<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="ShoppingCartDisplaySavedCartControl.ascx.cs" Inherits="Dovetail.Ecommerce.Controls.ShoppingCartDisplaySavedCartControl" %>
<!-- Referencing the release controls -->
<@ Register TagPrefix="uc1" TagName="CatalogItemImageControl" Src="~/Control/CatalogItemImageControl.ascx" >
<@ Register TagPrefix="uc1" TagName="CatalogContentDisplayControl" Src="~/Control/CatalogContentDisplayControl.ascx" >
<@ Register TagPrefix="uc1" TagName="CatalogItemListCreateListControl" Src="~/Control/CatalogItemListCreateListControl.ascx" >
<%@ Import Namespace="Dovetail.Ecommerce.Base.Module" %>
<script>
var screenWidth = document.documentElement.clientWidth;
var screenHeight = document.documentElement.clientHeight
var listPopUpWidth = screenWidth * 0.5;
var listPopUpHeight = screenHeight * 0.9;
var scrollLeft = (window.pageXOffset !== undefined) ? window.pageXOffset : (document.documentElement || document.body.parentNode || document.body).scrollLeft;
var scrollTop = (window.pageYOffset !== undefined) ? window.pageYOffset : (document.documentElement || document.body.parentNode || document.body).scrollTop;
function VerifyRenameCart(DATA, id) {
if (ValidAJAXResponse(DATA)) {
var response = JSON.parse(DATA);
var result = response.Result;
ToastAlert(result.Message, result.Success, 5000);
$('#txtCartName_' + id).css('display', 'none');
$('#btnSaveName_' + id).css('display', 'none');
$('#lblCartName_' + id).css('display', 'block');
$('#btnEditCartName_' + id).css('display', 'block');
grdSavedCarts.Refresh();
}
}
function processRestore(DATA) {
try {
if (DATA != null) {
var data = JSON.parse(DATA);
if (data.Result.Success) {
var redirect = hdfRedirectToCart.Get("RedirectToCartAfterAddtoCart");
if (redirect) {
window.location.replace("~/ShoppingCart.aspx");
}
else {
DevExpress.ui.notify(data.Result.Message);
}
}
if (!data.Result.Success) {
DevExpress.ui.notify(data.Result.Message);
console.log(data?.Result?.Message);
}
}
} catch (error) {
console.log(error);
}
}
</script>
<style>
td.dxgvCommandColumn.dxgv {
text-align: left;
width:170px;
}
.savedCartEditLinks {
float:right;
}
span.savedCartEditLinks, span.savedCartName {
display: flex;
padding: 10px;
font-weight: 500;
}
span.savedCartEditLinks a {
font-weight: 600;
padding: 0 10px;
}
.dxeTextBoxSys {
width: 405px;
border-width: 0px 0px 1px 0px;
border-radius: 0;
}
span.savedCartProduct {
float: left;
margin-right: 25px;
}
.dxgvDataRow td.dxgv {
border-right: 0px Solid #CFCFCF;
}
.cartDetails td {
/* text-align: left;*/
}
.ShoppingCartSavedCartTable {
width: 100 !important;
margin-top: 20px;
}
.ShoppingCartSavedCartTable td {
text-align: left;
padding: 9px 1px;
}
@media (max-width: 1199px) {
.dxeTextBoxSys {
width;
}
}
@media (max-width: 916px) {
.dxgvDataRow td.dxgv {
display: block;
float: left;
width: 100;
text-align: left;
padding-left: 15px;
}
td.dxgvCommandColumn.dxgv {
width;
padding-left: 10px;
}
span.savedCartEditLinks {
width: 100;
padding: 0 0 10px 0;
}
span.savedCartEditLinks a{
padding-left: 0;
}
span.savedCartName {
width;
padding: 10px 0;
}
.dxeTextBoxSys {
width: 315px;
}
/* cart detail table */
.cartDetails .dxgvDataRow td.dxgv {
display: table-cell;
float: none;
width: auto;
text-align: center;
padding-left: 0;
}
span.savedCartProduct {
float: none;
margin-right: 0;
}
img.savedCartImage {
margin: auto auto;
display: block;
float: none;
}
}
.dxbButton.editCartName.dxbButtonSys, .dxbButton.editCartName.dxbButtonSys:hover {
background: transparent;
}
</style>
<div class="SavedCartWrapper">
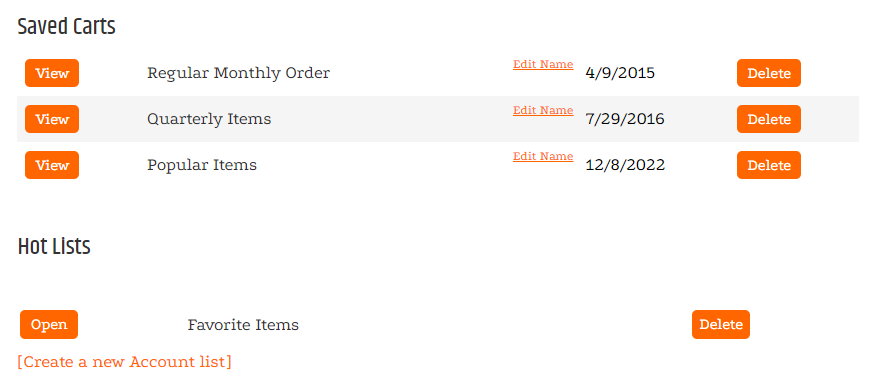
<h1 id="SavedCartHeadline" runat="server"><% = Headline %></h1>
<dx:ASPxGridView ID="grdSavedCarts" runat="server" ClientInstanceName="grdSavedCarts" ClientIDMode="Static" KeyFieldName="SavedCart_ID" Width="100%"
Styles-AlternatingRow-CssClass="HighlightTableRow" Border-BorderStyle="None" Styles-EditFormDisplayRow-CssClass="dxgvEditForm"
OnHtmlEditFormCreated="grdSavedCarts_HtmlEditFormCreated" OnRowDeleting="grdSavedCarts_RowDeleting" OnHtmlDataCellPrepared="grdSavedCarts_HtmlDataCellPrepared" >
<Columns>
<dx:GridViewCommandColumn ButtonType="Button" Caption=" " ShowEditButton="true" />
<dx:GridViewDataColumn FieldName="SavedCart_ID" Visible="false" />
<dx:GridViewDataColumn FieldName="Name" Caption="Cart Name" >
<DataItemTemplate>
<span style="float:right;padding:7px;">
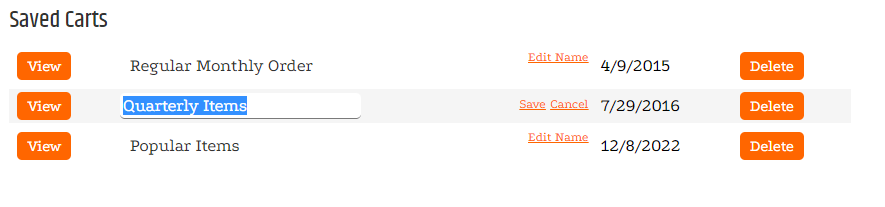
<dx:ASPxButton ID="btnEditCartName" runat="server" AutoPostBack="false" RenderMode="Link" Text="Edit Name" Font-Size="Small" cssClass="editCartName" />
<dx:ASPxButton ID="btnSaveName" runat="server" AutoPostBack="false" RenderMode="Link" Text="Save" ClientVisible="false" Font-Size="Small" cssClass="editCartName" />
<dx:ASPxButton ID="btnCancelEdit" runat="server" AutoPostBack="false" RenderMode="Link" Text="Cancel" ClientVisible="false" Font-Size="Small" cssClass="editCartName" />
</span>
<dx:ASPxLabel ID="lblCartName" cssClass="savedCartName" runat="server" Text='<%# Container.Grid.GetRowValuesByKeyValue(Container.KeyValue,"Name") %>' />
<dx:ASPxTextBox ID="txtCartName" runat="server" Text='<%# Container.Grid.GetRowValuesByKeyValue(Container.KeyValue,"Name") %>' ClientVisible="false" MaxLength="50" Native="true" />
</DataItemTemplate>
</dx:GridViewDataColumn>
<dx:GridViewDataColumn FieldName="CreateDate" />
<dx:GridViewCommandColumn ButtonType="Button" Caption=" " ShowDeleteButton="true" />
</Columns>
<SettingsCommandButton EditButton-Text="View" DeleteButton-Text="Delete" EditButton-Styles-Style-CssClass="DT-Button" DeleteButton-Styles-Style-CssClass="DT-Button" />
<SettingsEditing Mode="EditFormAndDisplayRow" />
<Settings GridLines="None" ShowColumnHeaders="false" />
<SettingsBehavior ConfirmDelete="true" />
<SettingsText ConfirmDelete="Are you sure you want to permanently delete this saved cart?" />
<Templates>
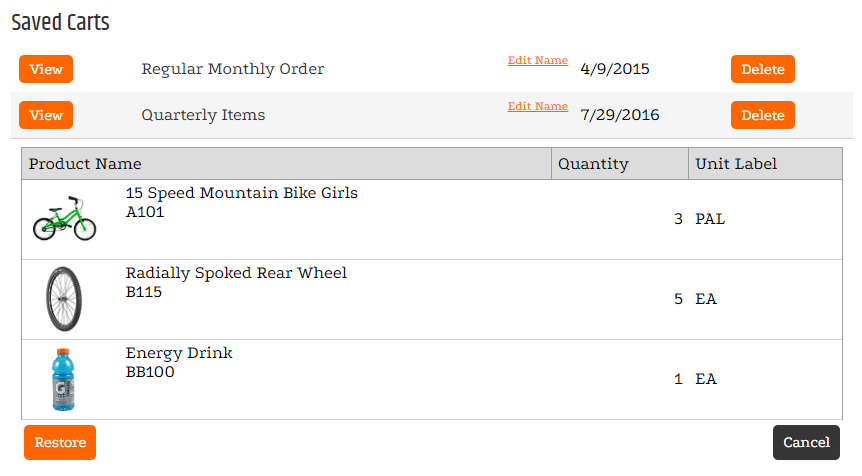
<EditForm>
<dx:ASPxGridView ID="grdCartDetails" cssClass="cartDetails" ClientIDMode="Static" runat="server" AutoGenerateColumns="false" Width="100%"
OnHtmlDataCellPrepared="grdCartDetails_HtmlDataCellPrepared" KeyFieldName="PrimaryKeyField">
<Columns>
<dx:GridViewDataColumn FieldName="PrimaryKeyField" Visible="false" />
<dx:GridViewDataColumn FieldName="ProductName" Settings-AllowSort="False" >
<DataItemTemplate>
<span style="float:left;margin-right:25px;">
<img src="<%# Dovetail.Ecommerce.Process.Inventory.GetItemPhoto(Convert.ToString(Container.Grid.GetRowValuesByKeyValue(Container.KeyValue,"StockCode"))) %>" height="72" />
</span>
<%# Container.Grid.GetRowValuesByKeyValue(Container.KeyValue,"ProductName") %> <br />
<%# Container.Grid.GetRowValuesByKeyValue(Container.KeyValue,"StockCode") %>
</DataItemTemplate>
</dx:GridViewDataColumn>
<dx:GridViewDataColumn FieldName="StockCode" Settings-AllowSort="False" Visible="false"/>
<dx:GridViewDataColumn FieldName="Quantity" Settings-AllowSort="False" />
<dx:GridViewDataColumn FieldName="UnitLabel" Settings-AllowSort="False" />
</Columns>
</dx:ASPxGridView>
<span style="float:right">
</span>
<dx:ASPxButton ID="btnRestoreCart" runat="server" AutoPostBack="false" Text="Restore" CssClass="DT-Button primary-btn-theme">
<ClientSideEvents Click="function(s,e){
MakeAJAXCall('Cart.RestoreSavedCart', {ID:grdSavedCarts.GetRowKey(grdSavedCarts.editItemVisibleIndex)}, processRestore);
}" />
</dx:ASPxButton>
<dx:ASPxButton ID="btnCancel" runat="server" Text="Close" AutoPostBack="false" CssClass="DT-Button secondary-btn-theme"
ClientSideEvents-Click="function(s,e){grdSavedCarts.CancelEdit();}"/>
<dx:ASPxHiddenField ID="hdfRedirectToCart" ClientInstanceName="hdfRedirectToCart" runat="server" />
</EditForm>
</Templates>
</dx:ASPxGridView>
<asp:DataGrid ID="CartItemsDataGrid" CssClass="ShoppingCartSavedCartTable" runat="server" Visible="false"
GridLines="None" HeaderStyle-CssClass="ColumnLabel" AlternatingItemStyle-CssClass="HighlightTableRow"
AutoGenerateColumns="false" OnSelectedIndexChanged="CartItemsDataGrid_SelectedIndexChanged" ShowHeader="false" CellPadding="4">
<HeaderStyle Wrap="false" CssClass="ShoppingCartLabel"></HeaderStyle>
<Columns>
<asp:TemplateColumn HeaderText="Add To Cart" ItemStyle-HorizontalAlign="Center" ItemStyle-Width="170px">
<ItemTemplate>
<asp:Button CommandArgument='<%# DataBinder.Eval(Container, "DataItem.SavedCart_ID")%>'
CommandName="SavedCartID" Text="Restore" OnCommand="AddtoCart_Command" runat="server"
ID="AddtoCart" CssClass="DT-Button primary-btn-theme" />
</ItemTemplate>
</asp:TemplateColumn>
<asp:ButtonColumn HeaderText="Cart Name" DataTextField="Name" CommandName="Select"
ItemStyle-CssClass="class"></asp:ButtonColumn>
<asp:BoundColumn HeaderText="Date" DataField="CreateDate" DataFormatString="{0:d}" Visible="false"></asp:BoundColumn>
<asp:TemplateColumn HeaderText="Delete" ItemStyle-HorizontalAlign="Center" ItemStyle-Width="170px">
<ItemTemplate>
<asp:Button CommandArgument='<%# DataBinder.Eval(Container, "DataItem.SavedCart_ID")%>'
CommandName="DeleteSavedCartID" Text="Delete" OnCommand="DeleteCart_Command"
runat="server" ID="Button1" CssClass="DT-Button secondary-btn-theme" ItemStyle-HorizontalAlign="Center" ItemStyle-Width="170px" />
<input type="hidden" runat="server" id="RowID" value='<%# DataBinder.Eval(Container, "DataItem.SavedCart_ID")%>'
name="RowID">
</ItemTemplate>
</asp:TemplateColumn>
</Columns>
</asp:DataGrid><br>
<dx:ASPxGridView ID="CartDetailRpt" ClientIDMode="Static" runat="server" AutoGenerateColumns="false" Visible="false" Width="500">
<Columns>
<dx:GridViewDataColumn FieldName="ProductName" Settings-AllowSort="False" />
<dx:GridViewDataColumn FieldName="StockCode" Settings-AllowSort="False" />
<dx:GridViewDataColumn FieldName="Quantity" Settings-AllowSort="False" />
<dx:GridViewDataColumn FieldName="UnitLabel" Settings-AllowSort="False" />
</Columns>
</dx:ASPxGridView>
<h1 id="ItemListsHeadline" runat="server"><% = ListsHeadline %></h1>
<asp:DataGrid ID="CustomerListsGrid" CssClass="ShoppingCartSavedCartTable" runat="server"
OnItemCreated="CustomerListsGrid_ItemCreated"
GridLines="None" HeaderStyle-CssClass="ColumnLabel" AlternatingItemStyle-CssClass="HighlightTableRow"
AutoGenerateColumns="false" OnSelectedIndexChanged="CartItemsDataGrid_SelectedIndexChanged" ShowHeader="false" CellPadding="4">
<HeaderStyle Wrap="false" CssClass="ShoppingCartLabel"></HeaderStyle>
<Columns>
<asp:TemplateColumn HeaderText="Delete">
<ItemTemplate>
<input type="hidden" runat="server" id="RowID" value='<%# DataBinder.Eval(Container, "DataItem.List_ID")%>'
name="RowID">
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="Add To Cart" ItemStyle-HorizontalAlign="Center" ItemStyle-Width="185px">
<ItemTemplate>
<asp:Button CommandArgument='<%# DataBinder.Eval(Container, "DataItem.List_ID")%>'
CommandName="ListID" Text="Add" OnCommand="ListAddtoCart_Command" runat="server"
ID="AddtoCart" CssClass="DT-Button AddSavedCartButton" Visible="false" />
<asp:Button CommandArgument='<%# DataBinder.Eval(Container, "DataItem.List_ID")%>'
CommandName="ListID" Text="Open" runat="server" CssClass="DT-Button primary-btn-theme"
ID="btnCustomerListViewItems" OnClientClick='<# DataBinder.Eval(Container, "DataItem.List_ID","javascript>' />
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="List Name">
<ItemTemplate>
<%# DataBinder.Eval(Container, "DataItem.Name") %>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="Delete" ItemStyle-HorizontalAlign="Center" ItemStyle-Width="185px">
<ItemTemplate>
<asp:Button CommandArgument='<%# DataBinder.Eval(Container, "DataItem.List_ID")%>'
CommandName="ListID" Text="Delete" OnCommand="btnDeleteCustomerList_Command" runat="server"
ID="btnDeleteCustomerList" CssClass="DT-Button secondary-btn-theme" OnClientClick="return confirm('Are you sure you want to delete this list');" />
</ItemTemplate>
</asp:TemplateColumn>
<asp:BoundColumn HeaderText="Date" DataField="CreateDate" DataFormatString="{0:d}" Visible="false"></asp:BoundColumn>
</Columns>
</asp:DataGrid>
<uc1:CatalogItemListCreateListControl ID="lnkCreateListCustomer" runat="server" CssClass="" CreateListLinkText="Create a new Company list" CreateListType="Customer" />
<asp:DataGrid ID="AccountListsGrid" CssClass="ShoppingCartSavedCartTable" runat="server" Width="600"
GridLines="None" HeaderStyle-CssClass="ColumnLabel" AlternatingItemStyle-CssClass="HighlightTableRow" CellPadding="4"
AutoGenerateColumns="false" OnSelectedIndexChanged="CartItemsDataGrid_SelectedIndexChanged" ShowHeader="false">
<HeaderStyle Wrap="false" CssClass="ShoppingCartLabel"></HeaderStyle>
<Columns>
<asp:TemplateColumn HeaderText="Delete">
<ItemTemplate>
<input type="hidden" runat="server" id="RowID" value='<%# DataBinder.Eval(Container, "DataItem.List_ID")%>'
name="RowID">
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="Add To Cart" ItemStyle-HorizontalAlign="Center" ItemStyle-Width="185px">
<ItemTemplate>
<asp:Button CommandArgument='<%# DataBinder.Eval(Container, "DataItem.List_ID")%>'
CommandName="ListID" Text="Add All Items" OnCommand="ListAddtoCart_Command" runat="server"
ID="AddtoCart" CssClass="DT-Button AddSavedCartButton" Visible="false" />
<asp:Button CommandArgument='<%# DataBinder.Eval(Container, "DataItem.List_ID")%>'
CommandName="ListID" Text="Open" runat="server" CssClass="DT-Button primary-btn-theme"
ID="btnUserListViewItems" OnClientClick='<# DataBinder.Eval(Container, "DataItem.List_ID","javascript>' />
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="List Name">
<ItemTemplate>
<%# DataBinder.Eval(Container, "DataItem.Name") %>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="Delete" ItemStyle-HorizontalAlign="Center" ItemStyle-Width="185px">
<ItemTemplate>
<asp:Button CommandArgument='<%# DataBinder.Eval(Container, "DataItem.List_ID")%>'
CommandName="ListID" Text="Delete" OnCommand="btnDeleteUserList_Command" runat="server"
ID="btnDeleteUserList" CssClass="DT-Button secondary-btn-theme" OnClientClick="return confirm('Are you sure you want to delete this list');" />
</ItemTemplate>
</asp:TemplateColumn>
<asp:BoundColumn HeaderText="Date" DataField="CreateDate" DataFormatString="{0:d}" Visible="false"></asp:BoundColumn>
</Columns>
</asp:DataGrid>
<uc1:CatalogItemListCreateListControl ID="lnkCreateListAccount" runat="server" CreateListLinkText="Create a new Account list" CreateListType="Account" />
<dx:ASPxCallbackPanel ID="clbkItemListDetails" runat="server" ClientIDMode="Static" ClientInstanceName="clbkItemListDetails"
OnCallback="clbkItemListDetails_Callback" ClientSideEvents-EndCallback="function(s,e){popItemListDetails.Show();}">
<PanelCollection>
<dx:PanelContent>
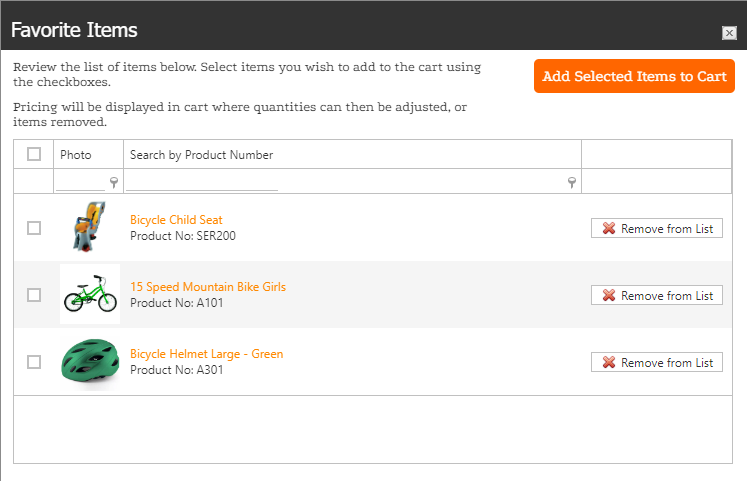
<dx:ASPxPopupControl ID="popItemListDetails" runat="server" ClientIDMode="Static" Modal="true" PopupHorizontalAlign="WindowCenter" Height="520" Width="750"
PopupVerticalAlign="WindowCenter" ScrollBars="None" ShowPageScrollbarWhenModal="true" AllowDragging="true" AllowResize="true" CloseAction="CloseButton" ShowSizeGrip="true"
ClientSideEvents-Shown="function(s,e){s.ShowAtPos((screenWidth - listPopUpWidth)/2, $(window).scrollTop() + (screenHeight - listPopUpHeight)/2);}"
ClientSideEvents-Init="function(s,e){s.SetSize(listPopUpWidth, listPopUpHeight);grdItemListDetails.SetHeight(s.GetHeight() - 125)}">
<ContentCollection>
<dx:PopupControlContentControl>
<span style="float:right;">
<asp:Button ID="btnListItemsAddToCart" runat="server" OnClick="btnListItemsAddToCart_Click" CssClass="DT-Button" Text="Add Selected Items to Cart" />
</span>
<uc1:CatalogContentDisplayControl ID="popupContent" runat="server" FileLocation="HotListsPopupInstructions.htm" />
<dx:ASPxGridView ID="grdItemListDetails" ClientIDMode="Static" runat="server" AutoGenerateColumns="false" KeyFieldName="Item_ID" Width="720"
Settings-GridLines="None" OnDataBinding="grdItemListDetails_DataBinding" OnRowDeleting="grdItemListDetails_RowDeleting" Theme="Metropolis" Styles-AlternatingRow-Enabled="True"
OnCommandButtonInitialize="grdItemListDetails_CommandButtonInitialize" SettingsBehavior-ConfirmDelete="true" SettingsText-ConfirmDelete="Are you sure you want to remove the item from the list?">
<Columns>
<dx:GridViewCommandColumn ShowSelectCheckbox="true" Caption="Add" AllowDragDrop="False" SelectAllCheckboxMode="AllPages" Width="40" />
<dx:GridViewDataColumn UnboundType="Object" FieldName="Photo" Settings-ShowInFilterControl="false" Width="70">
<DataItemTemplate>
<uc1:CatalogItemImageControl ID="ImageControl" PhotoCssClass="ShoppingCartProductImage" EnableZoom="false" PhotoWidth="60"
PictureNotFoundCssClass="ShoppingCartProductPictureNotFound" Align="center" runat="server" StockCode='<%# Bind("StockCode") %>' />
</DataItemTemplate>
</dx:GridViewDataColumn>
<dx:GridViewDataColumn FieldName="StockCode" Settings-ShowInFilterControl="true" Caption="Search by Product Number" >
<DataItemTemplate>
<a href="<%# Dovetail.Ecommerce.BusinessLogic.Catalog.FriendlyUrl.ItemDetailPage((string)Eval("StockCode"),(string)Eval("Name")) %>"><%# Eval("Name") %></a><br />
Product No: <%# Eval("StockCode") %>
</DataItemTemplate>
</dx:GridViewDataColumn>
<dx:GridViewDataHyperLinkColumn FieldName="Name" Settings-AllowSort="true" Visible="false">
</dx:GridViewDataHyperLinkColumn>
<dx:GridViewCommandColumn ButtonType="Button" Caption=" " ShowDeleteButton="true" Width="150" />
</Columns>
<SettingsPager />
<Settings VerticalScrollBarMode="Auto" ShowFilterRow="true" ShowFilterRowMenu="true" />
<SettingsCommandButton >
<DeleteButton text="Remove from List" Image-IconID="edit_delete_16x16" />
</SettingsCommandButton>
</dx:ASPxGridView>
<asp:HiddenField ID="hfList_ID" runat="server" />
<br />
</dx:PopupControlContentControl>
</ContentCollection>
</dx:ASPxPopupControl>
</dx:PanelContent>
</PanelCollection>
</dx:ASPxCallbackPanel>
</div>