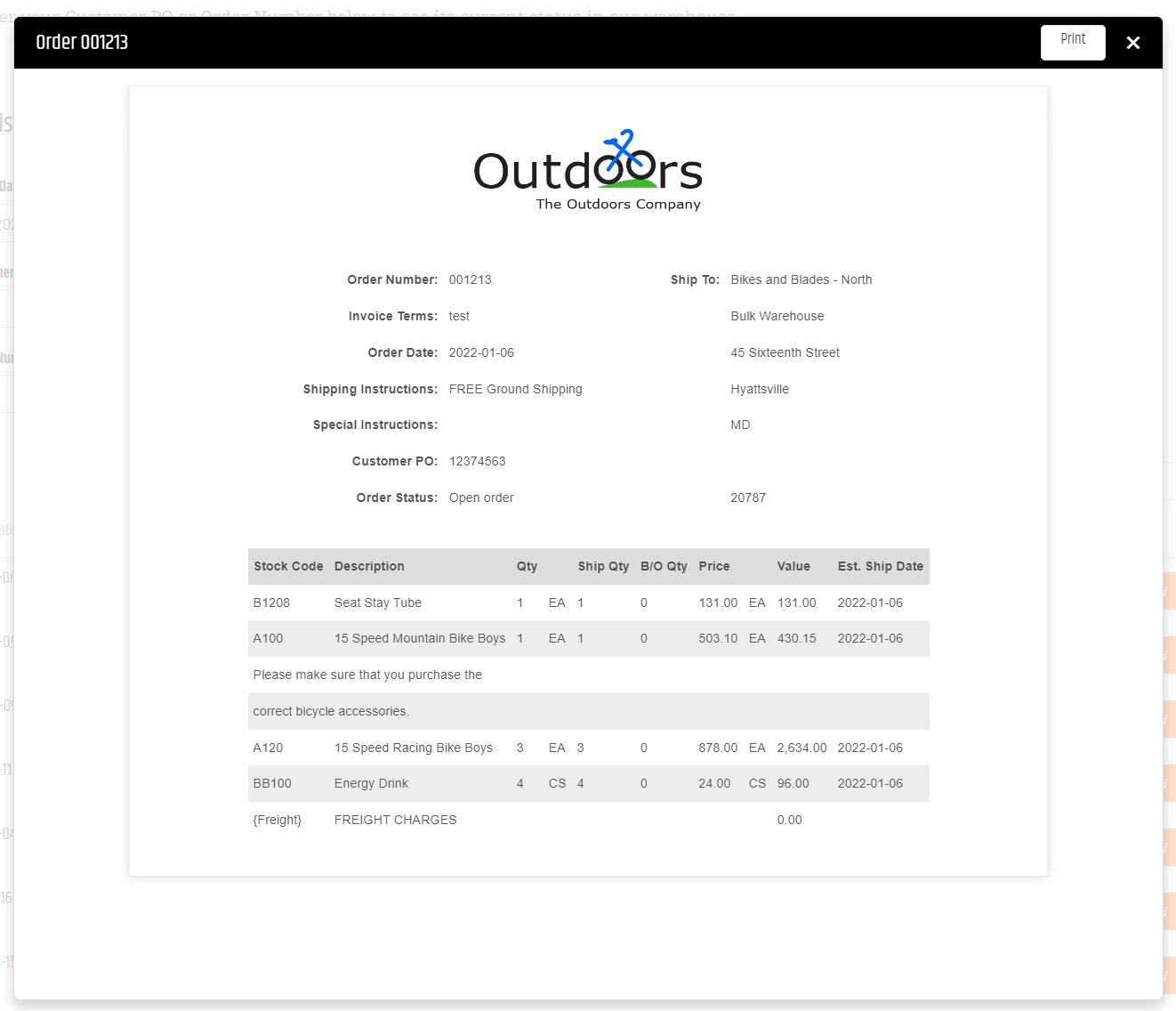
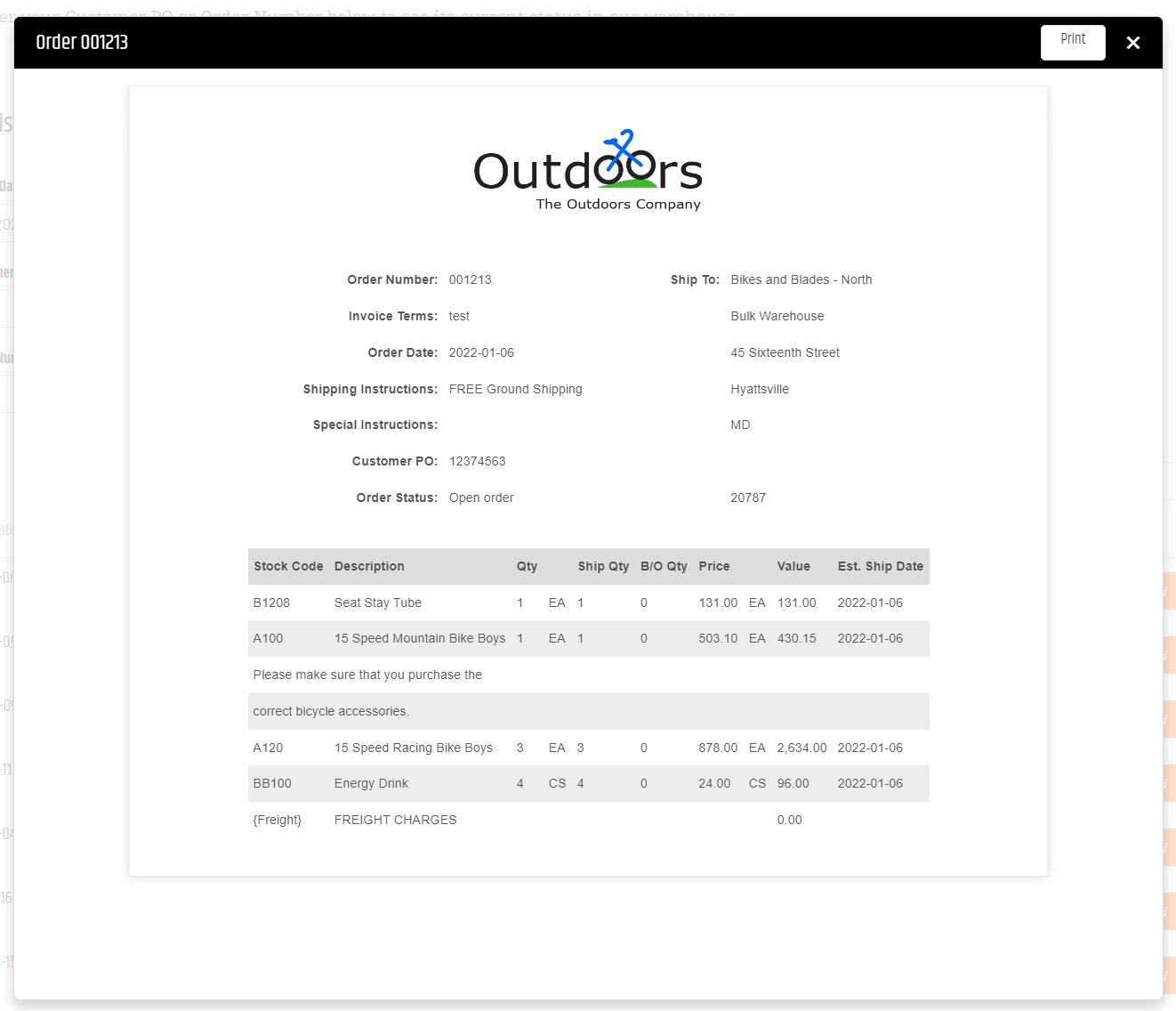
Individual orders can be viewed or printed by clicking the View button for an individual sales order.


A sales order history widget. Introduced in v2.21.

Order history can be searched using date range, purchase order, or order number criteria.
Individual orders can be viewed or printed by clicking the View button for an individual sales order.

Widget options provide a way to customize widgets in various ways. Widget options are sent to the widget when loaded with the LoadWidgetControl.
See an example of how to load and configure this widget in SitePages.config.
The following is the source code for this widget.
Developer's Note:
To create a custom version of the widget, copy all of the code below into a file of the same name and place it into your Site's widgets folder (e.g., ../YourSiteFolder/Widgets). The CyberStore page engine will then override the default source with your customized version.
<style> .sidebarcontent { /* height: 100vh;*/ } div#gridContainer { font-size: 16px; } .popup { width: auto; scroll-behavior: auto; overflow: scroll; } .gridLoadPanel { position: relative !important; top: 100px; } .dx-loadpanel-content { top: 200px !important; } div#dateForm { width: auto !important; min-width: 165px; } .dx-button-has-text .dx-button-content { /* padding: 4px 18px 6px;*/ } .dx-widget { font-family: 'Open Sans', Arial, sans-serif; } .dx-field.one { display: flex; flex-direction: column; width: 100; max-width: 432px; } .row.inputWrapper { display: flex; flex-direction: row; justify-content: space-between; column-gap: 50px; row-gap: 20px; flex-wrap: nowrap; } .row.inputWrapper:before, .row.inputWrapper:after { display: none; } .dx-form-group-with-caption .dx-form-group-content { padding: 0px; padding-bottom: 0px; } .dx-form-group-caption, .dx-field-label { padding: 0 0 5px 0; font-size: 14px; font-weight: 700; } tr.dx-row.dx-header-row { font-weight: 700; color: #000; font-size: 14px; } .dx-datagrid-header-panel, .dx-datagrid-headers { border-bottom: 0px solid #ddd; } .dx-form-group-with-caption > .dx-form-group-content { border-top: 0px solid #ddd; } .scrollbarContainer { padding-right: 5px; } .dx-datagrid .dx-link { margin: 5px 6px !important; background: #ff6600; height: 35px; width: fit-content; padding: 8px 10px !important; display: inline-flex; position: relative; border-width: 0; color: #fff; justify-content: center; text-decoration: none; } span.dx-sort { margin-top: 2px; } .dx-datagrid-content .dx-datagrid-table.dx-datagrid-table-fixed .dx-column-indicators .dx-sort.dx-sort-none { display: block; } .dx-datagrid-content .dx-datagrid-table.dx-datagrid-table-fixed .dx-column-indicators .dx-sort.dx-sort-none:after { display: block !important; font-family: 'FontAwesome'; content: "\f0d7"; font-size: 20px; margin: 0 9px; position: relative; top: -4px; } .dx-datagrid .dx-sort-up:before { font-family: 'FontAwesome'; content: "\f0d8"; font-size: 20px; margin: 0 9px; } .dx-datagrid .dx-sort-down:before { font-family: 'FontAwesome'; content: "\f0d7"; font-size: 20px; margin: 0 9px; } .dx-item.dx-box-item { flex: auto !important; } .dx-field-value:not(.dx-switch):not(.dx-checkbox):not(.dx-button) { width !important; } div#dateForm label { position: absolute; top: -9999999px; left: -99999999px; } div#purchaseOrderForm, div#orderNumberForm { max-width: 410px; } #dateSearchBtn.dx-button-has-icon .dx-button-content { padding: 0; } div#dateSearchBtn, #poSearchBtn, #onSearchBtn, #btnPruchaseOrderNumber, #btnOrderNumber { position: relative; top: 25px; background-color:inherit; width: auto; max-height: 35px; margin: 0 0px; } #btnPruchaseOrderNumber, #btnOrderNumber { top: 0; } div#dateSearchBtn:hover, #poSearchBtn:hover, #onSearchBtn:hover { background-color: #68A4C4; background-image: -webkit-linear-gradient(top, #68A4C4 0%, #578CA8 100); background-image, #578CA8 100); background-image: -webkit-gradient(linear, left top, left bottom, from(#68A4C4), to(#578CA8)); background-image, #578CA8 100); filter: progid: DXImageTransform.Microsoft.gradient(startColorstr='#ff68A4C4', endColorstr='#ff578CA8', GradientType=0); filter: progid: DXImageTransform.Microsoft.gradient(enabled=false); } td.dx-calendar-cell { display: table-cell !important; } .dx-popup-title.dx-toolbar .dx-toolbar-label { max-width: none !important; } @media (max-width:1450px) { .row.inputWrapper { flex-wrap: wrap; margin-bottom: 20px; } } @media (max-width:912px) { .dx-datebox { max-width: 170px !important; } } @media (max-width:909px) { td.dx-calendar-cell { display: table-cell !important; } td { display: block; /* width: 600px;*/ } /* change mobile display of table to look like floated divs */ .dx-datagrid-headers { display: none; } .dx-datagrid-content .dx-datagrid-table.dx-datagrid-table-fixed { table-layout: auto !important; } .dx-datagrid-content .dx-datagrid-table .dx-row > td:first-child:before { content: 'Order Date: '; font-weight: 700; } .dx-datagrid-content .dx-datagrid-table .dx-row > td:nth-child(2):before { content: 'Order Number: '; font-weight: 700; } .dx-datagrid-content .dx-datagrid-table .dx-row > td:nth-child(3):before { content: 'Purchase Order Number: '; font-weight: 700; } .dx-datagrid-content .dx-datagrid-table .dx-row > td:nth-child(4):before { content: 'Status: '; font-weight: 700; } .dx-datagrid-rowsview .dx-row { border-top: 1px solid transparent; border-bottom: 1px solid #eee; } /* change mobile display of order detail table to look like floated divs */ .orderdisplayTable > tbody > tr { display: flex; } .orderdisplayTable > tbody > tr > td.orderdisplayLabel { display: block; width: fit-content; padding-right: 20px; } .orderdisplayTable > tbody > tr > td.orderdisplayField { display: block; width: 165px; } td.orderdisplayField:empty, .orderdisplayTable td:empty { width: 0px !important; } .orderdisplayTable tr.detailhdg2 { display: none; } .orderdisplayTable tr table { table-layout: auto !important; } .orderdisplayTable table { border-width: 1px 0; } .orderdisplayTable tr.TableRow td.orderdisplaydetailField:first-child:before, .orderdisplayTable tr.HighlightTableRow td.orderdisplaydetailField:first-child:before { font-weight: 700; content: 'Stock Code: '; } .orderdisplayTable tr.TableRow td.orderdisplaydetailField:nth-child(2):before, .orderdisplayTable tr.HighlightTableRow td.orderdisplaydetailField:nth-child(2):before { font-weight: 700; content: 'Description: '; } .orderdisplayTable tr.TableRow td.orderdisplaydetailField:nth-child(3):before, .orderdisplayTable tr.HighlightTableRow td.orderdisplaydetailField:nth-child(3):before { font-weight: 700; content: 'Qty: '; } .orderdisplayTable tr.TableRow td.orderdisplaydetailField:nth-child(4):before, .orderdisplayTable tr.TableRow td.orderdisplaydetailField:nth-child(4), .orderdisplayTable tr.HighlightTableRow td.orderdisplaydetailField:nth-child(4):before, .orderdisplayTable tr.HighlightTableRow td.orderdisplaydetailField:nth-child(4) { font-weight: 700; content: ''; display: none; } .orderdisplayTable tr.TableRow td.orderdisplaydetailField:nth-child(5):before, .orderdisplayTable tr.HighlightTableRow td.orderdisplaydetailField:nth-child(5):before { font-weight: 700; content: 'Shipped Qty: '; } .orderdisplayTable tr.TableRow td.orderdisplaydetailField:nth-child(6):before, .orderdisplayTable tr.HighlightTableRow td.orderdisplaydetailField:nth-child(6):before { font-weight: 700; content: 'B/O Qty: '; } .orderdisplayTable tr.TableRow td.orderdisplaydetailField:nth-child(7):before, .orderdisplayTable tr.HighlightTableRow td.orderdisplaydetailField:nth-child(7):before { font-weight: 700; content: 'Price: '; } .orderdisplayTable tr.TableRow td.orderdisplaydetailField:nth-child(8):before, .orderdisplayTable tr.TableRow td.orderdisplaydetailField:nth-child(8), .orderdisplayTable tr.HighlightTableRow td.orderdisplaydetailField:nth-child(8):before, .orderdisplayTable tr.HighlightTableRow td.orderdisplaydetailField:nth-child(8) { font-weight: 700; content: ''; display: none; } .orderdisplayTable tr.TableRow td.orderdisplaydetailField:nth-child(9):before, .orderdisplayTable tr.HighlightTableRow td.orderdisplaydetailField:nth-child(9):before { font-weight: 700; content: 'Value: '; } .orderdisplayTable tr.TableRow td.orderdisplaydetailField:nth-child(10):before, .orderdisplayTable tr.HighlightTableRow td.orderdisplaydetailField:nth-child(10):before { font-weight: 700; content: 'Est. Ship Date: '; } .orderdisplayTable table td { white-space: normal; } } @media (max-width:767px) { label.orderdisplayLabel { width; margin-top: 10px; margin-bottom: 0; } td.dx-calendar-cell { display: table-cell !important; } div#dateSearchBtn { /* position: relative; top: -15px;*/ } .dx-datebox { max-width: 170px !important; } div#onSearchBtn, div#poSearchBtn { /* position: relative; top: 0px;*/ } div#orderNumberForm { /*margin-top: 15px;*/ } } .dx-overlay-content .dx-popup-content { -webkit-box-sizing: content-box; box-sizing: content-box; overflow: scroll; } .theGridSpinner { /* border-color: aqua; border-style: solid; */ } </style> <div id='divWrapper_newGrid'> <div id='OrderHistoryGridTitle' class='row'> <!-- <h3>Orders</h3> --> </div> <div id='OrderHistoryBodyText' class=' row userText'> </div> <div class='row inputWrapper'> <div class='dateInputs' style='display:flex;margin-bottom: 20px;'> <div id='dateForm' class='col-xs-5 form'></div> <div id='dateSearchBtn' class='col-sm-3 button'></div> </div> <div class='dx-field one dx-widget'> <div id='PONumberLblId' class='dx-field-label dx-form-group-caption'> </div> <div class='dx-field-value'> <div id='purchaseOrderNumberText'></div> </div> </div> <div class='dx-field one dx-widget'> <div id='OrderNumberLblId' class='dx-field-label dx-form-group-caption'></div> <div class='dx-field-value'> <div id='orderNumberText'> </div> </div> </div> </div> <!-- </div> --> <div id='popupContainerOHG' class='popUp'></div> </div> <div class='dx-viewport'> <div id='gridContainer' class='orderHistory'></div> <div id='theGridLoader' class='gridLoadPanel'></div> </div> <script type='text/javascript'> // ''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''' // ' Base Widget: OrderHistory_Grid.html // ''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''' // ' Custom Widget Filename: // ''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''' // ' (c) 2021 by Dovetail Internet Technologies, LLC // ' www.dovetailinternet.com // ' info@dovetailinternet.com // ''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''' // ' All rights reserved. Not to be used without permission. // ''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''' // ' Development Date: Sept 2021 // ' Revision: 1.0 // ' Modified: 01/04/2023 - PR // ''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''' // ' Purpose: Track and display Orders // ' Redesigned to look and work like othe history grids // ''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''' $(function () { /**================================================================================================ ** defaultGridLoad *? Fill the Order grid when page loadswith the date range defiened by the wo.DefaultLoadDateRange? *@param days number *@return stringhified JSON *================================================================================================**/ function defaultGridLoad(days) { if (!_.isNumber(days)) { days = 30; } let a = new Date(); let b = new Date(); b.setDate(b.getDate() - days); let SearchEndDate = checkDate(a.toLocaleDateString()); let SearchStartDate = checkDate(b.toLocaleDateString()); MakeAJAXCall('Order.GetOrdersByDateRange', { StartDate: SearchStartDate, EndDate: SearchEndDate }, loadDataInGrid); //NOTE update dateform dates dateForm.getEditor('startDate').option('value', SearchStartDate); dateForm.getEditor('endDate').option('value', SearchEndDate); // dateForm.getEditor('startDate').option('max', SearchEndDate); // dateForm.getEditor('endDate').option('min', SearchStartDate); } /**================================================================================================ * Widget Options *================================================================================================**/ widgetOptions.DefaultLoadDateRange = widgetOptions.DefaultLoadDateRange ?? 30; widgetOptions.addShippingLink = widgetOptions.addShippingLink ?? false; widgetOptions.showDateRangeSearch = widgetOptions.showDateRangeSearch ?? true; widgetOptions.showCustomerPOSearch = widgetOptions.showCustomerPOSearch ?? true; widgetOptions.showOrderNumberSearch = widgetOptions.showOrderNumberSearch ?? true; widgetOptions.viewOrderDetailType = widgetOptions.viewOrderDetailType ?? ''; widgetOptions.PurchaseOrderNumberLblText = widgetOptions.PurchaseOrderNumberLblText ?? 'Purchase Order Number'; widgetOptions.OrderNumberLblText = widgetOptions.OrderNumberLblText ?? 'Order Number'; widgetOptions.Title = widgetOptions.Title ?? 'Orders'; widgetOptions.enablePaging = widgetOptions.enablePaging ?? true; widgetOptions.pageSize = widgetOptions.pageSize ?? 10; widgetOptions.HeaderText = widgetOptions.HeaderText ?? `Set a date range below to display all orders placed during that period.<Br>Enter your Customer PO or Order Number below to see its current status in our warehouse. `; /**================================================================================================ *! build dateForm *================================================================================================**/ let dateForm = $('#dateForm').dxForm({ labelLocation: 'top', visible: widgetOptions.showDateRangeSearch, colCount: '2', items: [{ itemType: 'group', colCount: '2', colCountByScreen: { md: 2, sm: 1 }, screenByWidth: function (width) { return width < 720 ? 'sm' : 'md'; }, caption: 'Select Date Range', items: [{ dataField: 'startDate', editorType: 'dxDateBox', editorOptions: { showClearButton: true, useMaskBehavior: true, displayFormat: 'shortdate', type: 'date', showClearButton: true, width: '150px' } }, { dataField: 'endDate', editorType: 'dxDateBox', editorOptions: { showClearButton: true, useMaskBehavior: true, displayFormat: 'shortdate', type: 'date', showClearButton: true, width: '150px' } }, ] }] }).dxForm('instance'); /**================================================================================================ * date search button *================================================================================================**/ let dateSearchBtn = $('#dateSearchBtn').dxButton({ text: 'Search', visible: widgetOptions.showDateRangeSearch, stylingMode: 'contained', type: 'default', elementAttr: { class: 'DT-Button' }, onClick: function () { prepGrid(); let dateParams = { Expected: '', NeedToSetEditor: [], StartDate: '', EndDate: '' }; //check date format let startDate = checkDate(dateForm.getEditor('startDate').option('value')); let endDate = checkDate(dateForm.getEditor('endDate').option('value')); //NOTE if no end date & no start date == return all if (endDate === '' && startDate === '') { let a = new Date().toLocaleDateString(); endDate = checkDate(a); dateForm.getEditor('endDate').option('value', endDate) dateParams.NeedToSetEditor.push('startDate'); dateParams.Expected = 'all'; dateParams.EndDate = endDate; dateParams.StartDate = startDate; } //NOTE if end date only == return all if (endDate !== '' && startDate === '') { dateParams.NeedToSetEditor.push('startDate', 'endDate'); dateParams.Expected = 'all'; dateParams.EndDate = endDate; dateParams.StartDate = startDate; } //NOTE is start date only == return that date only if (startDate !== '' && endDate === '') { dateParams.NeedToSetEditor.push('endDate'); dateParams.Expected = 'day'; dateParams.EndDate = startDate; dateParams.StartDate = startDate; } //NOTE both dates fields have values if (startDate !== '' && endDate !== '') { dateParams.NeedToSetEditor = [] dateParams.Expected = ''; dateParams.EndDate = endDate; dateParams.StartDate = startDate; } MakeAJAXCall('Order.GetOrdersByDateRange', { StartDate: dateParams.StartDate, EndDate: dateParams.EndDate }, loadDataInGrid, dateParams); clearForms('dateForm') } }).dxButton('instance'); /**================================================================================================ *! END build dateForm *================================================================================================**/ /**================================================================================================ *! purchase Order search *================================================================================================**/ var purchaseOrderNumberText = $('#purchaseOrderNumberText').dxTextBox({ maxLength: 30, visible: widgetOptions.showCustomerPOSearch, onValueChanged: function () { }, showClearButton: true, onEnterKey: function () { }, buttons: [{ name: 'PurchaseOrderNumberSearchButton', location: 'after', options: { text: 'Search', type: 'default', stylingMode: 'text', elementAttr: { id: 'btnPruchaseOrderNumber', class: 'DT-Button' }, onClick: function () { prepGrid(); clearForms('purchaseOrderForm'); let CustomerPO = $('#purchaseOrderNumberText').dxTextBox('option', 'value'); MakeAJAXCall('Order.GetOrdersByPurchaseOrder', { CustomerPO }, loadDataInGrid); } } }] }).dxTextBox('instance'); /**================================================================================================ *! Order Nmber search *================================================================================================**/ var orderNumberText = $('#orderNumberText').dxTextBox({ maxLength: 20, visible: widgetOptions.showOrderNumberSearch, showClearButton: true, onValueChanged: function () { }, onEnterKey: function () { }, buttons: [{ name: 'OrderNumberSearchButton', location: 'after', options: { text: 'Search', type: 'default', stylingMode: 'text', elementAttr: { id: 'btnOrderNumber', class: 'DT-Button' }, onClick: function () { prepGrid(); clearForms('orderNumberForm'); let OrderNumber = $('#orderNumberText').dxTextBox('option', 'value'); MakeAJAXCall('Order.GetOrdersByOrderNumber', { OrderNumber }, loadDataInGrid); } } }] }).dxTextBox('instance'); /**================================================================================================ *! Order History Grid *================================================================================================**/ let grid = $('#gridContainer').dxDataGrid({ onCellPrepared: function (e) { if (widgetOptions.addShippingLink) { addShippingLink(e); }; }, columns: [{ dataField: 'OrderDate', dataType: 'date', sortOrder: 'desc', }, { dataField: 'SalesOrder', caption: widgetOptions.OrderNumberLblText, dataType: 'string' }, { dataField: 'CustomerPoNumber', caption: widgetOptions.PurchaseOrderNumberLblText, dataType: 'string' }, { dataField: 'OrderStatus', caption: 'Status', dataType: 'string', calculateCellValue: function (item) { return item.OrderStatus + ' - ' + item.OrderStatusText; } }, { dataField: 'ShippingTracker', caption: 'Track Order', visible: widgetOptions.addShippingLink, calculateCellValue: function (item) { if (widgetOptions.addShippingLink) { if (item.OrderStatus != 1) { return item.OrderStatus; } else { return ''; } } } }, { type: 'buttons', buttons: [{ text: 'View', cssClass: 'DT-Button', onClick: function (e) { if (widgetOptions.viewOrderDetailType == 'newWindow') { PopupCenter('CustomerOrderDisplay.aspx?OrderNumber=' + e .row.data.SalesOrder, 'target'); } else { showDocumentViewerPopUp('Order', e.row.data.SalesOrder); } } }] } ], allowColumnReordering: true, noDataText: '', showBorders: false, showColumnHeaders: true, showColumnLines: false, paging: { enabled: widgetOptions.enablePaging, pageIndex: 0, pageSize: widgetOptions.pageSize }, searchPanel: { highlightCaseSensitive: false, highlightSearchText: true, placeholder: 'Filter by...', searchVisibleColumnsOnly: true, text: '', visible: true, width: 160 }, loadPanel: { enabled: 'false', height: 0, indicatorSrc: '', shading: false, shadingColor: '', showIndicator: false, showPane: false, text: '', width: '' }, }).dxDataGrid('instance'); // REVIEW add spinner let gridLoadPanel = $('.gridLoadPanel').dxLoadPanel({ message: 'Loading ...', showIndicator: true, showPane: false, position: { my: 'bottom', at: 'top', of: '#theGridLoaderPanel', }, wrapperAttr: { id: "theGridLoaderPanel", class: "theGridSpinner" }, }).dxLoadPanel('instance'); /**================================================================================================ ** addShippingLink *? adds a link to track a shipment to the gid if the data is stored in a cff? *@param e row obj *@return html external link *================================================================================================**/ function addShippingLink(e) { var fieldHtml = ''; if (e.rowType === 'data' && e.column.caption === 'Track Order' && e.value != '') { if (e.row.data.SalesOrder != null && e.row.data.SalesOrder.length > 0) { MakeAJAXCall('Order.GetCustomDataFromOrder', { OrderNumber: e.row.data.SalesOrder, CustomFields: 'SHI001' }, function (DATA) { if (DATA != null) { var data = JSON.parse(DATA); if (data.Result.Success && data.Data.SHI001.length > 0) { fieldHtml += '<a href="' + data.Data.SHI001 + '" target="_blank">Shipped</a>'; } else { fieldHtml = ''; } e.cellElement.html(fieldHtml); } }); } } } /**================================================================================================ ** prepGrid *? preps the data grid? *@return type *================================================================================================**/ function prepGrid() { grid.option('dataSource', []); gridLoadPanel.show(); } /**================================================================================================ ** loadDataInGrid *? loads the data grid? *@param DATA Strigified JSON *================================================================================================**/ function loadDataInGrid(DATA, dateParams = {}) { gridLoadPanel.hide(); $('#gridContainer').dxDataGrid('option', 'noDataText', ''); let orders = []; try { if (DATA != null) { var data = JSON.parse(DATA); if (data.Result.Success) { orders = data.Data; if (data.Data.length > 0) { if (dateParams.Expected === 'all') { const EarliestDate = orders.reduce((r, o) => o.OrderDate < r.OrderDate ? o : r); //dateForm.getEditor(dateParams.NeedToSetEditor).option('value', EarliestDate.OrderDate); dateParams.NeedToSetEditor.forEach(el => { if (el === "endDate") { let todayDate = new Date(); todayDate = checkDate(todayDate.toLocaleDateString()); dateForm.getEditor(el).option('value', todayDate); } if (el === "startDate") { dateForm.getEditor(el).option('value', EarliestDate.OrderDate); } }); } if (dateParams.Expected === 'day') { dateForm.getEditor(dateParams.NeedToSetEditor[0]).option('value', dateParams.EndDate); } //grid.option('dataSource', orders); } if (data?.Data?.length === 0 || data.Data === 'Undefined') { $('#gridContainer').dxDataGrid('option', 'noDataText', 'No orders were found.'); } //grid.option('dataSource', orders); } if (!data.Result.Success) { $('#gridContainer').dxDataGrid('option', 'noDataText', 'There was an issue with the search.'); console.log(data?.Result?.Message); } grid.option('dataSource', orders); } } catch (error) { console.log(error); } } /**================================================================================================ *! form is built now get initial grid load *================================================================================================**/ prepGrid(); $('#PONumberLblId').html(widgetOptions.PurchaseOrderNumberLblText); $('#OrderNumberLblId').html(widgetOptions.OrderNumberLblText); $('#OrderHistoryGridTitle').html(`<h1>${widgetOptions.Title}</h1>`); $('#OrderHistoryBodyText').html(`<p>${widgetOptions.HeaderText}</p>`); defaultGridLoad(widgetOptions.DefaultLoadDateRange); /**------------------------------------------------------------------------------------------------ ** checkDate *------------------------------------------------------------------------------------------------**/ function checkDate(DATE) { if (DATE == null) { var dateString = ''; return dateString; } if (typeof DATE != 'string') { var dateString = DevExpress.localization.formatDate(new Date(DATE), 'shortDate'); return dateString; } return DATE; } /**================================================================================================ ** clearforms *? remove data from all form except the currentForm? *================================================================================================**/ function clearForms(currentForm) { if (currentForm !== 'dateForm') { dateForm.getEditor('startDate').option('value', ''); dateForm.getEditor('endDate').option('value', ''); //dateForm.getEditor('startDate').option('max', ''); //dateForm.getEditor('endDate').option('min', ''); } if (currentForm !== 'purchaseOrderForm') { $('#purchaseOrderNumberText').dxTextBox('option', 'value', ''); } if (currentForm !== 'orderNumberForm') { $('#orderNumberText').dxTextBox('option', 'value', ''); } } }); </script>
This document is copyrighted by Dovetail Internet Technologies, LLC., the developers of CyberStore (www.CyberStoreForSYSPRO.com).
The name SYSPRO and other information contained in this document and the application are used with the permission of SYSPRO Impact Software, Inc. (www.syspro.com) Published Thursday, December 14, 2023