The CatalogPricingControl allows you to identify the information you want to appear to the shopper on a page.
Use these properties to determine this information:
| Property Name |
Description |
Default |
| ShowOnlyPricing |
Indicates whether information other than the purchase price appears.
When ShowOnlyPricing is set to true, the control only shows pricing information for the Item. This disables quantity breaks ( ShowQtyBreaks is false), accessory selection, and SKU Selection ( EnableSKUSelection is false).
It also disables the Tabbed Interface ( UseTabbedInterface is false) and hides the quantity boxes and Add to Cart button.
|
false |
| ShowUOM |
Indicates whether or not to display the unit of measure (UOM) in the price display. |
true |
Setting the Price Per Unit
When the Relative Unit is different than the Pricing Unit, the price per unit is displayed, as long as the CatalogPricingControl for any unit price is set to "show." By default, any control that contains the CatalogPricingControl displays the price per unit. If you never want the price per unit to be shown, set the ShowPricePerUnit property to "false."
In contrast, when the Pricing Unit is the same as the Relative Unit, the price per unit is not displayed, even if set to "show."
When you choose to display the price per unit, you can create your own display text using the PricePerUnitDisplayText property. The default setting for the property is "([Price]/[UOM])." The [Price] are substituted for the Relative Unit conversion amount and [UOM] tags are substituted for the Relative Unit label.
Properties Inherited from Base PricingControl
The properties contained in the PricingControl base class can be grouped into the following types:
- Binding properties
- Behavioral properties
- Visibility properties
- Text properties
- Style properties
Binding Properties
Binding properties are used to establish the base data definition details about the child control.
The properties Item_ID and StockCode can be used to indicate which Item is being priced.
Behavioral Properties
Behavioral properties are used to control specific features or functions of the child control.
The property AddToCartMinimumQuantity (formerly MinimumRequired) forces the add to cart function to require a certain minimum order quantity in order to be successfully placed into the Shopping Cart.
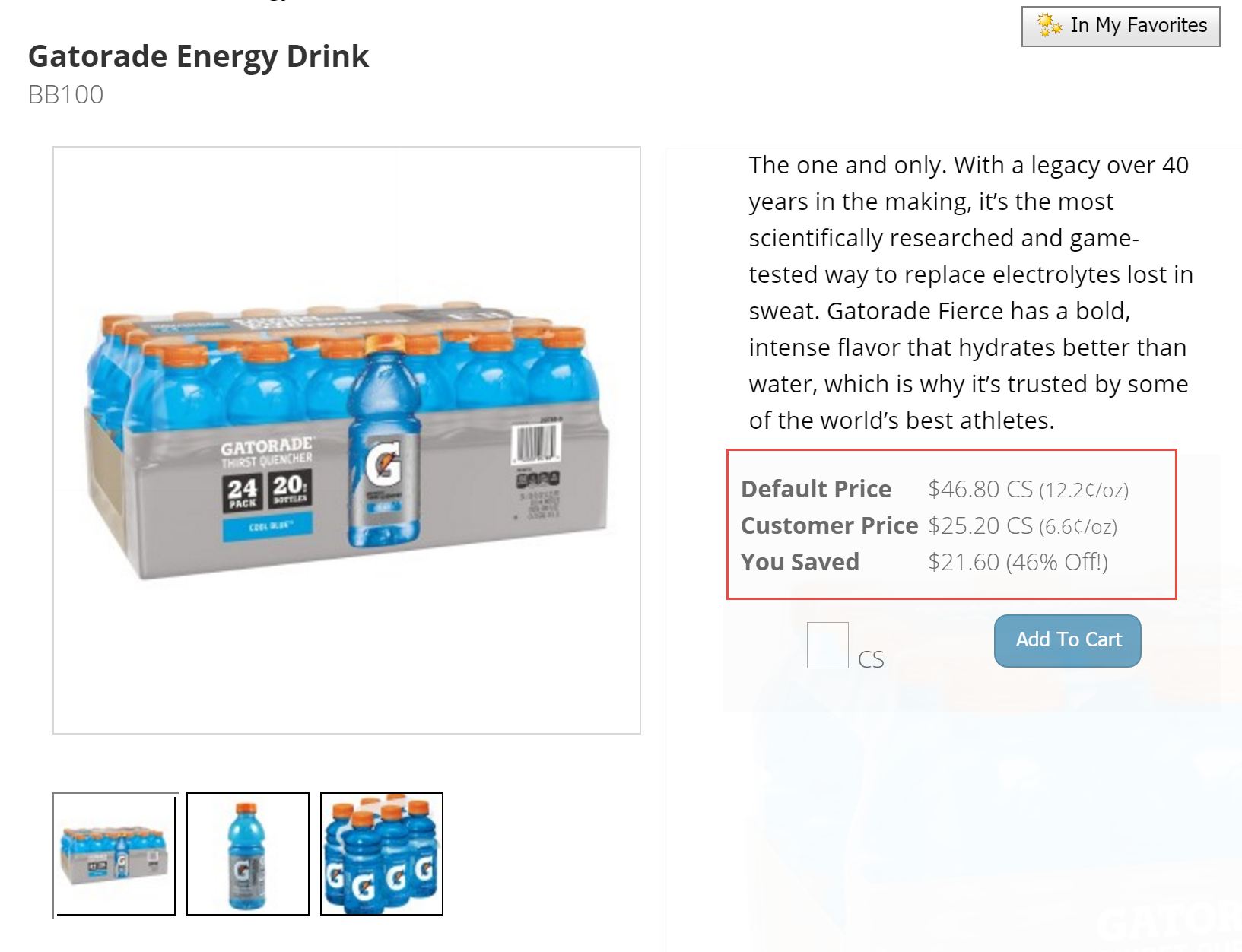
The SavingsMessageCalcBasis property sets the basis for calculating the dollar and percent off amounts of the Savings Message. Available options are "Default" (default), and "Customer".
Some properties allow for specifying specific file paths for graphics used in a price. These are the AddToCartGraphicPath and OnSaleGraphicPath properties.
Visibility Properties
Visibility properties control whether some part of a child control's output should be shown or hidden.
To set the child control to only display price information (i.e. hide all other elements of the control like add to cart buttons, accessories, quantity price tables, etc.), set the ShowOnlyPricing property to true.
The following properties control the visibility of specific components of the price display: ShowOnSaleGraphic, ShowPricePerUnit, ShowSavingsMessage, and ShowUOM.
And finally, the ShowWebPrice property allows one to hide the CyberStore discount price from being displayed prior to the shopping cart by setting it to false.
Text Properties
Text properties allow one to change the default text for any of the elements available.
Child pricing controls all share the following properties for altering text: AddToCartButtonText sets the text inside the add to cart button.
Price labels can be altered using the DefaultPriceLabelText, CustomerPriceLabelText, DiscountPriceLabelText, and WebPriceLabelText properties.
Elements of the Savings Message part of a price display can be customized using the SavingsMessageLabelText and SavingsMessage properties.
The PricePerUnitDisplayText property is used to customize the text and form of the Price Per Unit part of pricing when used.
Style Properties
Style properties are used to allow for the adding of additional CSS classes into an element's HTML layout.
Available style properties shared among child pricing controls are:
Properties Inherited from the Base ItemControl
The properties contained in the ItemControl base class allow for options regarding the type of Item that is in context for the control.
The properties IgnoreWhenModel, IgnoreWhenSKU, and IgnoreWhenStockCode properties can be used to case the ItemControl to not process nor render when the appropriate Item type is valid for the Item.
Properties Inherited from the Base CyberStoreBaseControl
Properties specific to the CyberStoreBaseControl can be listed in the following categories:
- Override Properties
- Contextual Properties
Override Properties
When the IgnoreControl property is set to true, all processing of a control is skipped, and the control's Visible property is set to false ensuring that it is not rendered in the resulting CyberStore page.
Contextual Properties
Contextual properties define specific details about the current instance of the control based on context. Context can be set by any number of factors including the log in state of the Shopper, the Site being visited, or the properties that have been established for a control.
The AttributesBag property is used internal to control processing and is the collection of attributes, or properties, and their values based on how the control is configured. The attributes in this property are set by processing the SitePages.config file as well as any specific declared property values in any registered sub controls. It allows for the passing down of all properties to a control and any registered sub controls.
The ComConfig, UserData and Site_ID properties are read-only values made available to all CyberStore controls to aid in processing and establishing context about the Site and Shopper.
The table below lists and describes sub controls used by the default CatalogPricingControl.
The following default CSS Classes are used with the CatalogPricingControl:
Labels and Amounts
CyberStore injects a WebDiscountedCSSClass into other pricing Labels and Amounts in the CatalogPricingControl. This allows you to customize your display of the price on the web.
In addition, each price type in the CatalogPricingControl has a unique class within the Label and Amount texts. This means that you can edit each of these texts individually.
The following is the markup for this control.
Developer's Note:
To create a custom version of the control, copy all of the code below into a file of the same name and place it into your Site's control folder (e.g., ../YourSiteFolder/Control). The CyberStore page engine will then override the default markup with your customized version.
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="CatalogPricingControl.ascx.cs"
Inherits="Dovetail.Ecommerce.Controls.CatalogPricingControl" %>
<@ Register TagPrefix="uc1" TagName="CatalogItemImageControl" Src="~/Control/CatalogItemImageControl.ascx" >
<@ Register TagPrefix="uc1" TagName="PersonalizationControl" Src="~/Control/PersonalizationControl.ascx" >
<div id="NoTabsDiv" runat="server" class="PricingBoxDiv">
<div id="PricingDivNoTab" runat="server">
<div class="price-tabTable">
<div class="price-tabRow">
<div class="price-tabLabel">
<dx:ASPxLabel ID="lblDefaultPriceLabelNoTab" runat="server" />
</div>
<div class="price-tabAmount">
<dx:ASPxLabel ID="lblDefaultPriceAmountNoTab" runat="server" />
</div>
</div>
<div class="price-tabRow">
<div class="price-tabLabel">
<dx:ASPxLabel ID="lblCustomerPriceLabelNoTab" runat="server" />
</div>
<div class="price-tabAmount">
<dx:ASPxLabel ID="lblCustomerPriceAmountNoTab" runat="server" />
</div>
</div>
<div class="price-tabRow">
<div class="price-tabLabel">
<dx:ASPxLabel ID="lblDiscountPriceLabelNoTab" runat="server" />
</div>
<div class="price-tabAmount">
<dx:ASPxLabel ID="lblDiscountPriceAmountNoTab" runat="server" />
</div>
</div>
<div class="price-tabRow">
<div class="price-tabLabel">
<dx:ASPxLabel ID="lblSavingsMessageLabelNoTab" runat="server" />
</div>
<div class="price-tabAmount">
<dx:ASPxLabel ID="lblSavingsMessageAmountNoTab" runat="server" />
</div>
</div>
</div>
<div class="price-tabTable">
<div class="price-tabRow">
<div>
<dx:ASPxImage ID="imgSaleNoTab" runat="server" Visible="false" />
</div>
</div>
<div class="price-tabRow">
<div class="price-tabLabel">
<dx:ASPxLabel ID="lblWebPriceLabelNoTab" runat="server" />
</div>
<div class="price-tabAmount">
<dx:ASPxLabel ID="lblWebPriceAmountNoTab" runat="server" />
<dx:ASPxLabel ID="lblWebPriceUOMNoTab" runat="server" />
</div>
</div>
</div>
</div>
<div id="QtyPricingDivNoTab" runat="server">
<div class="price-tabTable">
<div class="price-tabRow">
<div class="price-tabAmount">
<dx:ASPxLabel ID="lblStockingQuantityPriceBreaksNoTab" runat="server" EncodeHtml="false" />
</div>
</div>
<div class="price-tabRow">
<div class="price-tabAmount">
<dx:ASPxLabel ID="lblAlternateQuantityPriceBreakNoTab" runat="server" EncodeHtml="false" />
</div>
</div>
<div class="price-tabRow">
<div class="price-tabAmount">
<dx:ASPxLabel ID="lblOtherQuantityPriceBreakNoTab" runat="server" EncodeHtml="false" />
</div>
</div>
</div>
</div>
<asp:HyperLink runat="server" ID="orderLinkIDNoTab" />
</div>
<div id="PricingBoxDiv" runat="server" class="PricingBoxDiv">
<div id="pricetabs" runat="server">
<dx:ASPxPageControl ID="Tabs" Theme="Default" runat="server" TabStyle-Height="20px">
<TabPages>
<dx:TabPage Text="Price">
<ContentCollection>
<dx:ContentControl ID="ContentControl1" runat="server">
<div class="price-tabTable">
<div class="price-tabRow">
<div class="price-tabLabel">
<dx:ASPxLabel ID="lblDefaultPriceLabel" runat="server" />
</div>
<div class="price-tabAmount">
<dx:ASPxLabel ID="lblDefaultPriceAmount" runat="server" />
</div>
</div>
<div class="price-tabRow">
<div class="price-tabLabel">
<dx:ASPxLabel ID="lblCustomerPriceLabel" runat="server" />
</div>
<div class="price-tabAmount">
<dx:ASPxLabel ID="lblCustomerPriceAmount" runat="server" />
</div>
</div>
<div class="price-tabRow">
<div class="price-tabLabel">
<dx:ASPxLabel ID="lblDiscountPriceLabel" runat="server" />
</div>
<div class="price-tabAmount">
<dx:ASPxLabel ID="lblDiscountPriceAmount" runat="server" />
</div>
</div>
<div class="price-tabRow">
<div class="price-tabLabel">
<dx:ASPxLabel ID="lblSavingsMessageLabel" runat="server" />
</div>
<div class="price-tabAmount">
<dx:ASPxLabel ID="lblSavingsMessageAmount" runat="server" />
</div>
</div>
</div>
<div class="price-tabTable">
<div class="price-tabRow">
<div>
<dx:ASPxImage ID="imgSale" runat="server" Visible="false" />
</div>
</div>
<div class="price-tabRow">
<div class="price-tabLabel">
<dx:ASPxLabel ID="lblWebPriceLabel" runat="server" />
</div>
<div class="price-tabAmount">
<dx:ASPxLabel ID="lblWebPriceAmount" runat="server" />
<dx:ASPxLabel ID="lblWebPriceUOM" runat="server" />
</div>
</div>
</div>
</dx:ContentControl>
</ContentCollection>
</dx:TabPage>
<dx:TabPage Text="QTY Pricing" Visible="false">
<ContentCollection>
<dx:ContentControl ID="ContentControl2" runat="server">
<div class="price-tabTable">
<div class="price-tabRow">
<div class="price-tabAmount">
<dx:ASPxLabel ID="lblStockingQuantityPriceBreaks" runat="server" EncodeHtml="false" />
</div>
</div>
<div class="price-tabRow">
<div class="price-tabAmount">
<dx:ASPxLabel ID="lblAlternateQuantityPriceBreak" runat="server" EncodeHtml="false" />
</div>
</div>
<div class="price-tabRow">
<div class="price-tabAmount">
<dx:ASPxLabel ID="lblOtherQuantityPriceBreak" runat="server" EncodeHtml="false" />
</div>
</div>
</div>
</dx:ContentControl>
</ContentCollection>
</dx:TabPage>
<dx:TabPage Text="Call for Pricing" Visible="false">
<ContentCollection>
<dx:ContentControl ID="ContentControl3" runat="server">
<asp:HyperLink runat="server" ID="orderLinkID" />
</dx:ContentControl>
</ContentCollection>
</dx:TabPage>
</TabPages>
</dx:ASPxPageControl>
<div style="clear: both">
</div>
</div>
<div id="qtyOptions" runat="server">
<dx:ASPxPanel ID="pnlQtyInputs" runat="server" DefaultButton="btnAddToCart">
<PanelCollection>
<dx:PanelContent runat="server">
<div id="qtyInputs" runat="server">
<div class="UOM-Row">
<div class="UOM-txtField">
<dx:ASPxTextBox ID="txtQtyNoUOM" runat="server" Width="75px" Native="true" />
</div>
<div class="UOM-txtMultiplier" runat="server" id="lblXDiv">
<dx:ASPxLabel ID="lblX" Text="X" runat="server" />
</div>
<div class="UOM-Selectioncmb" runat="server" id="SelectioncmbDiv">
<dx:ASPxComboBox ID="cmbUOMSelection" runat="server" ValueField="Key" TextField="Value" ValueType="System.Int32" />
<input type="hidden" id="hfComboBox" value=" " runat="server" />
</div>
</div>
<div class="price-qtyTable" id="GroupSelectionDiv" runat="server">
<div class="price-qtyRow">
<div class="price-qtyUOM">
<dx:ASPxTextBox ID="txtQtyStockingUOM" runat="server" Width="25px" Native="true" />
</div>
<div class="price-qtyLabel">
<dx:ASPxLabel ID="lblQtyStockingUOMLabel" runat="server" />
</div>
<div class="price-qtyUOM">
<dx:ASPxTextBox ID="txtQtyAlternateUOM" runat="server" Width="25px" Native="true" />
</div>
<div class="price-qtyLabel">
<dx:ASPxLabel ID="lblQtyAlternateUOMLabel" runat="server" />
</div>
<div class="price-qtyUOM">
<dx:ASPxTextBox ID="txtQtyOtherUOM" runat="server" Width="25px" Native="true" />
</div>
<div class="price-qtyLabel">
<dx:ASPxLabel ID="lblQtyOtherUOMLabel" runat="server" />
</div>
</div>
</div>
</div>
</dx:PanelContent>
</PanelCollection>
</dx:ASPxPanel>
<dx:ASPxButton ID="btnAddToCart" runat="server" OnClick="btnAddToCart_Click" CssClass="btnCart" AutoPostBack="false" />
<dx:ASPxPopupControl ID="ASPxPopupControl1" runat="server" PopupAction="MouseOver"
CloseAction="MouseOut" EnableViewState="False" EnableHotTrack="True" Width="115px"
Height="32px" PopupHorizontalAlign="RightSides" PopupVerticalAlign="Below" PopupHorizontalOffset="1"
PopupVerticalOffset="0" EnableHierarchyRecreation="True" ShowHeader="false" AppearAfter="0">
<ContentCollection>
<dx:PopupControlContentControl ID="PopupControlContentControl1" runat="server">
<asp:LinkButton ID="addtoCartAccessorize" CssClass="CatalogAccessoryAddButtonChoices"
runat="server" OnClick="btnAddToCart_Click" />
</dx:PopupControlContentControl>
</ContentCollection>
</dx:ASPxPopupControl>
<dx:ASPxButton ID="btnAddWithOptions" runat="server" OnClick="btnAddToCart_Click"
Visible="false" />
</div>
<span id="WhereToBuyDisplay" runat="server" class="CatalogProductDetailPrice"><a
href="/Ecommerce/DealerSearch.aspx?IID=<%# Item_ID%>">
<asp:Image ID="Image1" runat="server" ImageUrl="~/Site/Themes/Images/WhereToBuy.gif"
AlternateText="Where to Buy" BorderStyle="None" />
</a></span>
<asp:HiddenField ID="hfPricingUom" runat="server" />
<div id="SKUs" runat="server">
</div>
</div>
<div id="ModelDiv" class="" runat="server">
<dx:ASPxComboBox ID="cmbModelList" runat="server" TextField="Value" ValueField="Item_ID" />
<asp:HiddenField ID="hfSKULinks" runat="server" />
<dx:ASPxCallbackPanel ID="clbkPricing" runat="server" OnCallback="clbkPricing_Callback" DefaultButton="btnAddSKUToCart">
<PanelCollection>
<dx:PanelContent>
<dx:ASPxLabel ID="lblSKUPriceLabel" runat="server" />
<dx:ASPxLabel ID="lblSKUPrice" runat="server" />
<dx:ASPxTextBox ID="txtSKUQuantity" runat="server" Visible="false" Native="true" />
<dx:ASPxButton ID="btnAddSKUToCart" runat="server" Visible="false" AutoPostBack="false" />
</dx:PanelContent>
</PanelCollection>
</dx:ASPxCallbackPanel>
<dx:ASPxCallbackPanel ID="clbkAddToCart" runat="server" OnCallback="clbkAddToCart_Callback">
<PanelCollection>
<dx:PanelContent>
<dx:ASPxLabel ID="lblAddToCartError" runat="server" />
</dx:PanelContent>
</PanelCollection>
</dx:ASPxCallbackPanel>
</div>
<div id="AccessorySelectionDiv" runat="server" class="AccessorySelectionDiv">
<div id="accselection">
<dx:ASPxGridView ID="dxgrdAccessories" ClientIDMode="Static" ClientInstanceName="dxgrdAccessories"
runat="server" KeyFieldName="ID" OnCommandButtonInitialize="dxgridAccessories_OnCommandButtonInitialize"
OnHtmlDataCellPrepared="dxgrdAccessories_OnHtmlDataCellPrepared" OnInit="dxgrdAccessories_OnInit"
OnDataBound="dxgrdAccessories_OnDataBound"
OnCustomUnboundColumnData="dxgridAccessories_CustomUnboundColumnData" SettingsText-EmptyDataRow="No Accessories for this Item are available">
<Columns>
<dx:GridViewDataColumn FieldName="ID" Visible="false" />
<dx:GridViewCommandColumn CellStyle-CssClass="accessories_grid_checkbox" Name="SelectionColumn"
ShowSelectCheckbox="true" Caption=" ">
</dx:GridViewCommandColumn>
<dx:GridViewDataTextColumn FieldName="UserQuantity" Caption="Quantity" ReadOnly="false" Visible="false" Width="70">
<DataItemTemplate>
<dx:ASPxTextBox ID="QtyBox" runat="server" Width="45" MaxLength="6" OnInit="QtyBox_Init"
CssClass="qtyFormField" HeaderStyle-HorizontalAlign="Center" Native="true" CaptionSettings-VerticalAlign="Bottom"/>
</DataItemTemplate>
<Settings AllowSort="False" AllowDragDrop="False" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn CellStyle-CssClass="accessories_grid_option_name" FieldName="XPItem.Name"
Caption=" " ReadOnly="true">
<Settings AllowSort="False" AllowDragDrop="False" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="XPItem.StockCode" Caption=" " ReadOnly="true"
Visible="true">
<Settings AllowSort="False" AllowDragDrop="False" />
<DataItemTemplate>
<dx:ASPxLabel runat="server" ID="StockCodeLabel" CssClass="accessories_grid_option_code"
Visible="true" />
<dx:ASPxComboBox CssClass="option_stk" IncrementalFilteringMode="Contains" ID="ComboDescription"
runat="server" Visible="false">
<ClientSideEvents ButtonClick="function (s, e) { if (e.buttonIndex == 0) s.SetSelectedIndex(-1); }" />
</dx:ASPxComboBox>
</DataItemTemplate>
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn CellStyle-CssClass="accessories_grid_required" FieldName="RequiredColumn"
UnboundType="String">
</dx:GridViewDataTextColumn>
<dx:GridViewDataColumn Name="UnitPriceControl" FieldName="UnitPriceControl" UnboundType="Object"
Caption="UnitPriceControl1" ReadOnly="true" Width="100px">
<Settings AllowSort="False" AllowDragDrop="False" />
<DataItemTemplate>
<div class="accessories_grid_price_label">
Price:
</div>
<div class="accessories_grid__price">
<dx:ASPxLabel runat="server" ID="lblAccessoryPrice" />
</div>
</DataItemTemplate>
</dx:GridViewDataColumn>
<dx:GridViewDataColumn Name="Item_ID" FieldName="XPItem.Item_ID" Caption=" " ReadOnly="true"
Visible="false">
<Settings AllowSort="False" AllowDragDrop="False" />
</dx:GridViewDataColumn>
<dx:GridViewDataTextColumn FieldName="AccessoryType" Caption=" " ReadOnly="true"
Visible="false">
<Settings AllowSort="False" AllowDragDrop="False" />
</dx:GridViewDataTextColumn>
</Columns>
<Styles AlternatingRow-CssClass="catalog_accessories_grid_alt" Row-CssClass="catalog_accessories_grid"
Footer-CssClass="accessories_footer" />
<Settings ShowColumnHeaders="false" />
<SettingsPager Mode="ShowAllRecords" />
<SettingsBehavior ProcessSelectionChangedOnServer="false" AllowFocusedRow="false" />
</dx:ASPxGridView>
</div>
</div>
<input type="hidden" id="hfItem_ID" runat="server" />
<input type="hidden" id="hfIsPersonalized" runat="server" />
<div class="personalization">
<dx:ASPxButton ID="btnPersonalize" runat="server" AutoPostBack="false" Text="Personalize This Item" CssClass="btnPersonalize" />
</div>
<div class="personalization">
<dx:ASPxButton ID="btnEditPersonalization" runat="server" AutoPostBack="false" Text="Edit Personalization" CssClass="btnPersonalize" />
</div>
<uc1:PersonalizationControl ID="przPersonalization1" runat="server" />