By changing the values of the control's properties in the SitePages.config file for your Site, you can enable or disable certain behaviors, set certain defaults, alter aspects of the display or otherwise cusomtize your site's implementaion of the control.
The following describes properties pertaining to key functional areas of the control that can be configured to suit your needs.
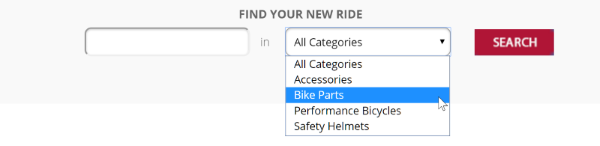
Search Properties
The SearchControlLabel can be used to set the search control label and the SearchPageName gcan be edited to set an appropriate name for the search page.
In conducting the search the SearchExactStockCodeFirst property will search the catalog for a matching stock code before performing general keyword search. This can be disabled by editing this property. Furthermore, should you wish to narrow the Search Control this can be done by specifying a search type using the SearchType property.
Properties Inherited from the Base ListingControl
The properties contained in the ListingControl base class are available to either include or exclude certain data from the scope of Items being listed in the control.
To expand the scope of Items to be inclusive of all Items in the current Category and all of its child hierarchy, set the IncludeItemsFromAllChildCategories property to true, or conversely to limit scope just to the current Category, set its value to false.
Scope can also be limited, or expanded, based on the type of Item in the listing. Use the IncludeModels, IncludeSKUs, and IncludeStockCodes properties to do this. Set them to true to include, and false to exclude.
The ShowOnStockCodeDetailPage, ShowOnModelDetailPage and ShowonSKUDetailPage properties can each be used to selectively hide or show the control when on it is found on an item page based on the type of item.
The OverrideCategoryList property allows for the ListingControl to ignore the current Category in context and use a specified list of Categories as specified by a comma-separated list of Category_ID values. For example "1,5,7,124,678".
Properties Inherited from the Base CyberStoreBaseControl
Properties specific to the CyberStoreBaseControl can be listed in the following categories:
- Override Properties
- Contextual Properties
Override Properties
When the IgnoreControl property is set to true, all processing of a control is skipped, and the control's Visible property is set to false ensuring that it is not rendered in the resulting CyberStore page.
Contextual Properties
Contextual properties define specific details about the current instance of the control based on context. Context can be set by any number of factors including the log in state of the Shopper, the Site being visited, or the properties that have been established for a control.
The AttributesBag property is used internal to control processing and is the collection of attributes, or properties, and their values based on how the control is configured. The attributes in this property are set by processing the SitePages.config file as well as any specific declared property values in any registered sub controls. It allows for the passing down of all properties to a control and any registered sub controls.
The ComConfig, UserData and Site_ID properties are read-only values made available to all CyberStore controls to aid in processing and establishing context about the Site and Shopper.
See an example of how to configure this control in SitePages.config.
<Control src="CatalogSearchControl.ascx" />
The following is the markup for this control.
Developer's Note:
To create a custom version of the control, copy all of the code below into a file of the same name and place it into your Site's control folder (e.g., ../YourSiteFolder/Control). The CyberStore page engine will then override the default markup with your customized version.
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="CatalogSearchControl.ascx.cs"
Inherits="Dovetail.Ecommerce.Controls.CatalogSearchControl" %>
<asp:Panel ID="Panel1" runat="server" DefaultButton="SearchButton">
<div class="CatalogSearchDiv">
<div>
<span class="CatSearchHeader ControlHeader">
<=SearchControlLabel></span></div><br>
<div>
<asp:TextBox runat="server" CssClass="CatalogSearchField" ID="SearchCriteria" ButtonToClick="SearchButton" /> <span class="menutext"> in</span></div>
<div id="SearchCategoryDIV">
<asp:DropDownList ID="Category" runat="server" CssClass="FormSelect" />
<div><asp:ImageButton runat="server" ID="SearchButton" Name="SearchButton" src="/ecommerce/site/themes/images/search-button.png" style="border:0px;" /></div>
</div>
</div>
</asp:Panel>
<br>