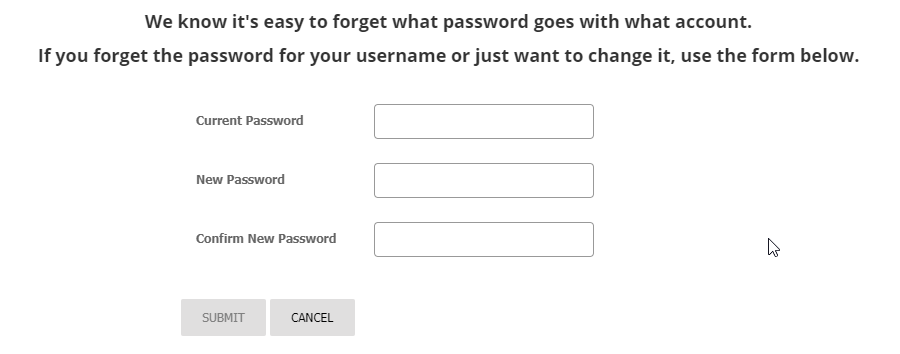
An Account change password control. Introduced in v2.15.
By changing the values of the control's properties in the SitePages.config file for your Site, you can enable or disable certain behaviors, set certain defaults, alter aspects of the display or otherwise cusomtize your site's implementaion of the control.
The following describes properties pertaining to key functional areas of the control that can be configured to suit your needs.
Button, Instruction and Label Text Properties
The buttons used in the control can be customized using the SubmitButtonText, CancelButtonText, and ConfirmButtonText properties.
Instructions are displayed to users when using the control. These messages can be modified using the ChangePasswordInstrucitonText and VerficationCodeInstrucitonText properties.
All of the field labels for inputs within the control can be changed as desired using the CurrentPasswordLabelText, NewPasswordLabelText, ConfirmNewPasswordLabelText, and VerificationCodeLabelText properties.
Messaging Text Properties
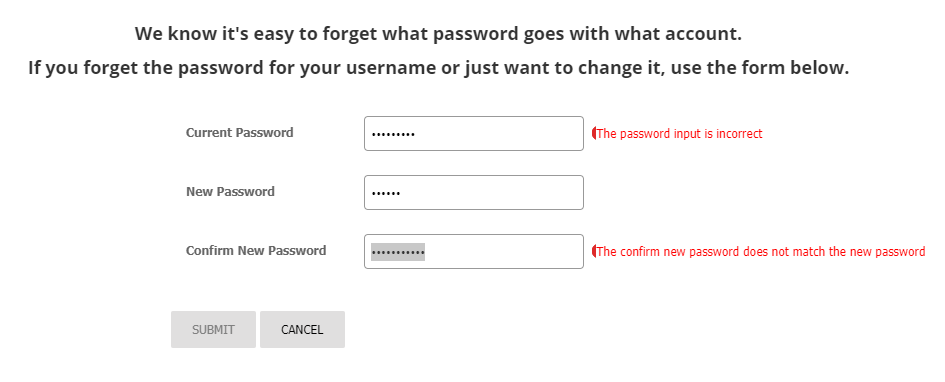
Messages seen in the process of requesting and verifying a password change can be customized using the ConfirmNewPasswordMismatchMessageText, CurrentPasswordMismatchMessageText, SuccessMessageText, VerificationCodeExpirationMessageText, and VerificationCodeMismatchMessageText properties.
URL Properties
The page URLs used by the control can be customized using the LoginPageUrl and SuccessRedirectUrl properties.
Properties Inherited from the Base CyberStoreBaseControl
Properties specific to the CyberStoreBaseControl can be listed in the following categories:
- Override Properties
- Contextual Properties
Override Properties
When the IgnoreControl property is set to true, all processing of a control is skipped, and the control's Visible property is set to false ensuring that it is not rendered in the resulting CyberStore page.
Contextual Properties
Contextual properties define specific details about the current instance of the control based on context. Context can be set by any number of factors including the log in state of the Shopper, the Site being visited, or the properties that have been established for a control.
The AttributesBag property is used internal to control processing and is the collection of attributes, or properties, and their values based on how the control is configured. The attributes in this property are set by processing the SitePages.config file as well as any specific declared property values in any registered sub controls. It allows for the passing down of all properties to a control and any registered sub controls.
The ComConfig, UserData and Site_ID properties are read-only values made available to all CyberStore controls to aid in processing and establishing context about the Site and Shopper.
See an example of how to configure this control in SitePages.config.
<Control src="CustomerChangePasswordControl.ascx" Name="Change Password"
SubmitButtonText="Submit"
CancelButtonText="Cancel"
ConfirmButtonText="Confirm"
CurrentPasswordLabelText="Current Password"
NewPasswordLabelText="New Password"
ConfirmNewPasswordLabelText="Confirm New Password"
VerificationCodeLabelText="Verification Code"
CurrentPasswordMismatchMessageText="The password input is incorrect"
NewPasswordInvalidMessageText="The new password must be at least 5 characters long"
ConfirmNewPasswordMismatchMessageText="The confirm new password does not match the new password"
VerificationCodeMismatchMessageText="The entered verification code is incorrect"
VerificationCodeExpirationMessageText="Verification code expiration"
SuccessMessageText="Your password has been successfully changed."
SuccessRedirectUrl="~/CustomerMyAccount.aspx"
LoginPageUrl="/CustomerMyAccount.aspx"
ChangePasswordInstructionText="To change your password, enter your current password followed by
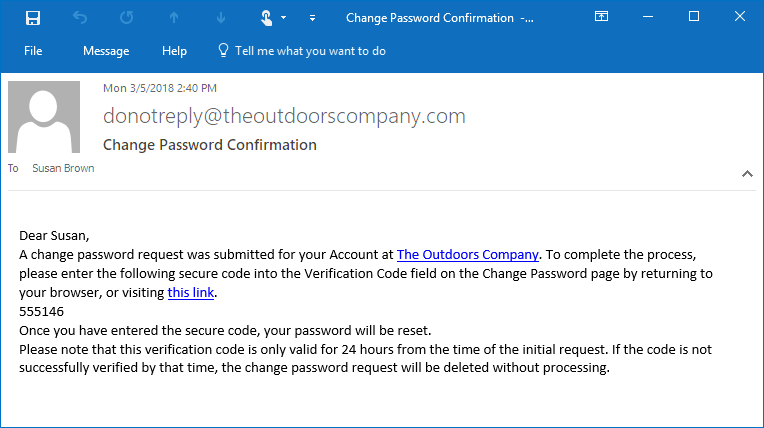
entering your new password twice. After submitting, a verification code will be sent to
the email address on file to confirm the request."
VerificationCodeInstructionText="Before we change your password, you must confirm the request.
Type the change password verification code that has been sent to the email address on file
for your account. This change password request will remain valid for 24 hours from the time
it was first submitted. Until verified your original password will remain in effect."
/>
The following is the markup for this control.
Developer's Note:
To create a custom version of the control, copy all of the code below into a file of the same name and place it into your Site's control folder (e.g., ../YourSiteFolder/Control). The CyberStore page engine will then override the default markup with your customized version.
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="CustomerChangePasswordControl.ascx.cs" Inherits="Dovetail.Ecommerce.Controls.CustomerChangePasswordControl" %>
<script type="text/javascript">
function ValidateCurrentPassword(password) {
var Params = { 'passwordInput': password };
MakeAJAXCall('ValidateCurrentPassword', Params, ValidatePasswordComplete);
}
function ValidatePasswordComplete(Data) {
txtCurrPass.SetIsValid(Data);
EnableSubmitIfValid();
}
function EnableSubmitIfValid() {
//if all fields non empty
if (txtCurrPass.GetText().length > 0 && txtNewPass.GetText().length > 0 && txtConfirmNewPass.GetText().length > 0) {
//if all fields valid
if (txtCurrPass.GetIsValid() && txtNewPass.GetIsValid() && txtConfirmNewPass.GetIsValid()) {
btnSubmit.SetEnabled(true);
}
else {
btnSubmit.SetEnabled(false);
}
}
}
function ValidateConfirmNewPassword() {
if (txtNewPass.GetText() == txtConfirmNewPass.GetText()) { txtConfirmNewPass.SetIsValid(true); } else { txtConfirmNewPass.SetIsValid(false); }
}
</script>
<dx:ASPxLabel ID="lblInstructions" runat="server" ClientIDMode="Static" Visible="true" />
<dx:ASPxPanel ID="pnlStepOne" runat="server" ClientIDMode="Static" CssClass="col-xs-6 changepasswordsteponewrapper" Visible="false">
<PanelCollection>
<dx:PanelContent>
<div class="row">
<div class="col-sm-5 changepasswordlabel changepasswordcurrentpasswordlabel">
<dx:ASPxLabel ID="lblCurrPass" runat="server" ClientIDMode="Static" ClientInstanceName="lblCurrPass" />
</div>
<div class="col-sm-6 changepasswordfield changepasswordcurrentpasswordtextbox">
<dx:ASPxTextBox ID="txtCurrPass" runat="server" ClientIDMode="Static" ClientInstanceName="txtCurrPass" CssClass="FormField" Password="true" OnValidation="txtCurrPass_Validation" >
<ClientSideEvents Validation="function(s,e){ValidateCurrentPassword(e.value); EnableSubmitIfValid();}" />
<ValidationSettings SetFocusOnError="true" ValidateOnLeave="true" EnableCustomValidation="true"/>
</dx:ASPxTextBox>
</div></div>
<div class="row">
<div class="col-sm-5 changepasswordlabel changepasswordnewpasswordlabel">
<dx:ASPxLabel ID="lblNewPass" runat="server" ClientIDMode="Static" ClientInstanceName="lblNewPass" />
</div>
<div class="col-sm-6 changepasswordfield changepasswordnewpasswordtextbox">
<dx:ASPxTextBox ID="txtNewPass" runat="server" ClientIDMode="Static" ClientInstanceName="txtNewPass" CssClass="FormField" Password="true" OnValidation="txtNewPass_Validation">
<ClientSideEvents Validation="function(s,e){ if (txtNewPass.GetText().length > 4) { e.isValid = true; ValidateConfirmNewPassword(); } else { e.isValid = false; } EnableSubmitIfValid(); }" />
<ValidationSettings SetFocusOnError="true" ValidateOnLeave="true" />
</dx:ASPxTextBox>
</div></div>
<div class="row">
<div class="col-sm-5 changepasswordlabel changepasswordconfirmpasswordlabel">
<dx:ASPxLabel ID="lblConfirmNewPass" runat="server" ClientIDMode="Static" ClientInstanceName="lblConfirmNewPass" />
</div>
<div class="col-sm-6 changepasswordfield changepasswordconfirmpasswordtextbox">
<dx:ASPxTextBox ID="txtConfirmNewPass" runat="server" ClientIDMode="Static" ClientInstanceName="txtConfirmNewPass" CssClass="FormField" Password="true" OnValidation="txtConfirmNewPass_Validation" >
<ClientSideEvents KeyUp="function(s,e){ if (txtNewPass.GetText() == txtConfirmNewPass.GetText()) { txtConfirmNewPass.SetIsValid(true); } else { txtConfirmNewPass.SetIsValid(false); } EnableSubmitIfValid();}" Validation="function(s,e){ if (txtNewPass.GetText() == txtConfirmNewPass.GetText()) { e.isValid = true; } else { e.isValid = false; } EnableSubmitIfValid();}" />
<ValidationSettings SetFocusOnError="true" ValidateOnLeave="true"/>
</dx:ASPxTextBox>
</div></div>
</dx:PanelContent>
</PanelCollection>
</dx:ASPxPanel>
<dx:ASPxPanel ID="pnlStepTwo" runat="server" ClientIDMode="Static" CssClass="col-xs-6 changepasswordsteptwowrapper" Visible="false">
<PanelCollection>
<dx:PanelContent>
<div class="col-sm-4 changepasswordlabel changepasswordverificationlabel">
<dx:ASPxLabel ID="lblVerifCode" runat="server" ClientIDMode="Static" ClientInstanceName="lblVerifCode" />
</div>
<div class="col-sm-6 changepasswordfield changepasswordverificationtextbox">
<dx:ASPxTextBox ID="txtVerifCode" runat="server" ClientIDMode="Static" ClientInstanceName="txtVerifCode" CssClass="FormField" OnValidation="txtVerifCode_Validation" >
<ValidationSettings SetFocusOnError="true" ValidateOnLeave="false" CausesValidation="true"/>
</dx:ASPxTextBox>
</div>
</dx:PanelContent>
</PanelCollection>
</dx:ASPxPanel>
<div>
<div class="col-xs-6 btnWrapper" >
<dx:ASPxButton ID="btnSubmit" CssClass="btn DT-Button" runat="server" ClientIDMode="Static" ClientInstanceName="btnSubmit" Visible="false" ClientEnabled="false" AutoPostBack="false" OnClick="btnSubmit_Click" />
<dx:ASPxButton ID="btnConfirm" CssClass="btn DT-Button" runat="server" ClientIDMode="Static" ClientInstanceName="btnConfirm" Visible="false" AutoPostBack="false" OnClick="btnConfirm_Click" />
<dx:ASPxButton ID="btnCancel" CssClass="btn DT-Button secondary-btn-theme" runat="server" ClientIDMode="Static" ClientInstanceName="btnCancel" Visible="false" OnClick="btnCancel_Click" CausesValidation="false"/>
</div>
</div>
<dx:ASPxPopupControl ID="popSuccess" runat="server" Modal="True" PopupHorizontalAlign="WindowCenter" PopupVerticalAlign="WindowCenter" CssClass="SuccessModal" ClientInstanceName="popSuccess" ShowHeader="false" PopupAnimationType="None" EnableViewState="False" ShowCloseButton="false" >
<ContentCollection>
<dx:PopupControlContentControl runat="server">
<dx:ASPxButton ID="btnOk" CssClass="btn" runat="server" Text="OK" AutoPostBack="false" OnClick="btnOk_Click" />
</dx:PopupControlContentControl>
</ContentCollection>
</dx:ASPxPopupControl>