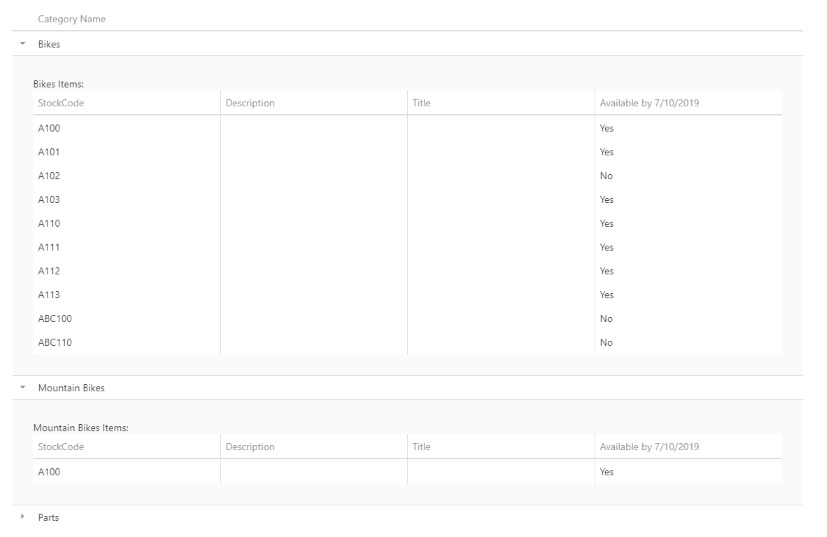
A $$catalog$ Available to Promise report control. Introduced in v2.15.
By changing the values of the control's properties in the SitePages.config file for your Site, you can enable or disable certain behaviors, set certain defaults, alter aspects of the display or otherwise cusomtize your site's implementaion of the control.
The following describes properties pertaining to key functional areas of the control that can be configured to suit your needs.
Category Properties
In order to set which categories are listed to show in the control you can change the value of the CategoryColumnsToShow property. By changing the default CategoryCaptions string you can change the default caption of "Category Name" to something which better describes the category. Similarily, the CategoryDetailCaption can be edited to specify the list of category detail captions for the columns.
Item Properties
In order to set the columns displayed in this control you can change the ItemColumnsToShow property from its default value of "StockCode, Headline, ShortDescription, ATPAvailable" to columns which are more compatible with your Shoppers' preferences. It is also possible to create descriptions for each Item column by changing the ItemCaptions property.
Properties Inherited from the Base ListingControl
The properties contained in the ListingControl base class are available to either include or exclude certain data from the scope of Items being listed in the control.
To expand the scope of Items to be inclusive of all Items in the current Category and all of its child hierarchy, set the IncludeItemsFromAllChildCategories property to true, or conversely to limit scope just to the current Category, set its value to false.
Scope can also be limited, or expanded, based on the type of Item in the listing. Use the IncludeModels, IncludeSKUs, and IncludeStockCodes properties to do this. Set them to true to include, and false to exclude.
The ShowOnStockCodeDetailPage, ShowOnModelDetailPage and ShowonSKUDetailPage properties can each be used to selectively hide or show the control when on it is found on an item page based on the type of item.
The OverrideCategoryList property allows for the ListingControl to ignore the current Category in context and use a specified list of Categories as specified by a comma-separated list of Category_ID values. For example "1,5,7,124,678".
Properties Inherited from the Base CyberStoreBaseControl
Properties specific to the CyberStoreBaseControl can be listed in the following categories:
- Override Properties
- Contextual Properties
Override Properties
When the IgnoreControl property is set to true, all processing of a control is skipped, and the control's Visible property is set to false ensuring that it is not rendered in the resulting CyberStore page.
Contextual Properties
Contextual properties define specific details about the current instance of the control based on context. Context can be set by any number of factors including the log in state of the Shopper, the Site being visited, or the properties that have been established for a control.
The AttributesBag property is used internal to control processing and is the collection of attributes, or properties, and their values based on how the control is configured. The attributes in this property are set by processing the SitePages.config file as well as any specific declared property values in any registered sub controls. It allows for the passing down of all properties to a control and any registered sub controls.
The ComConfig, UserData and Site_ID properties are read-only values made available to all CyberStore controls to aid in processing and establishing context about the Site and Shopper.
The following is the markup for this control.
Developer's Note:
To create a custom version of the control, copy all of the code below into a file of the same name and place it into your Site's control folder (e.g., ../YourSiteFolder/Control). The CyberStore page engine will then override the default markup with your customized version.
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="CatalogAvailableToPromiseReportControl.ascx.cs" Inherits="Dovetail.Ecommerce.Controls.CatalogAvailableToPromiseReportControl" %>
<script type="text/javascript">
$(function () {
$('#lpGeneratingReport').dxLoadPanel({
message: 'Generating ATP Report...',
shading: true,
showIndicator: true,
showPane: true,
visible: true,
shadingColor: 'rgba(0, 0, 0, 0.2)',
closeOnOutsideClick: false,
indicatorSrc: SITE_PATHS.application + '/images/preloader-dots.gif',
});
var Params = {};
MakeAJAXCall("Inventory.GetATPReportData", Params, flattenData);
});
// global variable to hold the AJAX data as a flattend copy
var allATPData_flat = [];
// function to flatten out the returned data from the AJAX call
var flattenData = function(DATA) {
var flatData = JSON.parse(DATA); // parse returned data
flatData.forEach(function(catWithItems) { // loop through all categories
catWithItems.Items.forEach(function(items) { // loop through all items in each catgory
var catSingleStockCode = { // slimmed data to push into our flattened array
Name: catWithItems.Name,
StockCode: items.StockCode,
ItemName: items.ItemName,
ATP: items.ATP,
ATPAvailable: items.ATPAvailable,
NextATP: items.NextATP
}
var pushCopy = Object.assign({}, catSingleStockCode) // creates a 'clone' of the object to push into the array, otherwise we would only get a reference to the obj
allATPData_flat.push(pushCopy);
})
})
BindTreeList();
}
function BindTreeList() {
// setup variables to create data stamp on file name
var today = new Date();
var yyyy = today.getFullYear();
var mm = String(today.getMonth() + 1).padStart(2, '0');
var dd = String(today.getDate()).padStart(2, '0');
var atpGrid = $("#ATPTreeList").dxDataGrid({
dataSource: allATPData_flat,
export: {
enabled: true,
allowExportSelectedData: true,
fileName: 'FullATP_Report_' + yyyy + '_' + mm + '_' + dd
},
selection: {
allowSelectAll: true,
mode: 'multiple',
deferred: false,
selectAllMode: 'allPages',
showCheckBoxesMode: "always"
},
grouping: {
autoExpandAll: false,
},
showBorders: true,
columns: [ <%= CategoryDataGridJS + ItemDataGridJS %> ],
onInitialized: function () {
$('#lpGeneratingReport').dxLoadPanel('hide');
},
onRowClick: function (e) {
if (e.isExpanded) {
e.component.collapseRow(e.key);
}
else {
e.component.expandRow(e.key);
}
},
onExporting: function(e) {
// adding category column for user sorting
e.component.beginUpdate();
e.component.addColumn({dataField: "Name", caption: 'Category'});
e.component.endUpdate();
},
onExported: function(e) {
//remove added column from page
e.component.beginUpdate();
e.component.deleteColumn('Category');
e.component.endUpdate();
}
});
}
</script>
<div id="lpGeneratingReport">
</div>
<div id="ATPTreeList">
</div>