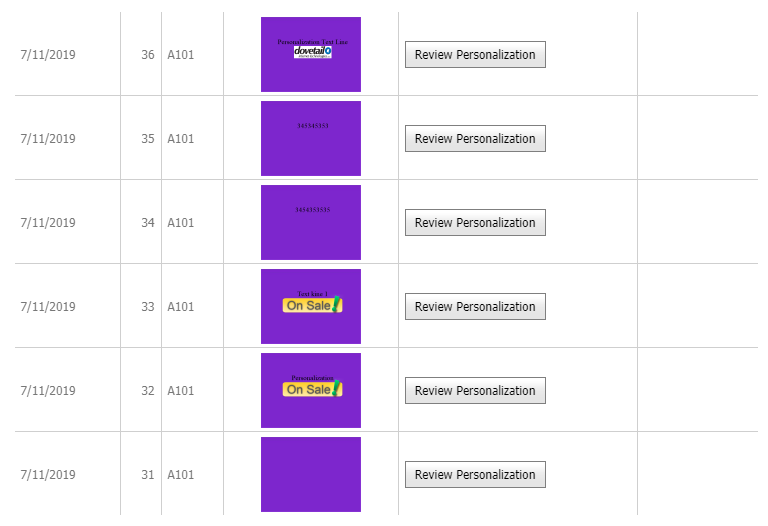
A personalization display control. Introduced in v2.6.
By changing the values of the control's properties in the SitePages.config file for your Site, you can enable or disable certain behaviors, set certain defaults, alter aspects of the display or otherwise cusomtize your site's implementaion of the control.
The following describes properties pertaining to key functional areas of the control that can be configured to suit your needs.
The TemplatePath property can be edited to set a specific the template path.
Properties Inherited from the Base CyberStoreBaseControl
Properties specific to the CyberStoreBaseControl can be listed in the following categories:
- Override Properties
- Contextual Properties
Override Properties
When the IgnoreControl property is set to true, all processing of a control is skipped, and the control's Visible property is set to false ensuring that it is not rendered in the resulting CyberStore page.
Contextual Properties
Contextual properties define specific details about the current instance of the control based on context. Context can be set by any number of factors including the log in state of the Shopper, the Site being visited, or the properties that have been established for a control.
The AttributesBag property is used internal to control processing and is the collection of attributes, or properties, and their values based on how the control is configured. The attributes in this property are set by processing the SitePages.config file as well as any specific declared property values in any registered sub controls. It allows for the passing down of all properties to a control and any registered sub controls.
The ComConfig, UserData and Site_ID properties are read-only values made available to all CyberStore controls to aid in processing and establishing context about the Site and Shopper.
The following is the markup for this control.
Developer's Note:
To create a custom version of the control, copy all of the code below into a file of the same name and place it into your Site's control folder (e.g., ../YourSiteFolder/Control). The CyberStore page engine will then override the default markup with your customized version.
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="PersonalizationDisplayControl.ascx.cs" Inherits="Dovetail.Ecommerce.Controls.PersonalizationDisplayControl" %>
<dx:ASPxGridView ID="grdPersonalizationDisplay" runat="server" ClientIDMode="Static" OnInit="grdPersonalizationDisplay_Init"
KeyFieldName="PersonalizationHeader_ID" OnCustomUnboundColumnData="grdPersonalizationDisplay_CustomUnboundColumnData" OnHtmlDataCellPrepared="grdPersonalizationDisplay_HtmlDataCellPrepared"
style="width:100%;">
<Columns>
<dx:GridViewDataColumn FieldName="Date" UnboundType="String" EditCellStyle-HorizontalAlign="Center" />
<dx:GridViewDataColumn FieldName="PersonalizationHeader_ID" Caption="ID" CellStyle-HorizontalAlign="Center" />
<dx:GridViewDataColumn FieldName="StockCode" UnboundType="String" CellStyle-HorizontalAlign="Center"/>
<dx:GridViewDataImageColumn FieldName="Thumbnail" UnboundType="String" Caption="Image" PropertiesImage-ImageHeight="100" />
<dx:GridViewDataColumn FieldName="PersonalizationButton" UnboundType="Object" CellStyle-HorizontalAlign="Center">
<DataItemTemplate>
<dx:ASPxButton ID="przPersonalization1" runat="server" AutoPostBack="false" Text="Review Personalization" Visible='<%# !(bool)Eval("Completed") %>' />
</DataItemTemplate>
</dx:GridViewDataColumn>
<dx:GridViewDataCheckColumn FieldName="Completed">
<DataItemTemplate>
<dx:ASPxCheckBox CheckedImage-Url="~/Site/Themes/images/Completed.png" CheckedImage-Height="60" UncheckedImage-Height="60" UncheckedImage-Width="60" CheckedImage-Width="60" UncheckedImage-Url="~/Site/Themes/images/incomplete.png" runat="server" Checked='<%# Eval("Completed") %>' ReadOnly="true" />
</DataItemTemplate>
</dx:GridViewDataCheckColumn>
</Columns>
</dx:ASPxGridView>
<dx:ASPxCallback ID="clbkRedirect" ClientIDMode="Static" runat="server" OnCallback="clbkRedirect_Callback" />