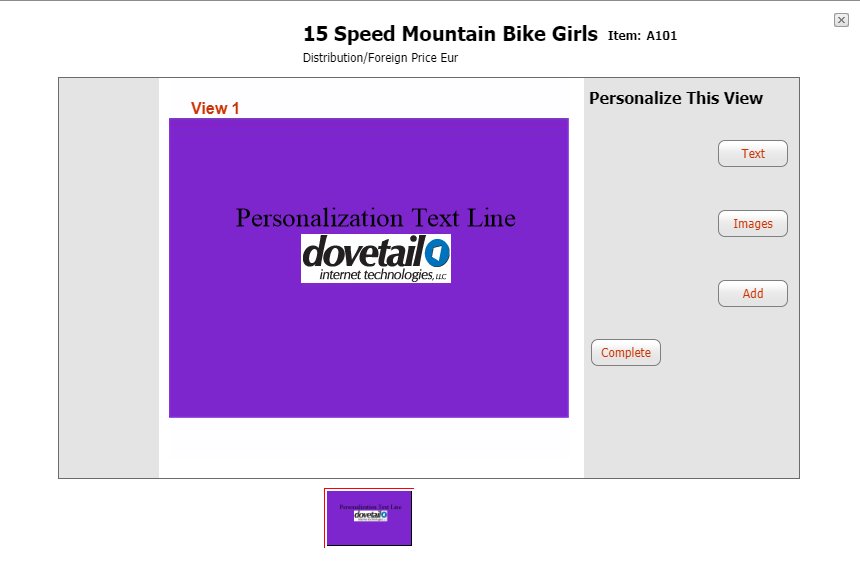
A personalization control. Introduced in v2.6.
By changing the values of the control's properties in the SitePages.config file for your Site, you can enable or disable certain behaviors, set certain defaults, alter aspects of the display or otherwise cusomtize your site's implementaion of the control.
The following describes properties pertaining to key functional areas of the control that can be configured to suit your needs.
There are two properties that can be edited to customize this control. The first property is the OrderComboBoxLabelText property which sets the label text for the order combo box. The second property is the PersonalizationHeader_ID property which sets the identifier of the personalization header.
Properties Inherited from the Base CyberStoreBaseControl
Properties specific to the CyberStoreBaseControl can be listed in the following categories:
- Override Properties
- Contextual Properties
Override Properties
When the IgnoreControl property is set to true, all processing of a control is skipped, and the control's Visible property is set to false ensuring that it is not rendered in the resulting CyberStore page.
Contextual Properties
Contextual properties define specific details about the current instance of the control based on context. Context can be set by any number of factors including the log in state of the Shopper, the Site being visited, or the properties that have been established for a control.
The AttributesBag property is used internal to control processing and is the collection of attributes, or properties, and their values based on how the control is configured. The attributes in this property are set by processing the SitePages.config file as well as any specific declared property values in any registered sub controls. It allows for the passing down of all properties to a control and any registered sub controls.
The ComConfig, UserData and Site_ID properties are read-only values made available to all CyberStore controls to aid in processing and establishing context about the Site and Shopper.
The table below lists and describes sub controls used by the default PersonalizationControl.
The following is the markup for this control.
Developer's Note:
To create a custom version of the control, copy all of the code below into a file of the same name and place it into your Site's control folder (e.g., ../YourSiteFolder/Control). The CyberStore page engine will then override the default markup with your customized version.
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="PersonalizationControl.ascx.cs" Inherits="Dovetail.Ecommerce.Controls.PersonalizationControl" %>
<%@ Register TagPrefix="uc1" TagName="CatalogContentDisplayControl" Src="~/Control/CatalogContentDisplayControl.ascx" %>
<!-- Do not change the PopupVerticalAlign Property. It causes all sorts of CSS havoc. -->
<div>
<dx:ASPxPopupControl ID="PersonalizationPopup" runat="server" ShowFooter="true" AllowDragging="true" Modal="true" Width="865px" PopupVerticalAlign="TopSides" PopupHorizontalAlign="WindowCenter" CloseAction="CloseButton" MinHeight="760px" ScrollBars="Auto" >
<ContentCollection>
<dx:PopupControlContentControl>
<dx:ASPxCallbackPanel ID="clbkPersonalizationCallback" runat="server" OnCallback="clbkPersonalizationCallback_Callback">
<PanelCollection>
<dx:PanelContent>
<div id="modal-header">
<dx:ASPxLabel ID="lblName" runat="server" CssClass="PerlblName" EncodeHtml="false" />
<dx:ASPxLabel ID="lblShortDesc" runat="server" CssClass="PerlblShortDesc" EncodeHtml="false" />
<div class="StockCodePrefix">Item:</div>
<dx:ASPxLabel ID="lblStockCode" runat="server" CssClass="PerlblStockCode" EncodeHtml="false" />
<br />
<dx:ASPxLabel ID="lblLongDesc" runat="server" CssClass="PerlblLongDesc" EncodeHtml="false" />
</div>
<div class="PerConsole">
<dx:ASPxPanel ID="pnlLeft" runat="server" Width="100px" CssClass="PerpnlLeft" />
<dx:ASPxImageSlider ID="sldrPersonalization" runat="server" OnItemDataBound="sldrPersonalization_ItemDataBound" Width="375px" SettingsImageArea-NavigationButtonVisibility="None" SettingsNavigationBar-Position="Bottom" Styles-ItemTextArea-BackColor="Transparent" Styles-ItemTextArea-ForeColor="Transparent" Styles-ItemTextArea-Font-Bold="true" Styles-ItemTextArea-Font-Size="Larger" Styles-ItemTextArea-Font-Names="Arial, Helvetica, sans-serif" Styles-ItemTextArea-CssClass="PerViewLabel" SettingsImageArea-ItemTextVisibility="Always" SettingsImageArea-ImageSizeMode="FitProportional" />
<dx:ASPxPanel ID="pnlRight" runat="server" Width="200px" CssClass="PerpnlRight" />
</div>
</dx:PanelContent>
</PanelCollection>
</dx:ASPxCallbackPanel>
</dx:PopupControlContentControl>
</ContentCollection>
<HeaderContentTemplate>
<uc1:CatalogContentDisplayControl ID="HeaderImage" runat="server" FileLocation="PersonalizationHeader.htm" />
</HeaderContentTemplate>
<HeaderStyle BackColor="Transparent" BorderBottom-BorderStyle="None" />
<FooterStyle BackColor="Transparent" BorderTop-BorderStyle="None" />
<FooterContentTemplate>
<uc1:CatalogContentDisplayControl ID="FooterContent" runat="server" FileLocation="PersonalizationFooter.htm" />
</FooterContentTemplate>
</dx:ASPxPopupControl>
</div>