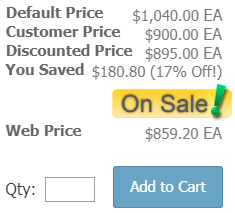
A catalog simple pricing control. Introduced in v2.15.4.
By changing the values of the control's properties in the SitePages.config file for your Site, you can enable or disable certain behaviors, set certain defaults, alter aspects of the display or otherwise cusomtize your site's implementaion of the control.
The following describes properties pertaining to key functional areas of the control that can be configured to suit your needs.
Properties Specific to CatalogSimplePricingControl
The CatalogSimplePricingControl includes actions that are performed within the client browser using JavaScript. The functions used by the control are defined in the ClientJavaScript property. Website developers can override the standard functionality by altering the functions used by the control. To do so, modify the value of the ClientJavaScript property as needed.
Properties Inherited from the Base PricingControl
The properties contained in the PricingControl base class can be grouped into the following types:
- Binding properties
- Behavioral properties
- Visibility properties
- Text properties
- Style properties
Binding Properties
Binding properties are used to establish the base data definition details about the child control.
The properties Item_ID and StockCode can be used to indicate which Item is being priced.
Behavioral Properties
Behavioral properties are used to control specific features or functions of the child control.
The property AddToCartMinimumQuantity (formerly MinimumRequired) forces the add to cart function to require a certain minimum order quantity in order to be successfully placed into the Shopping Cart.
The SavingsMessageCalcBasis property sets the basis for calculating the dollar and percent off amounts of the Savings Message. Available options are "Default" (default), and "Customer".
Some properties allow for specifying specific file paths for graphics used in a price. These are the AddToCartGraphicPath and OnSaleGraphicPath properties.
Visibility Properties
Visibility properties control whether some part of a child control's output should be shown or hidden.
To set the child control to only display price information (i.e. hide all other elements of the control like add to cart buttons, accessories, quantity price tables, etc.), set the ShowOnlyPricing property to true.
The following properties control the visibility of specific components of the price display: ShowOnSaleGraphic, ShowPricePerUnit, ShowSavingsMessage, and ShowUOM.
And finally, the ShowWebPrice property allows one to hide the CyberStore discount price from being displayed prior to the shopping cart by setting it to false.
Text Properties
Text properties allow one to change the default text for any of the elements available.
Child pricing controls all share the following properties for altering text: AddToCartButtonText sets the text inside the add to cart button.
Price labels can be altered using the DefaultPriceLabelText, CustomerPriceLabelText, DiscountPriceLabelText, and WebPriceLabelText properties.
Elements of the Savings Message part of a price display can be customized using the SavingsMessageLabelText and SavingsMessage properties.
The PricePerUnitDisplayText property is used to customize the text and form of the Price Per Unit part of pricing when used.
Style Properties
Style properties are used to allow for the adding of additional CSS classes into an element's HTML layout.
Available style properties shared among child pricing controls are:
Properties Inherited from the Base ItemControl
The properties contained in the ItemControl base class allow for options regarding the type of Item that is in context for the control.
The properties IgnoreWhenModel, IgnoreWhenSKU, and IgnoreWhenStockCode properties can be used to case the ItemControl to not process nor render when the appropriate Item type is valid for the Item.
Properties Inherited from the Base CyberStoreBaseControl
Properties specific to the CyberStoreBaseControl can be listed in the following categories:
- Override Properties
- Contextual Properties
Override Properties
When the IgnoreControl property is set to true, all processing of a control is skipped, and the control's Visible property is set to false ensuring that it is not rendered in the resulting CyberStore page.
Contextual Properties
Contextual properties define specific details about the current instance of the control based on context. Context can be set by any number of factors including the log in state of the Shopper, the Site being visited, or the properties that have been established for a control.
The AttributesBag property is used internal to control processing and is the collection of attributes, or properties, and their values based on how the control is configured. The attributes in this property are set by processing the SitePages.config file as well as any specific declared property values in any registered sub controls. It allows for the passing down of all properties to a control and any registered sub controls.
The ComConfig, UserData and Site_ID properties are read-only values made available to all CyberStore controls to aid in processing and establishing context about the Site and Shopper.
The following is the markup for this control.
Developer's Note:
To create a custom version of the control, copy all of the code below into a file of the same name and place it into your Site's control folder (e.g., ../YourSiteFolder/Control). The CyberStore page engine will then override the default markup with your customized version.
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="CatalogSimplePricingControl.ascx.cs"
Inherits="Dovetail.Ecommerce.Controls.CatalogSimplePricingControl" %>
<div class="simplePricing">
<div class="simplePricingRow" id="divDefaultPrice" runat="server">
<div class="label"><%= DefaultPriceLabelText %></div>
<div class="<%= DefaultPriceCSSClass %>" ><%# Price.DefaultPrice %>
<span class="simpleUOM"><%# Price.UnitOfMeasureText %></span>
<span class="simplePricePerUnit"><%# Price.DefaultPricePerUnit %></span>
</div>
</div>
<div class="simplePricingRow" id="divCustomerPrice" runat="server">
<div class="label"><%= CustomerPriceLabelText %></div>
<div class="<%= CustomerPriceCSSClass %>"><%# Price.CustomerPrice %>
<span class="simpleUOM"><%# Price.UnitOfMeasureText %></span>
<span class="simplePricePerUnit"><%# Price.CustomerPricePerUnit %></span>
</div>
</div>
<div class="simplePricingRow" id="divDiscountPrice" runat="server">
<div class="label"><%= DiscountPriceLabelText %></div>
<div class="<%= DiscountPriceCSSClass %>" ><%# Price.DiscountPrice %>
<span class="simpleUOM"><%# Price.UnitOfMeasureText %></span>
<span class="simplePricePerUnit"><%# Price.DiscountPricePerUnit %></span>
</div>
</div>
<div class="simplePricingRow" id="divSavingsMessage" runat="server" Visible="false">
<div class="label"><%= SavingsMessageLabelText %></div>
<div class="<%= SavingsMessageCSSClass %>" ><%= SavingsMessage %></div>
</div>
<div><dx:ASPxImage ID="imgOnSaleGraphic" runat="server" Visible="false" /></div>
<div class="simplePricingRow" id="divWebPrice" runat="server">
<div class="label"><%= WebPriceLabelText %></div>
<div class="<%= WebDiscountedCSSClass %>" ><%# Price.WebPrice %>
<span class="simpleUOM"><%# Price.UnitOfMeasureText %></span>
<span class="simplePricePerUnit"><%# Price.WebPricePerUnit %></span>
</div>
</div>
</div>
<input type="hidden" id="hfItem_ID" runat="server" />
<br />
<dx:ASPxPanel ID="pnlAddToCart" runat="server" DefaultButton="btnAddToCart" >
<PanelCollection>
<dx:PanelContent>
<div class="simpleQTY" ><dx:ASPxTextBox ID="txtQty" runat="server" Caption="Qty"/></div>
<div class="simpleBtn" ><dx:ASPxButton ID="btnAddToCart" runat="server" AutoPostBack="false" CssClass="btnCart" ClientEnabled="true"></dx:ASPxButton></div>
</dx:PanelContent>
</PanelCollection>
</dx:ASPxPanel>