

Images are powerful tools that you can use to convey information about your product to the shopper. This topic aims to help you best utilize the use of images in your web store.
Images are constantly used throughout your web store. Two of the most important types are Item and Category images.
Item images are the images that represent an individual product for sale on your Site. You may use one main image for this or various images that give a fuller view of the Item and its and features. The goal of such images is to help the shopper to better understand the appearance or use of the Item. You can set Item image so that the shopper can zoom in and move the cursor over it to see additional details.
Category images are the images that represent an entire Category of Items. You want to choose an image that best represents the contents of the whole Category and that indicate the contents of any subcategories. You may want to take into account your Category title and description when selecting a corresponding photo.
Category images provide you the opportunity to be creative when showcasing your product and stylizing your Site. For example, you could create a Category landing page for any Category photos or use them as a navigational element. Use these photos to further customize your Site to make it truly stand out.
Your work with Item and Category images is independent of SYSPRO. You will upload your photos directly to CyberStore.
The key to using your images effectively in your web store is to understand the different photo options available in CyberStore so you can determine what works best for you.
Every Item in your catalog can have up to two Featured Images - the two images are referenced as Photo1 and Photo2. These are the item images that the shopper can typically see when browsing a Site.
There are two different approaches to utilizing these images. First, you could choose Photo1 to serve as a thumbnail image that the Shopper sees on a Category page as your Item photo. Then you could set a larger photo of the same or a different image of the Item to be displayed on the Item page as Photo2. If you use two different images, you may want to depict varying angles of the product or convey its use.
Second and increasingly common, you could upload one Item image as either Photo1 or Photo2. You would then set your controls to use that one image to represent the Item throughout your web store. When using this approach it is most common to then override the featrued photo on the Item detail page using one or more Item Detail images (see below).
To upload images, you can use the Item Image Maintenance window accessible via the Item Maintenance grid.
Note:
Featrued photos are stored in the images folder of your Site (set in the Paths tab of the Site Manager > Site Configuration screen) in subfolders called Photo1 and Photo1, respectively. Featured photos are named to match your stock code and must be either PNG, JPG or GIF formatted files.
When working with your images, you may want to utilize some features within the CatalogItemImageControl.
Item Detail Images are images of an Item that can appear on the Item Detail page, but could also be set to appear anywhere on the Site your Item is displayed.
The Item Detail directory (set in the Paths tab of the Site Manager > Site Configuration screen) contains within it a folder named for each stock code into which you can upload corresponding images. Once the directory has content for a stock code, these photos override any featured photos on the Item detail page when image zoom is enabled.
As with the Featured Images, you may want to ultilize some features within the CatalogItemImageControl when working with these images, but in addition the features of the CatalogItemImageZoomControl present a more dynamic user interface (see below).
You can upload these photos using either Item Image Maintenance screen accessible via the Item Maintenance grid or the Item Detail directory contained within the Content Editor, or copied directly into the correct item detail sub folders using FTP or direct file system access (if available).
Below, we detail two features you can add to your Item Detail images to enhance the shopper experience.
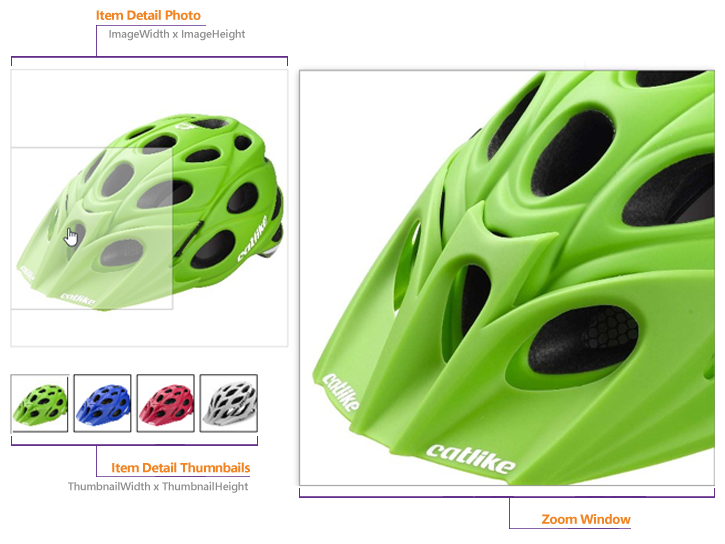
You can make it so that a shopper can zoom in on any photo on your Site, although typically you would only choose this feature for Item photos in which the shopper may want to see greater detail.

When you select a photo on which shoppers can zoom, you must save it as a size that is larger than the set display size. Otherwise, this feature does not work. Aim for an image size of between 800 and 1000 pixels. For more about choosing and preparing images see the Preparing Images topic.
When you upload the photo, CyberStore automatically generates the various sized images needed. As such, you only need to upload a single photo.
To add zoom-in capability to an Item image, use the CatalogItemImageZoomControl.
In some cases, you might want to showcase multiple photos of the same Item in your web store. Then your shopper can view the Item from various angles or see the product being used in different ways.
Simply uploading multiple item detail images will automatically result in the system associating each of the photos with its Item.
Note:
Uploading item detail images via FTP or the CyberStore Content Editor typically allows for you to most efficiently upload photos in bulk.
Category images offer you the freedom to be creative and shape the way your shopper views the Items within your web store. While you can select specifically where you want them to appear, they are often on a landing page that lists either additional subcategories of Items or the Items themselves. You can easily upload these images by working within the Category Maintenance tree.
To add zoom-in capability to Category Images, use the CatalogCategoryZoomControl.
You may have photos not specifically representative of an Item or Category that you want to place within your store. While not necessarily images of merchandise, they further convey the theme of your Site. One example of this type of photo could be a company logo.
When using theming photos, save these with the Content Editor. Within the theme directory, you use a separate images folder.
You can also include slider images on your Site if you believe these will be of benefit to your shoppers. For example, you may want to use a slider image to show a before-and-after photo.
When saving a slider image, you do not want to save it alongside all of the other images. Instead, save these within a separate directory that you can make for this photo type within the Content Editor.
Note:
Once you have selected your photos, check out our next topic, Preparing Images, for information on editing your photos for display on your Site.