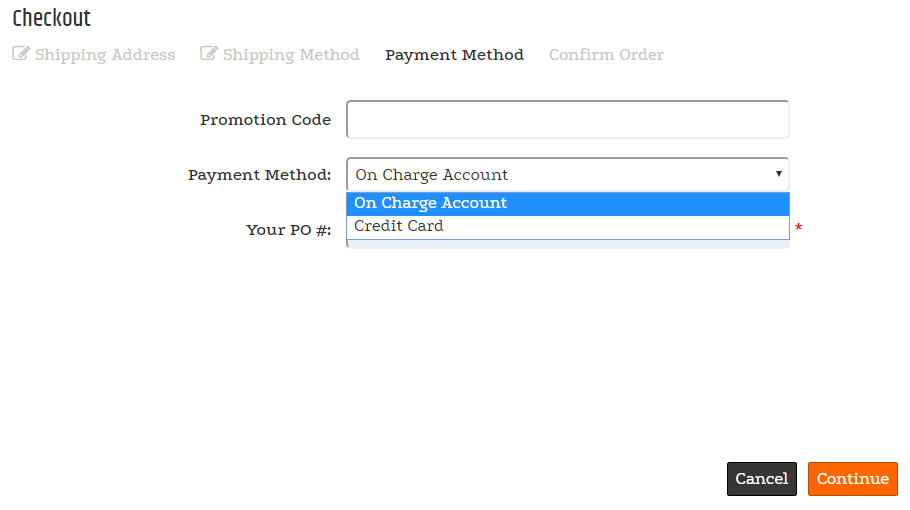
Step three of the checkout process.
By changing the values of the control's properties in the SitePages.config file for your Site, you can enable or disable certain behaviors, set certain defaults, alter aspects of the display or otherwise cusomtize your site's implementaion of the control.
The following describes properties pertaining to key functional areas of the control that can be configured to suit your needs.
The PaymentOptions property gets options for controlling the payment.
Credit Card Properties
The CCardoptions gets the credit card options and the CreditCardImageBase property specifies where to look for the Creditcard images. Images are looked for within the specified directory, having the filename of the card name. All spaces are removed from the card name before a search for a matching filename is done (Americian Express =AmericianExpress.gif/jpeg).
Promotion Properties
The PromotionCodeLabel sets a promotion code label while the ShowPromotionCode property gets a value indicating whether the promotion code is shown.
Properties Inherited from the Base CyberStoreBaseControl
Properties specific to the CyberStoreBaseControl can be listed in the following categories:
- Override Properties
- Contextual Properties
Override Properties
When the IgnoreControl property is set to true, all processing of a control is skipped, and the control's Visible property is set to false ensuring that it is not rendered in the resulting CyberStore page.
Contextual Properties
Contextual properties define specific details about the current instance of the control based on context. Context can be set by any number of factors including the log in state of the Shopper, the Site being visited, or the properties that have been established for a control.
The AttributesBag property is used internal to control processing and is the collection of attributes, or properties, and their values based on how the control is configured. The attributes in this property are set by processing the SitePages.config file as well as any specific declared property values in any registered sub controls. It allows for the passing down of all properties to a control and any registered sub controls.
The ComConfig, UserData and Site_ID properties are read-only values made available to all CyberStore controls to aid in processing and establishing context about the Site and Shopper.
The table below lists and describes sub controls used by the default CheckOutPaymentMethods.
| Sub Control |
Description |
| GiftCertificate |
Allows a shopper to input a Promotion Code to use toward an order. |
See an example of how to configure this control in SitePages.config.
<Control src="CheckOutPaymentMethods.ascx"
CreditCardImageBase="/Ecommerce/site/themes/images"
PromotionCodeLabel="Promotion Code"
ShowPromotionCode="true" />
The following is the markup for this control.
Developer's Note:
To create a custom version of the control, copy all of the code below into a file of the same name and place it into your Site's control folder (e.g., ../YourSiteFolder/Control). The CyberStore page engine will then override the default markup with your customized version.
<%@ Register TagPrefix="uc1" TagName="GiftCertificate" Src="GiftCertificate.ascx" %>
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="CheckOutPaymentMethods.ascx.cs"
Inherits="Dovetail.Ecommerce.Controls.CheckOutPaymentMethods" %>
<!--<P class="BodyHeader">Payment Methods</P>-->
<asp:Label ID="messageLabel" Width="508px" runat="server" CssClass="ValidationMessage"
EnableViewState="false" Visible="false"></asp:Label>
<dx:ASPxPanel ID="PaymentOptionsPanel" runat="server" ClientIDMode="Static" DefaultButton="continueButton" >
<PanelCollection>
<dx:PanelContent>
<uc1:GiftCertificate ID="GiftCertificate1" runat="server"></uc1:GiftCertificate>
<table id="Table1" cellspacing="1" cellpadding="1" width="510" border="0">
<tr>
<td style="width: 201px" align="right">
<asp:Label ID="paymenttypeLabel" runat="server" CssClass="FormLabel">Payment Method:</asp:Label>
</td>
<td>
<asp:DropDownList ID="paymentDropDownList" runat="server" CssClass="FormSelect" AutoPostBack="true">
</asp:DropDownList>
<asp:Label ID="methodtypeLabel" runat="server" CssClass="FormText"></asp:Label>
<asp:Label ID="requiredLabel1" runat="server" CssClass="RequiredFieldLabel">*</asp:Label>
</td>
</tr>
<tr>
<td style="width: 201px" align="right">
<asp:Label ID="paymentpoLabel" runat="server" CssClass="FormLabel">Purchase Order #:</asp:Label>
</td>
<td>
<asp:TextBox ID="ponumberTextBox" runat="server" Width="231px" MaxLength="30" CssClass="FormTextArea"></asp:TextBox><span
visible="false" id="PORequiredIndicator" runat="server" class="RequiredFieldLabel">*</span>
</td>
</tr>
<tr>
<td style="width: 201px" align="right">
<p>
<asp:Label ID="ccLabel" runat="server" CssClass="FormLabel">Credit Card Type:</asp:Label></p>
</td>
<td>
<asp:DropDownList ID="cardtypesDropDownList" runat="server" CssClass="FormSelect"
OnSelectedIndexChanged="cardtypesDropDownList_SelectedIndexChanged" AutoPostBack="true">
</asp:DropDownList>
<asp:Label ID="creditcardLabel" runat="server" CssClass="FormText"></asp:Label>
<asp:Label ID="requiredLabel2" runat="server" CssClass="RequiredFieldLabel">*</asp:Label>
</td>
</tr>
<tr>
<td style="width: 201px" align="right">
<asp:Label ID="ccfirstnameLabel" runat="server" CssClass="FormLabel">First Name on Credit Card:</asp:Label>
</td>
<td>
<asp:TextBox ID="ccfirstnameTextBox" Width="228px" runat="server" CssClass="FormTextArea"></asp:TextBox>
<asp:Label ID="requiredLabel3" runat="server" CssClass="RequiredFieldLabel">*</asp:Label>
</td>
</tr>
<tr>
<td style="width: 201px" align="right">
<asp:Label ID="cclastnameLabel" runat="server" CssClass="FormLabel">Last Name on Credit Card:</asp:Label>
</td>
<td>
<asp:TextBox ID="cclastnameTextbox" Width="228px" runat="server" CssClass="FormTextArea"></asp:TextBox>
<asp:Label ID="requiredLabel4" runat="server" CssClass="RequiredFieldLabel">*</asp:Label>
</td>
</tr>
<tr>
<td style="width: 201px" align="right">
<asp:Label ID="ccnumberLabel" runat="server" CssClass="FormLabel">Credit Card Number:</asp:Label>
</td>
<td>
<asp:TextBox ID="ccnumberTextBox" Width="229px" runat="server" CssClass="FormTextArea"></asp:TextBox>
<asp:Label ID="requiredLabel5" runat="server" CssClass="RequiredFieldLabel">*</asp:Label><br />
<asp:RegularExpressionValidator ID="ccnumberRegularExpressionValidator" runat="server"
ErrorMessage="RegularExpressionValidator" ControlToValidate="ccnumberTextBox"
ValidationExpression="\d*" Display="None" EnableClientScript="false"></asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td style="width: 201px; height: 24px" align="right">
<asp:Label ID="ccexpLabel" runat="server" CssClass="FormLabel">Credit Card Expiration:</asp:Label>
</td>
<td style="height: 24px">
<asp:DropDownList ID="ccmonthDropDownList" runat="server" CssClass="FormSelect">
<asp:ListItem Value="Month">Month</asp:ListItem>
<asp:ListItem Value="01">01</asp:ListItem>
<asp:ListItem Value="02">02</asp:ListItem>
<asp:ListItem Value="03">03</asp:ListItem>
<asp:ListItem Value="04">04</asp:ListItem>
<asp:ListItem Value="05">05</asp:ListItem>
<asp:ListItem Value="06">06</asp:ListItem>
<asp:ListItem Value="07">07</asp:ListItem>
<asp:ListItem Value="08">08</asp:ListItem>
<asp:ListItem Value="09">09</asp:ListItem>
<asp:ListItem Value="10">10</asp:ListItem>
<asp:ListItem Value="11">11</asp:ListItem>
<asp:ListItem Value="12">12</asp:ListItem>
</asp:DropDownList>
<asp:DropDownList ID="ccyearDropDownList" runat="server" CssClass="FormSelect">
</asp:DropDownList>
<asp:Label ID="requiredLabel6" runat="server" CssClass="RequiredFieldLabel">*</asp:Label>
</td>
</tr>
<tr>
<td style="width: 201px" align="right" valign="top">
<asp:Label ID="cccardverfLabel" runat="server" CssClass="FormLabel">Card Verification Number:</asp:Label>
</td>
<td>
<asp:TextBox ID="ccverificationnumberTextBox" Width="38px" runat="server" CssClass="FormTextArea"
MaxLength="4"></asp:TextBox><asp:Label ID="ccverifinstructionLabel" runat="server">(on back of your card find last 3 digits.)</asp:Label>
<asp:Label ID="requiredLabel7" runat="server" CssClass="RequiredFieldLabel">*</asp:Label><br>
<asp:RegularExpressionValidator ID="ccverificationRegularExpressionValidator1" runat="server"
Display="None" ValidationExpression="\d*" ControlToValidate="ccverificationnumberTextBox"
EnableClientScript="false"></asp:RegularExpressionValidator>
<asp:Image ID="ccverificationImage" runat="server" ImageUrl="../site/Themes/images/spacer.gif">
</asp:Image>
</td>
</tr>
<tr>
<td align="center" colspan="2" class="FormButtonMatte">
<asp:Button ID="continueButton" runat="server" CssClass="FormButtonAlternate" Text="Continue">
</asp:Button>
<asp:Button ID="cancelorderButton" runat="server" CssClass="FormButtonAlternate"
Text="Cancel"></asp:Button>
</td>
<td>
</td>
</tr>
</table>
</dx:PanelContent>
</PanelCollection>
</dx:ASPxPanel>