By changing the values of the control's properties in the SitePages.config file for your Site, you can enable or disable certain behaviors, set certain defaults, alter aspects of the display or otherwise cusomtize your site's implementaion of the control.
The following describes properties pertaining to key functional areas of the control that can be configured to suit your needs.
The LinkName property can be edited to accurately get or set the name of the link.
Properties Inherited from the Base CyberStoreBaseControl
Properties specific to the CyberStoreBaseControl can be listed in the following categories:
- Override Properties
- Contextual Properties
Override Properties
When the IgnoreControl property is set to true, all processing of a control is skipped, and the control's Visible property is set to false ensuring that it is not rendered in the resulting CyberStore page.
Contextual Properties
Contextual properties define specific details about the current instance of the control based on context. Context can be set by any number of factors including the log in state of the Shopper, the Site being visited, or the properties that have been established for a control.
The AttributesBag property is used internal to control processing and is the collection of attributes, or properties, and their values based on how the control is configured. The attributes in this property are set by processing the SitePages.config file as well as any specific declared property values in any registered sub controls. It allows for the passing down of all properties to a control and any registered sub controls.
The ComConfig, UserData and Site_ID properties are read-only values made available to all CyberStore controls to aid in processing and establishing context about the Site and Shopper.
The table below lists and describes sub controls used by the default CatalogRequestQuoteControl.
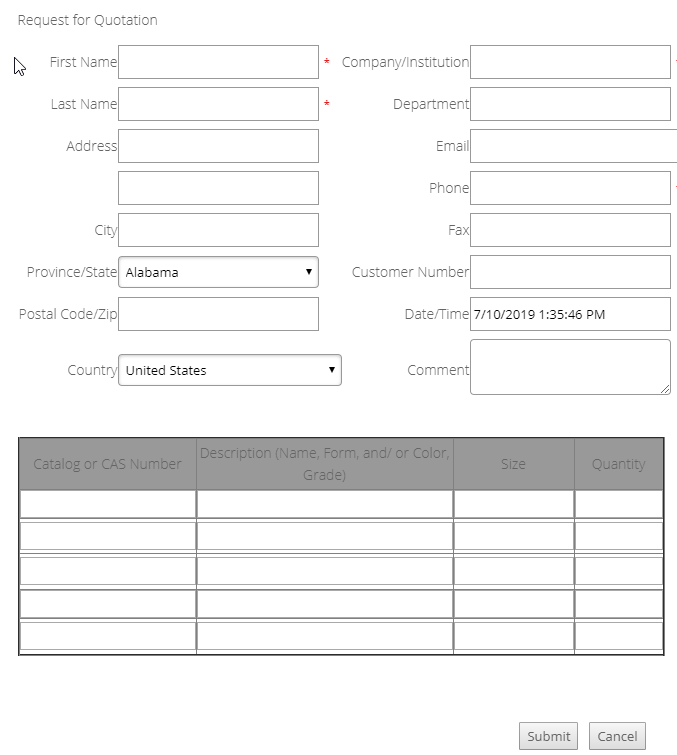
The following is the markup for this control.
Developer's Note:
To create a custom version of the control, copy all of the code below into a file of the same name and place it into your Site's control folder (e.g., ../YourSiteFolder/Control). The CyberStore page engine will then override the default markup with your customized version.
<@ Register TagPrefix="uc1" TagName="CommonValidEmailControl" Src="~/Control/CommonValidEmailControl.ascx" >
<%@ Control CodeBehind="CatalogRequestQuoteControl.ascx.cs" Language="C#" AutoEventWireup="true"
Inherits="Dovetail.Ecommerce.Controls.CatalogRequestQuoteControl" %>
<asp:Label ID="messageLabel" CssClass="InfoMessage" EnableViewState="false" Visible="false"
runat="server"></asp:Label><asp:ValidationSummary ID="ValidationSummary1" CssClass="ValidationMessage"
runat="server" HeaderText="Important Message:" ForeColor="Transparent"></asp:ValidationSummary>
<asp:Panel ID="Panel1" runat="server">
<p>
Request for Quotation</p>
<table id="table1">
<tr>
<td align="right">
First Name
</td>
<td>
<asp:TextBox ID="firstnameTextBox" TabIndex="1" runat="server" CssClass="FormField"
Width="201px"></asp:TextBox><span class="RequiredFieldLabel">*</span>
<asp:RequiredFieldValidator ID="firstnameRequiredFieldValidator" runat="server" CssClass="RequiredFieldLabel"
Width="10px" Display="None" ErrorMessage="First name is required" ControlToValidate="firstnameTextBox">*</asp:RequiredFieldValidator>
</td>
<td align="right">
Company/Institution
</td>
<td align="left">
<asp:TextBox ID="companyTextBox" TabIndex="10" runat="server" CssClass="FormField"
Width="201px"></asp:TextBox><span class="RequiredFieldLabel">*</span>
<asp:RequiredFieldValidator ID="Requiredfieldvalidator4" runat="server" CssClass="RequiredFieldLabel"
Display="None" ErrorMessage="Company name is required" ControlToValidate="companyTextBox">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="right">
Last Name
</td>
<td align="left">
<asp:TextBox ID="lastnameTextBox" TabIndex="2" runat="server" CssClass="FormField"
Width="201px"></asp:TextBox><span class="RequiredFieldLabel">*</span>
<asp:RequiredFieldValidator ID="Requiredfieldvalidator2" runat="server" CssClass="RequiredFieldLabel"
Display="None" ErrorMessage="Last name is required" ControlToValidate="lastnameTextBox">*</asp:RequiredFieldValidator>
</td>
<td align="right">
Department
</td>
<td align="left">
<asp:TextBox ID="TextBox4" TabIndex="11" runat="server" CssClass="FormField" Width="201px"></asp:TextBox>
</td>
</tr>
<tr>
<td align="right">
Address
</td>
<td align="left">
<asp:TextBox ID="addressTextBox" TabIndex="3" runat="server" CssClass="FormField"
Width="201px"></asp:TextBox>
</td>
<td align="right">
Email
</td>
<td align="left">
<uc1:CommonValidEmailControl ID="Email1" tabIndex="12" runat="server"></uc1:CommonValidEmailControl>
</td>
</tr>
<tr>
<td>
</td>
<td align="left">
<asp:TextBox ID="TextBox6" TabIndex="5" runat="server" CssClass="FormField" Width="201px"></asp:TextBox>
</td>
<td align="right">
Phone
</td>
<td align="left">
<asp:TextBox ID="phoneTextBox" TabIndex="13" runat="server" CssClass="FormField"
Width="201px"></asp:TextBox><span class="RequiredFieldLabel">*</span>
<asp:RequiredFieldValidator ID="Requiredfieldvalidator10" runat="server" CssClass="RequiredFieldLabel"
Display="None" ErrorMessage="Phone number is required" ControlToValidate="phoneTextBox">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="right">
City
</td>
<td align="left">
<asp:TextBox ID="cityTextBox" TabIndex="6" runat="server" CssClass="FormField" Width="201px"></asp:TextBox>
</td>
<td align="right">
Fax
</td>
<td align="left">
<asp:TextBox ID="faxTextBox" TabIndex="14" runat="server" CssClass="FormField" Width="201px"></asp:TextBox>
</td>
</tr>
<tr>
<td align="right">
Province/State
</td>
<td align="left">
<asp:DropDownList ID="stateDropDown" TabIndex="7" CssClass="FormField" runat="server"
Width="201px">
</asp:DropDownList>
</td>
<td align="right">
Customer Number
</td>
<td align="left">
<asp:TextBox ID="customernumberTextBox" TabIndex="15" runat="server" CssClass="FormField"
Width="201px"></asp:TextBox>
</td>
</tr>
<tr>
<td align="right">
Postal Code/Zip
</td>
<td align="left">
<asp:TextBox ID="zipTextBox" TabIndex="8" runat="server" CssClass="FormField" Width="201px"></asp:TextBox>
</td>
<td align="right">
Date/Time
</td>
<td align="left">
<asp:TextBox ID="dateTextBox" TabIndex="16" runat="server" CssClass="FormField" Width="201px"
ReadOnly="true"></asp:TextBox>
</td>
</tr>
<tr>
<td align="right">
Country
</td>
<td align="left">
<asp:DropDownList ID="countryDropDownList" TabIndex="9" CssClass="FormField" runat="server"
Width="224px">
</asp:DropDownList>
</td>
<td align="right">
Comment
</td>
<td align="left">
<asp:TextBox ID="TextBox16" TabIndex="17" runat="server" CssClass="FormField" Width="201px"
TextMode="MultiLine"></asp:TextBox>
</td>
</tr>
</table>
<p>
</p>
<table height="219" border="2">
<tr bgcolor="#999999">
<td align="center" width="154">
Catalog or CAS Number
</td>
<td align="center" width="256">
Description (Name, Form, and/ or Color, Grade)
</td>
<td align="center" width="121">
Size
</td>
<td align="center">
Quantity
</td>
</tr>
<tr>
<td width="154" height="28">
<asp:TextBox ID="TextBox17" runat="server" Width="176px"></asp:TextBox>
</td>
<td width="256" height="28">
<asp:TextBox ID="Textbox18" runat="server" Width="256px"></asp:TextBox>
</td>
<td width="121" height="28">
<asp:TextBox ID="Textbox19" runat="server" Width="120px"></asp:TextBox>
</td>
<td height="28">
<asp:TextBox ID="Textbox20" runat="server" Width="88px"></asp:TextBox>
</td>
</tr>
<tr>
<td width="154">
<asp:TextBox ID="Textbox21" runat="server" Width="176px"></asp:TextBox>
</td>
<td width="256">
<asp:TextBox ID="Textbox22" runat="server" Width="256px"></asp:TextBox>
</td>
<td width="121">
<asp:TextBox ID="Textbox23" runat="server" Width="120px"></asp:TextBox>
</td>
<td>
<asp:TextBox ID="Textbox24" runat="server" Width="88px"></asp:TextBox>
</td>
</tr>
<tr>
<td width="154">
<asp:TextBox ID="Textbox25" runat="server" Width="176px"></asp:TextBox>
</td>
<td width="256">
<asp:TextBox ID="Textbox26" runat="server" Width="256px"></asp:TextBox>
</td>
<td width="121">
<asp:TextBox ID="Textbox27" runat="server" Width="120px"></asp:TextBox>
</td>
<td>
<asp:TextBox ID="Textbox28" runat="server" Width="88px"></asp:TextBox>
</td>
</tr>
<tr>
<td width="154" height="28">
<asp:TextBox ID="Textbox29" runat="server" Width="176px"></asp:TextBox>
</td>
<td width="256" height="28">
<asp:TextBox ID="Textbox30" runat="server" Width="256px"></asp:TextBox>
</td>
<td width="121" height="28">
<asp:TextBox ID="Textbox31" runat="server" Width="120px"></asp:TextBox>
</td>
<td height="28">
<asp:TextBox ID="Textbox32" runat="server" Width="88px"></asp:TextBox>
</td>
</tr>
<tr>
<td width="154">
<asp:TextBox ID="Textbox33" runat="server" Width="176px"></asp:TextBox>
</td>
<td width="256">
<asp:TextBox ID="Textbox34" runat="server" Width="256px"></asp:TextBox>
</td>
<td width="121">
<asp:TextBox ID="Textbox35" runat="server" Width="120px"></asp:TextBox>
</td>
<td>
<asp:TextBox ID="Textbox36" runat="server" Width="88px"></asp:TextBox>
</td>
</tr>
</table>
<br>
<br>
<br>
<div align="center">
<asp:Button ID="Submit" runat="server" Text="Submit" OnClick="Submit_Click"></asp:Button>
<asp:Button ID="Cancel" runat="server" Text="Cancel"></asp:Button></div>
</asp:Panel>
<asp:Label ID="Content" Visible="false" runat="server" name="Content"></asp:Label>