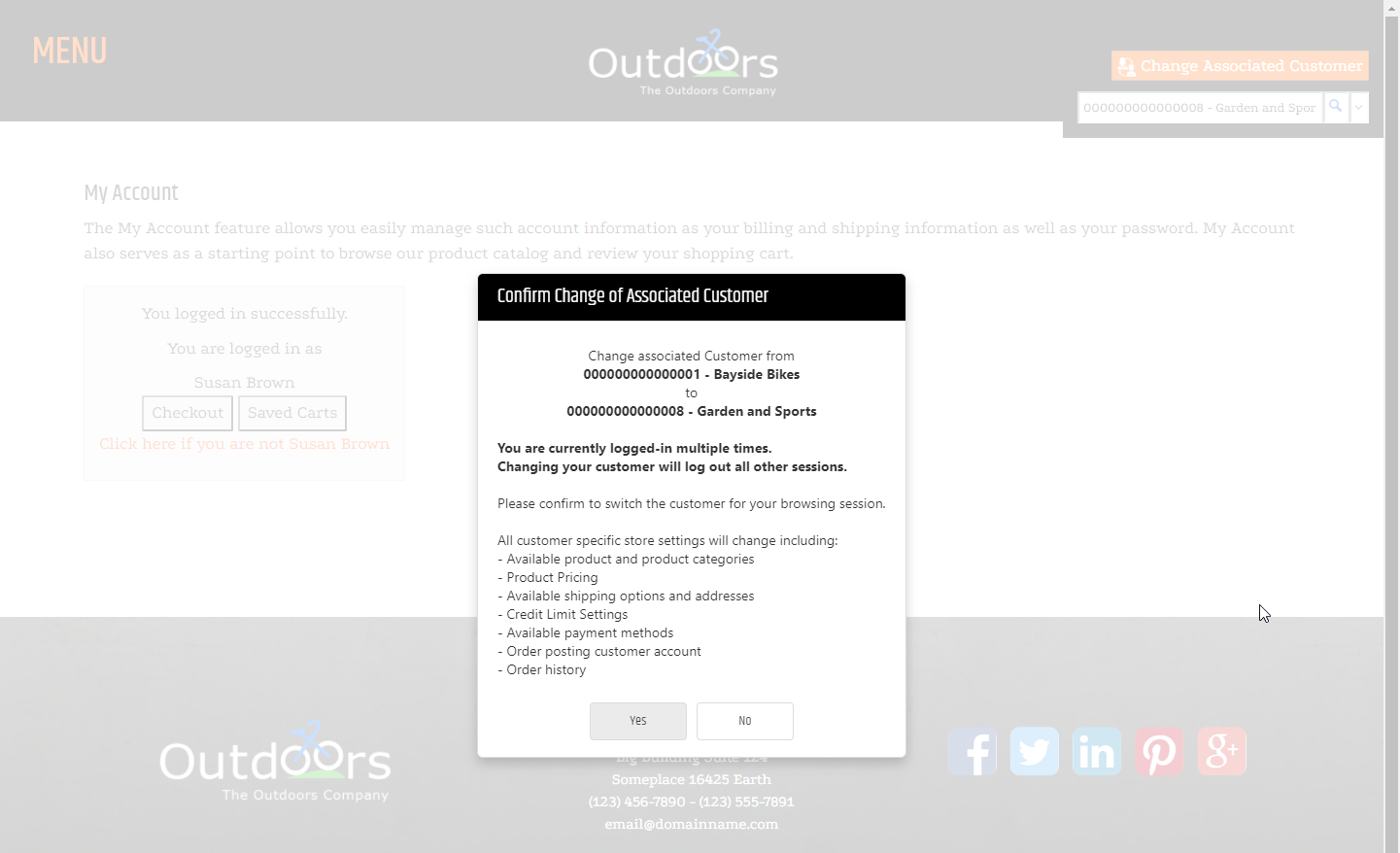
A Customer master Account control.
By changing the values of the control's properties in the SitePages.config file for your Site, you can enable or disable certain behaviors, set certain defaults, alter aspects of the display or otherwise cusomtize your site's implementaion of the control.
The following describes properties pertaining to key functional areas of the control that can be configured to suit your needs.
Button Properties
There are a variety of button properties which can be customized to alter this control. These properties include the ButtonHeight property which sets a value indicating the height of the button. Similarily, the ButtonWidth sets a value indicating the width of the button. The button can be further customized by changing the button image via the ButtonImage property and the button text via the ButtonText property. Note the default button text is “Change Associated Customer”.
General Properties
The ConfirmMessage gets or sets the confirmation message.
The DisplayDropDownList gets or sets a value indicating whether the “Change Associated Customer” DrownDown is displayed.
Label Properties
The DisplayLabel gets or sets a value indicating whether the “Change Associated Customer” Label is displayed.
The LabelText gets or sets a value indicating the text of the “Change Associated Customer” Label.
Timeout Properties
The TimeoutMessage gets or sets the text of a javascript alert describing a failure to change account due to session timeout.
The TimeoutRedirectPageURL gets or sets the URL to send the user to on a session timeout.
Properties Inherited from the Base CyberStoreBaseControl
Properties specific to the CyberStoreBaseControl can be listed in the following categories:
- Override Properties
- Contextual Properties
Override Properties
When the IgnoreControl property is set to true, all processing of a control is skipped, and the control's Visible property is set to false ensuring that it is not rendered in the resulting CyberStore page.
Contextual Properties
Contextual properties define specific details about the current instance of the control based on context. Context can be set by any number of factors including the log in state of the Shopper, the Site being visited, or the properties that have been established for a control.
The AttributesBag property is used internal to control processing and is the collection of attributes, or properties, and their values based on how the control is configured. The attributes in this property are set by processing the SitePages.config file as well as any specific declared property values in any registered sub controls. It allows for the passing down of all properties to a control and any registered sub controls.
The ComConfig, UserData and Site_ID properties are read-only values made available to all CyberStore controls to aid in processing and establishing context about the Site and Shopper.
The following is the markup for this control.
Developer's Note:
To create a custom version of the control, copy all of the code below into a file of the same name and place it into your Site's control folder (e.g., ../YourSiteFolder/Control). The CyberStore page engine will then override the default markup with your customized version.
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="CustomerMasterAccountControl.ascx.cs"
Inherits="Dovetail.Ecommerce.Controls.CustomerMasterAccountControl" %>
<div id="CustomerMasterAccountdiv" class="CustomerMasterAccountControl" runat="server"
visible="false">
<div class="CustomerMasterAccountControlLabel">
<dx:ASPxLabel ID="CustomerMasterAccountlbl" runat="server" />
</div>
<div class="CustomerMasterAccountControlCombo">
<dx:ASPxComboBox ID="CustomerMasterAccountDropDown" runat="server" TextField="CustomerNumber" ValueField="Customer_ID" TextFormatString="{0} - {1}" ClearButton-DisplayMode="Always" ClearButton-Image-IconID="actions_search_16x16devav"
ClientIDMode="Static" CssClass="FormSelect" EnableCallbackMode="true" ValueType="System.Int32" AllowMouseWheel="true" OnInit="CustomerMasterAccountDropDown_Init" Width="300" DropDownButton-Visible="true" DropDownWidth="600" Height="30" Paddings-Padding="4"
DisabledStyle-Border-BorderStyle="None" DisabledStyle-ForeColor="Black"
DisabledStyle-BackColor="Transparent" DisabledStyle-BackgroundImage-ImageUrl="nothing.gif"
DisabledStyle-Cursor="default" AutoPostBack="false">
<Columns>
<dx:ListBoxColumn FieldName="CustomerNumber" Width="100px" />
<dx:ListBoxColumn FieldName="Name" Width="150px" />
</Columns>
</dx:ASPxComboBox>
<dx:ASPxButton ID="CustomerMasterAccountbtn" runat="server" OnClick="CustomerMasterAccountbtn_OnClick"
AutoPostBack="false" ClientIDMode="Static" ClientInstanceName="CustomerMasterAccountbtn"/>
</div>
</div>