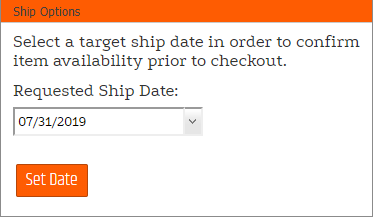
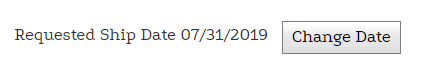
A change requested ship date control. Introduced in v2.15.
By changing the values of the control's properties in the SitePages.config file for your Site, you can enable or disable certain behaviors, set certain defaults, alter aspects of the display or otherwise cusomtize your site's implementaion of the control.
The following describes properties pertaining to key functional areas of the control that can be configured to suit your needs.
Control Behavior Properties
By default, after selecting a requested ship date, the shopper is redirected to the Shopping Cart. However to disable this behavior, set the RedirectAfterDateChange property can be set to false, or a custom redirect URL can be set using the RedirectAfterDateChangeURL property.
Typically, when setting a date for the Available to Promise feature to use, a single date is chosen, however should it be necessary to set a date range to evaluate available by, simply set the EnableRequestedShipDateRange to true to prompt the user for a start and end date. The default is false.
The following properties can be used to influence the user input constraints. To set the soonest ship date from today set the MinimumRequestedShipDateFromToday property and conversely the MaximumRequestedShipDateFromToday for the furthest. The default minimum value is 1 (tomorrow) and the default maximum is 180 (six months from today).
When using a date range, the timeframe between start and end dates can be managed using the MinimumRequestedShipDateRangeDays and MaximumRequestedShipDateRangeDays properties. These set the low and high end of possible date ranges. The defaults are -1 for no minimum, and 365 (one year) for the maximum.
By default, shoppers may choose start and end dates on weekends. To disable user selection or any Saturday or Sunday the properties EnableRequestedShipDateWeekendSelection and EnableRequestedEndDateWeekendSelection may be set to false.
Text Properties
The date selection field labels can be customized using the RequestedShipDateLabelText and RequestedEndDateLabelText properties. The default for the ship date field is "Requested Ship Date" and the default for the end date is "Requested End Date".
A line of instruction text is displayed above the date fields in the pop-up. The default text is "Select a target ship date in order to confirm item availability prior to checkout." but can be modified using the RequestedShipDateInstructionsText property.
The submit button text "Set Date" is shown within the pop up, but can be customized using the RequestedShipDateSubmitButtonText property. The "Change Date" text in the status display can also be changed. To do so, use the RequestedShipDateChangeButtonText property.
When a shopper attempts to change the dates but has already begin checkout a message will be displayed. The CheckoutActiveErrorMessageText property is used to customize the message. The default text is "The requested ship date cannot be changed once Checkout has begun. To change the date, please cancel your checkout and return to the shopping cart."
Properties Inherited from the Base CyberStoreBaseControl
Properties specific to the CyberStoreBaseControl can be listed in the following categories:
- Override Properties
- Contextual Properties
Override Properties
When the IgnoreControl property is set to true, all processing of a control is skipped, and the control's Visible property is set to false ensuring that it is not rendered in the resulting CyberStore page.
Contextual Properties
Contextual properties define specific details about the current instance of the control based on context. Context can be set by any number of factors including the log in state of the Shopper, the Site being visited, or the properties that have been established for a control.
The AttributesBag property is used internal to control processing and is the collection of attributes, or properties, and their values based on how the control is configured. The attributes in this property are set by processing the SitePages.config file as well as any specific declared property values in any registered sub controls. It allows for the passing down of all properties to a control and any registered sub controls.
The ComConfig, UserData and Site_ID properties are read-only values made available to all CyberStore controls to aid in processing and establishing context about the Site and Shopper.
The following is the markup for this control.
Developer's Note:
To create a custom version of the control, copy all of the code below into a file of the same name and place it into your Site's control folder (e.g., ../YourSiteFolder/Control). The CyberStore page engine will then override the default markup with your customized version.
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="CustomerChangeRequestShipDateControl.ascx.cs" Inherits="Dovetail.Ecommerce.Controls.CustomerChangeRequestShipDateControl" %>
<div class="ChangeRequestShipDate">
<dx:ASPxLabel ID="lblRequestedShipDate" runat="server" ClientIDMode="Static" Text="Request Ship Date:" Visible="false" />
<dx:ASPxLabel ID="txtRequestedShipDate" runat="server" ClientIDMode="Static" Visible="false" />
<dx:ASPxButton ID="btnChangeDate" runat="server" ClientIDMode="Static" AutoPostBack="false" CssClass="btn primary-btn-theme ChangeRequestShipDateButton"
ClientSideEvents-Click="function(s,e){popRequestedShipDateForm.Show();}" Visible="false" />
<dx:ASPxPopupControl ID="popRequestedShipDateForm" runat="server" Modal="true" PopupHorizontalAlign="WindowCenter" PopupVerticalAlign="WindowCenter" ClientIDMode="Static"
ClientInstanceName="popRequestedShipDateForm" PopupAnimationType="None" EnableViewState="False" CloseAction="CloseButton" >
<ContentCollection>
<dx:PopupControlContentControl runat="server">
<dx:ASPxPanel ID="Panel1" runat="server">
<PanelCollection>
<dx:PanelContent runat="server">
<p>
<dx:ASPxLabel ID="lblRequestedShipDateInstructions" runat="server" />
</p>
<dx:ASPxDateEdit ID="dateEdit" runat="server" ClientIDMode="Static" ClientInstanceName="dateEdit" Width="190" OnInit="dateEdit_Init" OnCalendarCustomDisabledDate="dateEdit_CalendarCustomDisabledDate"
Caption="Requested Ship Date" CaptionSettings-Position="Top" NullText="MM/DD/YYYY" DisplayFormatString="MM/dd/yyyy" EditFormatString="MM/dd/yyyy"
ClientSideEvents-ValueChanged="function(s,e){if(s.GetValue() != null){btnSubmitDate.SetEnabled(true);}}" />
<br />
<dx:ASPxDateEdit ID="dateEditEnd" runat="server" ClientIDMode="Static" ClientInstanceName="dateEditEnd" Width="190" OnInit="dateEditEnd_Init" OnCalendarCustomDisabledDate="dateEditEnd_CalendarCustomDisabledDate"
Caption="Requested End Date" CaptionSettings-Position="Top" NullText="MM/DD/YYYY" DisplayFormatString="MM/dd/yyyy" EditFormatString="MM/dd/yyyy"
ClientSideEvents-ValueChanged="function(s,e){if(s.GetValue() != null && dateEdit.GetValue() != null){btnSubmitDate.SetEnabled(true);}}" >
<DateRangeSettings StartDateEditID="dateEdit" />
</dx:ASPxDateEdit>
<br />
<dx:ASPxButton ID="btnSubmitDate" runat="server" ClientIDMode="Static" ClientInstanceName="btnSubmitDate" Text="Submit" AutoPostBack="false" OnClick="btnSubmitDate_Click" ClientEnabled="false" CssClass="btnCart" />
</dx:PanelContent>
</PanelCollection>
</dx:ASPxPanel>
</dx:PopupControlContentControl>
</ContentCollection>
</dx:ASPxPopupControl>
</div>