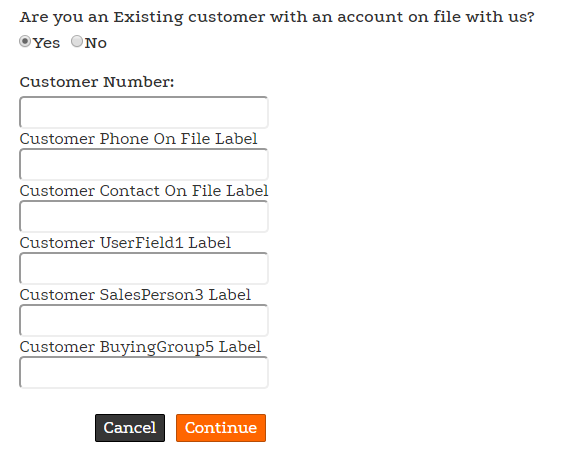
Step two of the Account registration process.
By changing the values of the control's properties in the SitePages.config file for your Site, you can enable or disable certain behaviors, set certain defaults, alter aspects of the display or otherwise cusomtize your site's implementaion of the control.
The following describes properties pertaining to key functional areas of the control that can be configured to suit your needs.
Properties Inherited from the Base CyberStoreBaseControl
Properties specific to the CyberStoreBaseControl can be listed in the following categories:
- Override Properties
- Contextual Properties
Override Properties
When the IgnoreControl property is set to true, all processing of a control is skipped, and the control's Visible property is set to false ensuring that it is not rendered in the resulting CyberStore page.
Contextual Properties
Contextual properties define specific details about the current instance of the control based on context. Context can be set by any number of factors including the log in state of the Shopper, the Site being visited, or the properties that have been established for a control.
The AttributesBag property is used internal to control processing and is the collection of attributes, or properties, and their values based on how the control is configured. The attributes in this property are set by processing the SitePages.config file as well as any specific declared property values in any registered sub controls. It allows for the passing down of all properties to a control and any registered sub controls.
The ComConfig, UserData and Site_ID properties are read-only values made available to all CyberStore controls to aid in processing and establishing context about the Site and Shopper.
The following is the markup for this control.
Developer's Note:
To create a custom version of the control, copy all of the code below into a file of the same name and place it into your Site's control folder (e.g., ../YourSiteFolder/Control). The CyberStore page engine will then override the default markup with your customized version.
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="CustomerAccount2Control.ascx.cs"
Inherits="Dovetail.Ecommerce.Controls.CustomerAccount2Control" %>
<!--<P class="BodyHeader">Account Registration - Step 2 of 3</P>-->
<script language="javascript" type="text/javascript">
function validateCustomerInput(id) {
var CustomerInput = document.getElementById(id).value;
var inputLength = CustomerInput.length;
var temp = "";
var i;
if (inputLength <= 7) {
for (i = 0; i < 7 - inputLength; i++)
temp += 0;
}
CustomerInput = temp + CustomerInput;
document.getElementById(id).value = CustomerInput;
}
</script>
<style type="text/css">
input#cancelButton {
padding: 8px;
}
input#continueButton {
padding: 8px;
}
</style>
<asp:Label ID="step2messageLabel" runat="server" Width="231px" CssClass="ValidationMessage"></asp:Label>
<asp:ValidationSummary ID="ValidationSummary1" CssClass="ValidationMessage" runat="server"
HeaderText="Important Message:" ForeColor="Transparent"></asp:ValidationSummary>
<dx:ASPxPanel ID="RegistrationOptionPanel" runat="server" ClientIDMode="Static" ClientInstanceName="RegistrationOptionPanel" DefaultButton="continueButton" >
<PanelCollection>
<dx:PanelContent>
<span runat="server" id="RegistrationOptions">
<table id="CustomerAccount2Table" cellspacing="1" cellpadding="1" border="0">
<tr>
<td class="FormLabel">
Are you an Existing customer with an account on file with us?
</td>
<td>
<asp:RadioButtonList RepeatColumns="2" ID="onfileRadioButtonList" OnSelectedIndexChanged="onfileRadioButtonList_SelectedIndexChanged"
AutoPostBack="true" runat="server" Width="81px" CssClass="FormField" BorderStyle="None">
<asp:ListItem Value="Yes">Yes</asp:ListItem>
<asp:ListItem Value="No">No</asp:ListItem>
</asp:RadioButtonList>
</td>
</tr>
</table>
</span>
<table id="Table1" class="DefaultTable" cellspacing="0" cellpadding="0" width="328"
border="0">
<tr>
<td>
<asp:Label ID="customernumberLabel" runat="server" CssClass="FormLabel">Customer Number:</asp:Label>
</td>
<td>
<asp:TextBox ID="customernumberTextBox" runat="server" CssClass="FormField"></asp:TextBox>
<asp:RequiredFieldValidator ID="customernumberRequiredFieldValidator" runat="server"
CssClass="RequiredFieldLabel" Width="10px" Display="None" ErrorMessage="Customer number is required"
ControlToValidate="customernumberTextBox">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
<asp:Label ID="phoneonfileLabel" runat="server" CssClass="FormLabel"></asp:Label>
</td>
<td>
<asp:TextBox ID="primaryphoneonfileTextBox" runat="server" CssClass="FormField"></asp:TextBox>
<asp:RequiredFieldValidator ID="Requiredfieldvalidator1" runat="server" CssClass="RequiredFieldLabel"
Width="10px" Display="None" ErrorMessage="Primary phone number is required" ControlToValidate="primaryphoneonfileTextBox">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
<asp:Label ID="contactonfileLabel" runat="server" CssClass="FormLabel"></asp:Label>
</td>
<td>
<asp:TextBox ID="primarycontactonfileTextBox" runat="server" CssClass="FormField"></asp:TextBox>
<asp:RequiredFieldValidator ID="Requiredfieldvalidator2" runat="server" CssClass="RequiredFieldLabel"
Width="10px" Display="None" ErrorMessage="Primary contact name is required" ControlToValidate="primarycontactonfileTextBox">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
<asp:Label ID="UserField1Label" runat="server" CssClass="FormLabel"></asp:Label>
</td>
<td>
<asp:TextBox TextMode="Password" ID="UserField1TextBox" runat="server" CssClass="FormField"></asp:TextBox>
<asp:RequiredFieldValidator ID="Requiredfieldvalidator3" runat="server" CssClass="RequiredFieldLabel"
Width="10px" Display="None" ErrorMessage="PIN number is required" ControlToValidate="UserField1TextBox">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblSalesperson3" runat="server" CssClass="FormLabel"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtSalesperson3" runat="server" CssClass="FormField"></asp:TextBox>
<asp:RequiredFieldValidator ID="Requiredfieldvalidator4" runat="server" CssClass="RequiredFieldLabel"
Width="10px" Display="None" ErrorMessage="Salesperson3 is required" ControlToValidate="txtSalesperson3">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblBuyingGroup5" runat="server" CssClass="FormLabel"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtBuyingGroup5" runat="server" CssClass="FormField"></asp:TextBox>
<asp:RequiredFieldValidator ID="Requiredfieldvalidator5" runat="server" CssClass="RequiredFieldLabel"
Width="10px" Display="None" ErrorMessage="BuyingGroup5 is required" ControlToValidate="txtBuyingGroup5">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td colspan="2" class="FormButtonMatte">
<dx:ASPxButton ID="continueButton" runat="server" Text="Continue" CssClass="DT-Button"
OnClick="continueButton_Click" ClientIDMode="Static"></dx:ASPxButton>
<dx:ASPxButton ID="cancelButton" runat="server" Text="Cancel" CssClass="DT-Button secondary-btn-theme"
CausesValidation="false" OnClick="cancelButton_Click"></dx:ASPxButton>
</td>
</tr>
</table>
</dx:PanelContent>
</PanelCollection>
</dx:ASPxPanel>