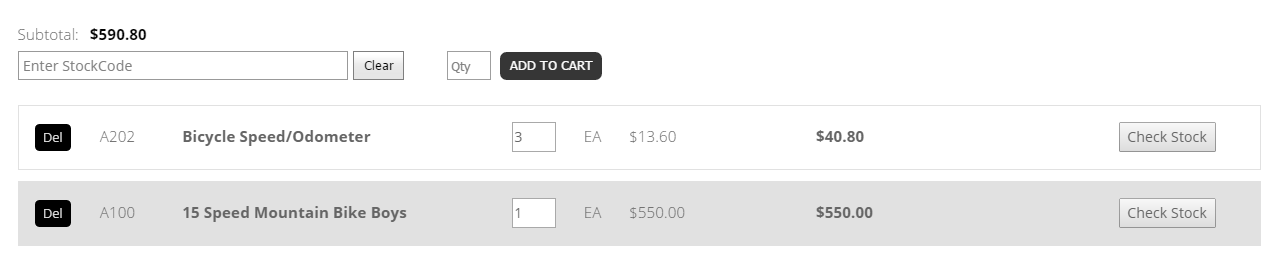
A Shopping Cart quick entry control. Introduced in v2.13.
By changing the values of the control's properties in the SitePages.config file for your Site, you can enable or disable certain behaviors, set certain defaults, alter aspects of the display or otherwise cusomtize your site's implementaion of the control.
The following describes properties pertaining to key functional areas of the control that can be configured to suit your needs.
Lookup Filter Properties
Item search functionality can be configured using several of the control's properties:
By default, the control allows for searching available Items. When use of the control would prefer disabling of the search functionality altogether, set the EnableStockCodeFilter property to false.
To define the scope and experience of the shopper's search, use the StockCodeFilterMode property. Take care to use only the values described below:
| Property Value |
Behavior |
"StartsWith"
(default) |
Searches for terms in either the Stock Code of Item Name field that start with the characters you enter triggering the search drop-down with suggested matches as you type. |
| "Contains" |
Searches for terms in either the Stock Code or Item Name fields that contain the characters you enter anywhere in the fields triggering the search drop-down with suggested matches for you. |
| "Exact" |
Searches for Stock Code values only that exactly match the characters you enter. No drop-down is triggered. |
Note:
No matter which values is used for the StockCodeFilterMode property, all lookup searches are case insensitive.
Use the StockCodeFilterMinimumLength property to establish the number of characters that a user must type in the stock code box before any search results appear.
A delay can be specified that determines how long (in milliseconds) after a user stops typing and the minimum filter number characters have been typed before the search results appear. Use the StockCodeFilterDelay property to set this delay.
Item search results can be configured to show a specified number of search result rows at a time using the StockCodeFilterDropDownLength property.
To provide the shopper with the most flexibility, you can use the EnableFilterModeSelection property and use the value of true, the control will present the user with a radio selection that lets them choose between the "Exact" and "Contains" or "StartsWith" stock code filter mode. The default value is false. When the shopper first loads a page with the control present, the initial mode selection will be set the value of the StockCodeFilterMode, and if the value is set to "Exact" the search option will only be available as a "Contains" search.
Inventory Lookup Properties
When the EnableOnHandQuantityDisplay property is set to true (default), the shopper can click the Check Stock button to view the total available quantity of that Item. The returned text is based on the configuration in the "Quantity Settings" under the Catalog Configuration tab.
Individual Item quantity messages can be set to override the Site Manager's quantity settings in the "Messages" tab in Item Maintenance.
Both the site and Item settings for quantity messages may be set using either the LimitedAvailableMessage and LimitedUnavailableMessage properties when an Item is of a limited quanitity or the UnlimitedAvailableMessage and UnlimitedUnavailableMessage properties when it is of an unlimited quantity.
Tip:
Use the [QTY] and [UOM] within your messages to display the inventory quantity (determined using the On Hand Quantity Basis as setup in the Management Console in Site Manager > Catalog Configuration), and the unit of measure.
For example: "[QTY] [UOM] In Stock" might render as "1,234 EA In Stock" using the unallocated quantity as a basis.
Alternatively, a fixed message text could also be used which would not present actual inventory quantity.
For example: "Out of Stock".
Display Properties
The ShowByWarehouse property allows for one to configure the ability to show or hide quanty subtotals by warehouse. The default is to use the value specified by the "Display Quanty Subtotals by Warehouse" setting in the Site Manager > Catalog Configuration screen found in the Quantity Settings tab.
When displaying quantity subtotals by warehouse, the WarehouseQuantityMessage property allows for customizing the HTML code used to render each row of the warehouse listing.
Important Note:
It is not recommended that sites display inventory quantity by warehouse when utilizing the CyberStore inventory buffer feature. Current business logic will display quanties by each warehouse, with each quantity being reduced by the buffer amount.
Text Properties
Default text used as hint labels within the quantity and stock input boxes before a user types can be set using the QuantityEmptyHintText and StockCodeEmptyHintText properties.
The text for the Add to Cart and Check Stock buttons can be customized with the AddToCartButtonText and CheckStockButtonText properties.
Properties Inherited from the Base CyberStoreBaseControl
Properties specific to the CyberStoreBaseControl can be listed in the following categories:
- Override Properties
- Contextual Properties
Override Properties
When the IgnoreControl property is set to true, all processing of a control is skipped, and the control's Visible property is set to false ensuring that it is not rendered in the resulting CyberStore page.
Contextual Properties
Contextual properties define specific details about the current instance of the control based on context. Context can be set by any number of factors including the log in state of the Shopper, the Site being visited, or the properties that have been established for a control.
The AttributesBag property is used internal to control processing and is the collection of attributes, or properties, and their values based on how the control is configured. The attributes in this property are set by processing the SitePages.config file as well as any specific declared property values in any registered sub controls. It allows for the passing down of all properties to a control and any registered sub controls.
The ComConfig, UserData and Site_ID properties are read-only values made available to all CyberStore controls to aid in processing and establishing context about the Site and Shopper.
See an example of how to configure this control in SitePages.config.
<Control src="ShoppingCartQuickEntryControl.ascx" Name="QuickEntry"
StockCodeFilterMode="StartsWith"
EnableFilterModeSelection="false"
StockCodeFilterDelay="10"
StockCodeFilterMinimumLength="2"
EnableOnHandQuantityDisplay="true"
LimitedAvailableMessage="Only [qty] [uom] Available"
LimitedUnavailableMessage="Unavailable"
UnlimitedAvailableMessage="[qty] [uom] In Stock"
UnlimitedUnavailableMessage="On Backorder"
StockCodeFilterDropDownLength="8"
StockCodeCssClass="FormField QuickEntryStockCode"
AddToCartButtonText="Add To Cart"
AddToCartButtonCssClass="btn btn-inverse"
QuantityInputCssClass=""
AnimatedLoadingGif="/Ecommerce/Images/loading.gif"
CheckStockButtonText="Check Stock"
/>
See an example of how to embed this control into another control as a sub control.
<@ Register TagPrefix="uc1" TagName="ShoppingCartQuickEntryControl" Src="~/Control/ShoppingCartQuickEntryControl.ascx" >
<uc1:ShoppingCartQuickEntryControl ID="ShoppingCartQuickEntry" runat="server"
StockCodeFilterMode="StartsWith"
StockCodeFilterDelay="10"
StockCodeFilterMinimumLength="2"
EnableOnHandQuantityDisplay="true"
LimitedAvailableMessage="Only [qty] [uom] Available"
LimitedUnavailableMessage="Unavailable"
UnlimitedAvailableMessage="[qty] [uom] In Stock"
UnlimitedUnavailableMessage="On Backorder"
StockCodeFilterDropDownLength="8"
StockCodeCssClass="FormField QuickEntryStockCode"
AddToCartButtonText="Add To Cart"
AddToCartButtonCssClass="btn btn-inverse"
QuantityInputCssClass=""
AnimatedLoadingGif="/Ecommerce/Images/loading.gif"
CheckStockButtonText="Check Stock"
/>
Configurable CSS Class Names
The following list of properties can be used to specify CSS class name overrides of certain elements in the ShoppingCartQuickEntryControl:
Pre-Defined CSS Class Names
Several CSS classes are rendered by the control to present and format the layout of the HTML output. By default, the base styling for these classes can be found in the CyberStore's global.css file in the application's /Ecommerce/css/ folder.
Developer's Note:
To change any of these styles, do not edit the global.css file directly, but instead add the classes to the site theme's CSS directly and override the defaults.
Quick Entry Cart Subtotal Area
The output of the Shopping Cart subtotal, as calculated when items or quantities are added or adjusted, produces HTMl content that will include references to the following pre-defined CSS classes.
| CSS Class |
Applied To |
| .QE-ShoppingCartSubtotal-Wrapper |
The <div> wrapper that contains the subtotal content. |
| .QE-Subtotal-Wrapper |
The <div> wrapper that contains the subtotal label and amount. |
| .QE-Subtotal-Label |
The <div> that contains the subtotal label. |
| .QE-Subtotal-Amount |
The <div> that contains the subtotal amount. |
Quick Entry Input Area
The input area produces HTML content that will include references to the following pre-defined CSS classes.
| CSS Class |
Applied To |
| .QE-Input-Panel |
The <div> wrapper that contains the input contents. |
| .QE-Input-Wrapper |
The <div> that contains the stock code input box, quantity input box and Add to Cart button are contained. |
| .QE-StockCodeInput |
The <div> that contains the stock code input box is wrapped. |
| .QE-ClearText |
The <div> that contains the "Clear" button is wrapped. |
| .QE-QtyInput |
The <div> that contains the quantity input box is wrapped. |
| .QE-AddToCartInput |
The <div> that contains the "Add to Cart' button is wrapped. |
| .QE-AddToCartSpinner |
The <div> that contains the loading GIF is wrapped. |
Quick Entry Shopping Cart Contents Area
The output of the Shopping Cart lines displayed produces HTML that will include references to the following pre-defined CSS classes.
| CSS Class |
Applied To |
| .QE-Wrapper |
The <div> wrapper that contains the shopping cart contents. |
| .QE-Row |
The <div> wrapper that contains a row of shopping cart contents. |
| .QE-AltRow |
The <div> wrapper that contains a alternate row of shopping cart contents. |
| .QE-Del |
The <div> that contains a line's delete line button. |
| .QE-StockCode |
The <div> that contains a line's Item stock code. |
| .QE-Name |
The <div> that contains a line's Item name |
| .QE-Qty |
The <div> that contains a line's quantity input box. |
| .QE-UOM |
The <div> that contains a line's unit of measure. |
| .QE-UnitPrice |
The <div> that contains a line's per each unit of measure. |
| .QE-Price |
The <div> that contains a line's total price (quantity x Unit Price). |
| .QE-QOH |
The <div> that contains the inventory quantity results. |
The following is the markup for this control.
Developer's Note:
To create a custom version of the control, copy all of the code below into a file of the same name and place it into your Site's control folder (e.g., ../YourSiteFolder/Control). The CyberStore page engine will then override the default markup with your customized version.
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="ShoppingCartQuickEntryControl.ascx.cs" Inherits="Dovetail.Ecommerce.Controls.ShoppingCartQuickEntryControl" %>
<div id="QEShoppingCartSubtotalWrapper" class="QE-ShoppingCartSubtotal-Wrapper">
</div>
<style>
.qoe-fixer { padding: 1px 1px 2px 1px!important; border-radius: 0px!important; }
</style>
<dx:ASPxPanel ID="QEInputPanel" runat="server" ClientIDMode="Static" DefaultButton="btnAddToCart" CssClass="QE-Input-Panel">
<PanelCollection>
<dx:PanelContent runat="server">
<div class="QE-Input-Wrapper">
<div class="QE-StockCodeInput">
<dx:ASPxRadioButtonList ID="rdoSearchType" runat="server" ClientIDMode="Static" RepeatDirection="Horizontal" Border-BorderStyle="None" CssClass="QE-SearchTypeBox" >
<Items>
<dx:ListEditItem Value="Exact" Text="Exact" />
<dx:ListEditItem Value="Search" Text="Search" />
</Items>
<ClientSideEvents SelectedIndexChanged="
function(s,e) {
if(s.GetSelectedIndex() == 0) {
cmbStockCode.SetVisible(false);
cmbStockCode.SetText('');
txtStockCode.SetVisible(true);
}
else {
txtStockCode.SetVisible(false);
txtStockCode.SetText('');
cmbStockCode.SetVisible(true);
}
toggleFocuser();
focuser.Focus();
}" />
</dx:ASPxRadioButtonList>
<br />
<dx:ASPxComboBox ID="cmbStockCode" runat="server" ClientIDMode="Static"
AnimationType="Auto" DropDownStyle="DropDownList" TextField="StockCode" ValueField="Item_ID" TextFormatString="{0} - {1}"
EnableCallbackMode="true" ValueType="System.Int32" AllowMouseWheel="true" OnInit="cmbStockCode_Init"
DropDownButton-Visible="false" Width="300" DropDownWidth="600" Height="30" Paddings-Padding="4"
DisabledStyle-Border-BorderStyle="None" DisabledStyle-ForeColor="Black"
DisabledStyle-BackColor="Transparent" DisabledStyle-BackgroundImage-ImageUrl="nothing.gif"
DisabledStyle-Cursor="default" AutoPostBack="false">
<Columns>
<dx:ListBoxColumn FieldName="StockCode" Width="100px" />
<dx:ListBoxColumn FieldName="Name" Width="150px" />
</Columns>
</dx:ASPxComboBox>
<dx:ASPxTextBox ID="txtStockCode" runat="server" ClientIDMode="Static" ClientInstanceName="txtStockCode" Width="300" AutoCompleteType="Disabled" />
</div>
<div class="QE-ClearText">
<dx:ASPxButton ID="btnClearStockCode" ClientIDMode="Static" runat="server" AutoPostBack="false" />
</div>
<div class="QE-QtyInput col-xs-3">
<dx:ASPxTextBox ID="txtStockCodeQuantity" runat="server" ClientIDMode="Static" />
</div>
<div class="QE-AddToCartInput">
<dx:ASPxButton ID="btnAddToCart" runat="server" ClientIDMode="Static" AutoPostBack="false" class="DT-Button"/>
</div>
<div class="QE-AddToCartSpinner">
<img height="32" width="32" id="QEAnimatedSpinner" src='<%= AnimatedLoadingGif %>' style="display: none;" />
</div>
</div>
</dx:PanelContent>
</PanelCollection>
</dx:ASPxPanel>
<br />
<div id="QEShoppingCartMessaging" runat="server"></div>
<dx:ASPxButton ID="btnCheckout" runat="server" Text="Checkout" Visible="false" OnClick="btnCheckout_Click" />
<div id="QEShoppingCartContents">
</div>
<asp:HiddenField ID="hfLeadTimeMessage" ClientIDMode="Static" runat="server" />
<asp:HiddenField ID="hfEnableOnHandQuantityDisplay" ClientIDMode="Static" runat="server" />
<asp:HiddenField ID="hfEnableLeadTimeMessage" ClientIDMode="Static" runat="server" />
<asp:HiddenField ID="hfLimitedAvailableMessage" ClientIDMode="Static" runat="server" />
<asp:HiddenField ID="hfLimitedUnavailableMessage" ClientIDMode="Static" runat="server" />
<asp:HiddenField ID="hfUnlimitedAvailableMessage" ClientIDMode="Static" runat="server" />
<asp:HiddenField ID="hfUnlimitedUnavailableMessage" ClientIDMode="Static" runat="server" />
<asp:HiddenField ID="hfCheckStockButtonText" ClientIDMode="Static" runat="server" />
<asp:HiddenField ID="hfShowColumnHeader" ClientIDMode="Static" runat="server" />
<asp:HiddenField ID="hfStockCodeColumnHeaderText" ClientIDMode="Static" runat="server" />
<asp:HiddenField ID="hfDescriptionColumnHeaderText" ClientIDMode="Static" runat="server" />
<asp:HiddenField ID="hfQuantityColumnHeaderText" ClientIDMode="Static" runat="server" />
<asp:HiddenField ID="hfDefaultPriceColumnHeaderText" ClientIDMode="Static" runat="server" />
<asp:HiddenField ID="hfCustomerPriceColumnHeaderText" ClientIDMode="Static" runat="server" />
<asp:HiddenField ID="hfExtPriceColumnHeaderText" ClientIDMode="Static" runat="server" />
<asp:HiddenField ID="hfOnHandQuantityColumnHeaderText" ClientIDMode="Static" runat="server" />
<asp:HiddenField ID="hfDiscountPriceColumnHeaderText" ClientIDMode="Static" runat="server" />
<asp:HiddenField ID="hfWebPriceColumnHeaderText" ClientIDMode="Static" runat="server" />
<asp:HiddenField ID="hfUnitPriceColumnHeaderText" ClientIDMode="Static" runat="server" />