A filter control.
By changing the values of the control's properties in the SitePages.config file for your Site, you can enable or disable certain behaviors, set certain defaults, alter aspects of the display or otherwise cusomtize your site's implementaion of the control.
The following describes properties pertaining to key functional areas of the control that can be configured to suit your needs.
At least two options must be available in order for a filter to appear. Use the new MinimumToShow property to configure this setting.
The FilterControl supports three different rendering modes of Characteristic-type colors via the FilterType property:
| FilterType |
Description |
Example |
| ColorTiles |
Renders selectable blocks for the colors. It does not display the HTML color value or the Item Count. |
 |
| ColorList |
Adds the color to the standard List form. It displays the HTML color value. |
 |
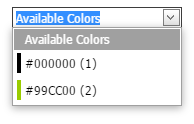
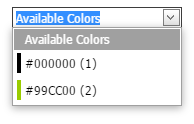
| ColorDropDown |
Adds a color to the standard drop-down form. It displays the HTML color value. |
 |
Properties Inherited from the Base CyberStoreBaseControl
Properties specific to the CyberStoreBaseControl can be listed in the following categories:
- Override Properties
- Contextual Properties
Override Properties
When the IgnoreControl property is set to true, all processing of a control is skipped, and the control's Visible property is set to false ensuring that it is not rendered in the resulting CyberStore page.
Contextual Properties
Contextual properties define specific details about the current instance of the control based on context. Context can be set by any number of factors including the log in state of the Shopper, the Site being visited, or the properties that have been established for a control.
The AttributesBag property is used internal to control processing and is the collection of attributes, or properties, and their values based on how the control is configured. The attributes in this property are set by processing the SitePages.config file as well as any specific declared property values in any registered sub controls. It allows for the passing down of all properties to a control and any registered sub controls.
The ComConfig, UserData and Site_ID properties are read-only values made available to all CyberStore controls to aid in processing and establishing context about the Site and Shopper.
The following is the markup for this control.
Developer's Note:
To create a custom version of the control, copy all of the code below into a file of the same name and place it into your Site's control folder (e.g., ../YourSiteFolder/Control). The CyberStore page engine will then override the default markup with your customized version.
<%@ Control Language="C#" AutoEventWireup="true" Inherits="Dovetail.Ecommerce.Controls.FilterControl"
CodeBehind="FilterControl.ascx.cs" %>
<div class="filterControlDiv">
<asp:Literal ID="litLabelText" runat="server" Visible="false" />
</div>
<dx:ASPxComboBox ID="ASPxComboBox1" runat="server" EnableCallbackMode="true" OnSelectedIndexChanged="ASPxComboBox1_SelectedIndexChanged"
AutoPostBack="true" Visible="false" ClientIDMode="AutoID" />
<dx:ASPxListBox ID="ASPxListBox1" runat="server" OnSelectedIndexChanged="ASPxListBox1_SelectedIndexChanged"
AutoPostBack="true" SelectionMode="Single" Border-BorderStyle="None" Width="100%" ItemStyle-SelectedStyle-CssClass="CatalogCharacteristicFilterListSelectedItem" ClientIDMode="AutoID"
ItemStyle-CssClass="CatalogCharacteristicFilterListItem" Visible="false" CssClass="CatalogCharacteristicFilterList" />
<dx:ASPxButton ID="btnColorTileClick" runat="server" ClientVisible="false" OnClick="btnColorTileClick_Click" ClientIDMode="AutoID" />
<dx:ASPxTextBox ID="txtClickedColor" runat="server" ClientVisible="false" ClientIDMode="AutoID" />