The CatalogItemImageZoomControl is a sub control of the CatalogItemImageControl. It allows Items with unlimited Item detail photos to display them to the shopper and viewed with a thumbnail slider-type navigation between photos. The control also provides functionality for an optional zoom feature for each Item detail photo.

The CatalogItemImageZoomControl will automatically be used by the CatalogItemImageControl when its EnableZoom property is set to true, and at least one Item detail photo file can be found for the Item.
The images used for the Item detail photos are managed in Item Maintenance using the "Item Image" pop-up and are stored in the Site folder designated by the "Item Detail Folder Name" setting in the Path tab of the Site Configuration settings.
Image Processing
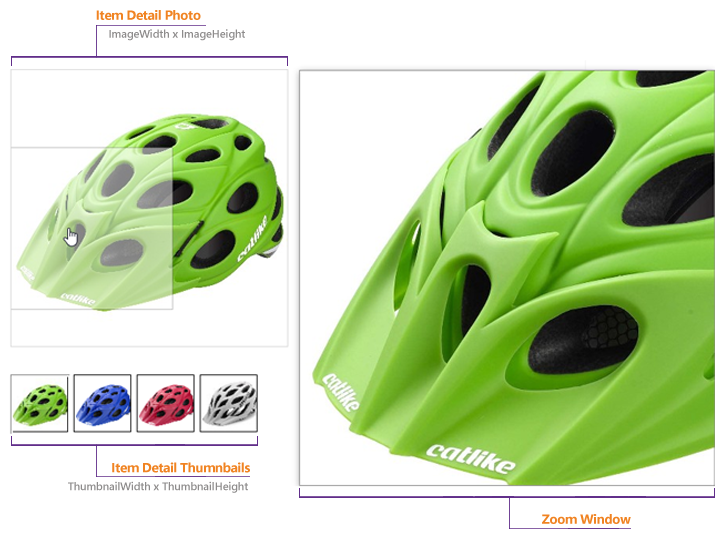
The functionality of the CatalogItemImageZoomControl renders four different variations of each Item detail photo. These are:
| Item Image Variation | Description |
|---|---|
| Item Detail Photo | The rendered version of the of the image when the page loads. |
| Item Detail Thumbnail | The rendered small version of the Item Detail Photo found in the thumbnail slider. |
| Item Detail Zoom | The rendered large version of the Item Detail Photo contained and cropped within the mouseover zoom window. |
| Item Detail Pop Up | The rendered large version of the Item Detail Photo contained within the zoom pop-up. |
The control handles the creation of optimized versions of the uploaded Item detail photo for use with each of the variations.
Tip:
When creating your images for use as Item Detail photos, save them at the maximum displayed resolution and pixel dimensions.
The CatalogItemImageZoomControl downsizes versions in the system image cache at natural dimensions based on the image width and height settings for each variation.
