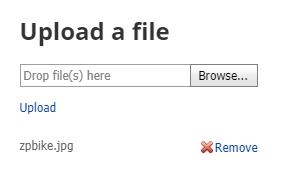
A Customer file upload control. Introduced in v2.11.
By changing the values of the control's properties in the SitePages.config file for your Site, you can enable or disable certain behaviors, set certain defaults, alter aspects of the display or otherwise cusomtize your site's implementaion of the control.
The following describes properties pertaining to key functional areas of the control that can be configured to suit your needs.
By default, the control displays the heading, "Upload a File," but you can use the UploadFileHeaderText property to change this.
To limit available file extensions that may be uploaded, specify the types you want to permit in a comma delimited list via the AllowedFileExtensions property.
When visiting a page that contains the control prior to logging in, the user cannot upload. Instead they see the message that you configured in the NotLoggedInMessageText property.
Properties Inherited from the Base CyberStoreBaseControl
Properties specific to the CyberStoreBaseControl can be listed in the following categories:
- Override Properties
- Contextual Properties
Override Properties
When the IgnoreControl property is set to true, all processing of a control is skipped, and the control's Visible property is set to false ensuring that it is not rendered in the resulting CyberStore page.
Contextual Properties
Contextual properties define specific details about the current instance of the control based on context. Context can be set by any number of factors including the log in state of the Shopper, the Site being visited, or the properties that have been established for a control.
The AttributesBag property is used internal to control processing and is the collection of attributes, or properties, and their values based on how the control is configured. The attributes in this property are set by processing the SitePages.config file as well as any specific declared property values in any registered sub controls. It allows for the passing down of all properties to a control and any registered sub controls.
The ComConfig, UserData and Site_ID properties are read-only values made available to all CyberStore controls to aid in processing and establishing context about the Site and Shopper.
See an example of how to configure this control in SitePages.config.
<Control src="CustomerFileUploadControl.ascx"
UploadFileHeaderText="Upload a File"
AllowedFileExtensions=".csv,.xls,.xlsx"
NotLoggedInMessageText="Please Login to upload a file."
/>
The following is the markup for this control.
Developer's Note:
To create a custom version of the control, copy all of the code below into a file of the same name and place it into your Site's control folder (e.g., ../YourSiteFolder/Control). The CyberStore page engine will then override the default markup with your customized version.
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="CustomerFileUploadControl.ascx.cs"
Inherits="Dovetail.Ecommerce.Controls.CustomerFileUploadControl" %>
<style>
.dxucErrorCell {
display: none !important;
}
</style>
<div class="CustomerFileUploadWrapper" >
<h3><%= UploadFileHeaderText %></h3>
<dx:ASPxLabel ID="lblMessage" runat="server" EncodeHtml="false" />
<dx:ASPxUploadControl ID="uplFile" runat="server" UploadMode="Auto" RemoveButton-Image-IconID="edit_delete_16x16" ProgressBarSettings-ShowPosition="true"
ShowProgressPanel="true" ShowUploadButton="true" OnFileUploadComplete="uplFile_FileUploadComplete" AdvancedModeSettings-TemporaryFolder="../temp" >
<AdvancedModeSettings EnableMultiSelect="False" EnableFileList="True" EnableDragAndDrop="True" />
<ClientSideEvents FileUploadComplete="function(s,e){alert(e.callbackData);}" />
</dx:ASPxUploadControl>
</div>